NavigationView的基本使用
在design包中有个NavigationView的类,这个类用来实现app中侧滑菜单的效果。使用这个类搭配DrawerLayout可以很好的实现侧滑的效果。
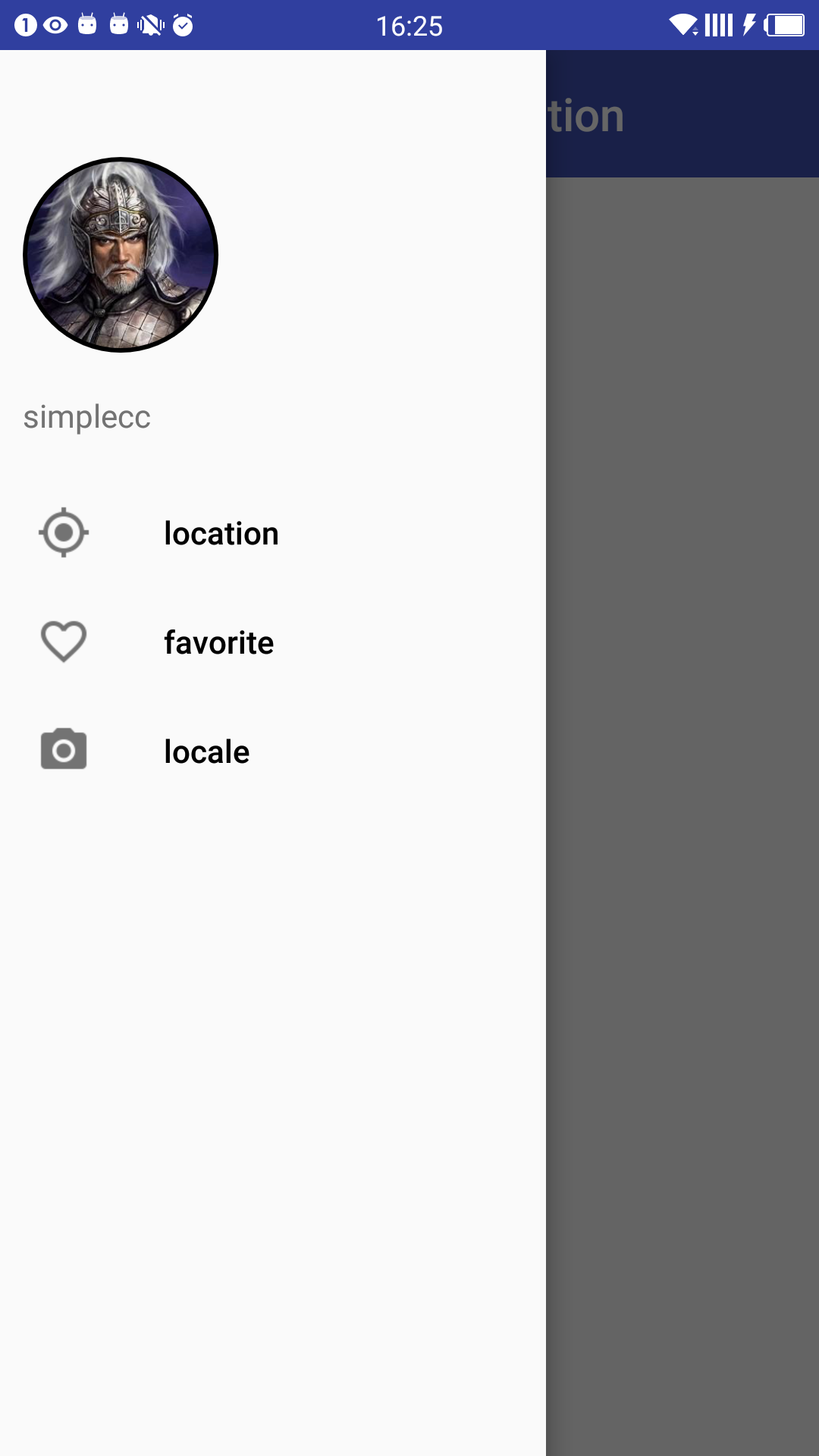
NavigationView主要包含两个部分:headView和menu。headView部分一般用来显示用户头像、用户名、账号信息等等。menu项就是用来显示可选菜单的功能。
直接上代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.app.motion.navigationviewmotion.MainActivity">
<android.support.v4.widget.DrawerLayout
android:id="@+id/darwerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/colorPrimary"/>
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/toolbar"
android:gravity="center"
android:text="text"/>
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigationview"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left"
app:headerLayout="@layout/nav_header"
app:itemTextColor="@color/colorBlack"
app:menu="@menu/nav_menu"/>
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>
这是个非常简单的布局,content界面就是一个简单的Toolbar加上一个TextView,左侧菜单使用的就是NavigationView,需要设置的就是app:headerLayout和app:menu两个属性,分别代表了headView和menu。
nav_head.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:orientation="vertical">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_image"
android:layout_width="96dp"
android:layout_height="96dp"
android:src="@drawable/head_yun"
app:civ_border_width="2dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:paddingLeft="10dp"
app:civ_border_color="#FF000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:padding="10dp"
android:text="simplecc"/>
</RelativeLayout>nav_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/item_1"
android:icon="@drawable/ic_my_location_white_24dp"
android:title="location"/>
<item
android:id="@+id/item_2"
android:icon="@drawable/ic_favorite_border_white_24dp"
android:title="favorite"/>
<item
android:id="@+id/item3"
android:icon="@drawable/ic_local_see_white_24dp"
android:title="locale"/>
</group>
</menu>
MainActivity.java:
package com.app.motion.navigationviewmotion;
import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private Toolbar mToolBar;
private NavigationView mNavigationView;
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) this.findViewById(R.id.darwerlayout);
setActionBar();
setDrawerContent();
}
private void setActionBar() {
mToolBar = (Toolbar) this.findViewById(R.id.toolbar);
this.setSupportActionBar(mToolBar);
this.getSupportActionBar().setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
this.getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
private void setDrawerContent() {
mNavigationView = (NavigationView) this.findViewById(R.id.navigationview);
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
item.setChecked(true);
mDrawerLayout.closeDrawer(Gravity.LEFT);
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
mDrawerLayout.openDrawer(Gravity.LEFT);
}
return super.onOptionsItemSelected(item);
}
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步