表单双向绑定:
- 绑定的数据能更新表单的值
- 表单的值能更新所绑定的数据
- 通过
v-model指令来实现双向绑定 v-model——监听用户的输入事件来更新数据
规则:
- 初始化——
v-model会忽略所有表单元素的初始值而总是将 Vue 实例的数据data作为数据来源。 - 关联事件—
v-model在内部为不同的输入元素使用不同的 属性并抛出不同的事件
| 表单类型 | 属性 | 事件 |
|---|---|---|
| text 、 textarea | value | input |
| checkbox、radio | 默认checked,也可做value绑定 | change |
| select | value | change |
注意事项:
- 在文本区域插值 (
<textarea>{{text}}</textarea>) 并不会生效,应用v-model来代替。 - 单个复选框
checkbox可以绑定布尔值,自定义字符串类型;多个复选框可以绑定到数组 - 单选按钮
radio可以绑定字符串 - 选择框
select单选时绑定到字符串,设置多选multiple时可绑定到数组
实例:
<div id="app">
<!-- input text类型,当行文本-->
<input v-model.trim="message" type="text" />
<p>Message is:{{message}}saa</p>
<!-- input textarea类型,当行文本 -->
<textarea v-model="message2" cols="24" rows="4"></textarea>
<p>Message2 is:{{message2}}</p>
<!-- 复选框,绑定数组类型-->
<input type="checkbox" id="jack" value="jack" v-model="team" />
<label for="jack">Jack</label>
<input type="checkbox" id="Mark" value="Mark" v-model="team" />
<label for="Mark">Mark</label>
<input type="checkbox" id="Rondo" value="Rondo" v-model="team" />
<label for="Rondo">Rondo</label>
<input type="checkbox" id="Lucian" value="Lucian" v-model="team" />
<label for="Lucian">Lucian</label>
<p for="team">Now Team:{{team}}</p>
<!-- 复选框也可以绑定bool值,只需要数据在data里声明bool类型-->
<input type="checkbox" id="redis" value = "mmm" v-model="tech" />
<p for="team2">Now Tech:{{tech}}</p>
<!-- 复选框的值绑定也可以自定义,下面就定义了选中和没选中的两种值-->
<input
type="checkbox"
v-model="toggle"
true-value="yes"
false-value="no"
>
<p for="toggle">Now toggle:{{toggle}}</p>
<!-- 单选框 -->
<input type="radio" id="man" value="男" v-model="sex" />
<label for="man">男</label>
<input type="radio" id="woman" value="女" v-model="sex" />
<label for="woman">女</label>
<p for="person">Now Sex:{{sex}}</p>
<!-- 下拉框 -->
<!-- 单选 -->
<select name="" id="" v-model="answer">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p for="answer">Now Answer:{{answer}}</p>
<!-- 多选 -->
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Now multiple Answer: {{ selected }}</span>
</div>
<!-- 使用v-for创建select -->
<select v-model="todayfruit">
<option v-for="item in fruit" v-bind:value ="item.val">{{item.text}}</option>
</select>
<p>Fruit Now:{{todayfruit}}</p>
</div>
javascript:
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:"赤红之瞳",
message2:"灵之风息",
team:[],
tech:false,
toggle:"",
sex:"",
answer:"",
selected:[],
fruit:[
{text:"香蕉",val:"banana"},
{text:"苹果",val:"apple"},
{text:"橘子",val:"orange"}
],
todayfruit:""
}
});
</script>
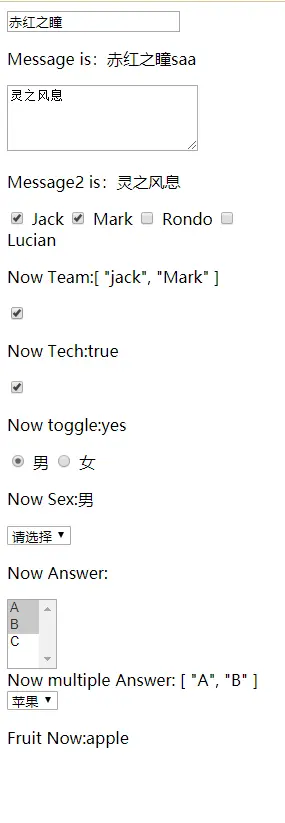
结果:

修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg">
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?