Vue——条件渲染
v-if、v-else-if、v-else
-
v-if指令用于条件性地渲染一块内容,表达式的值为- true ——渲染。
- false——不渲染
-
v-if、v-else-if、v-else可以形成判断链联用
<!-- if、else-if、else --> <div v-if="type==='A'">A</div> <div v-else-if="type==='B'">B</div> <div v-else-if="type==='C'">C</div> <div v-else-if="type==='D'">D</div> <div v-else>NOT A/B/C</div>数据:
data:{ type:"Y", } 结果打印: NOT A/B/C data:{ type:"B", } 结果打印: Bkey管理可复用的元素
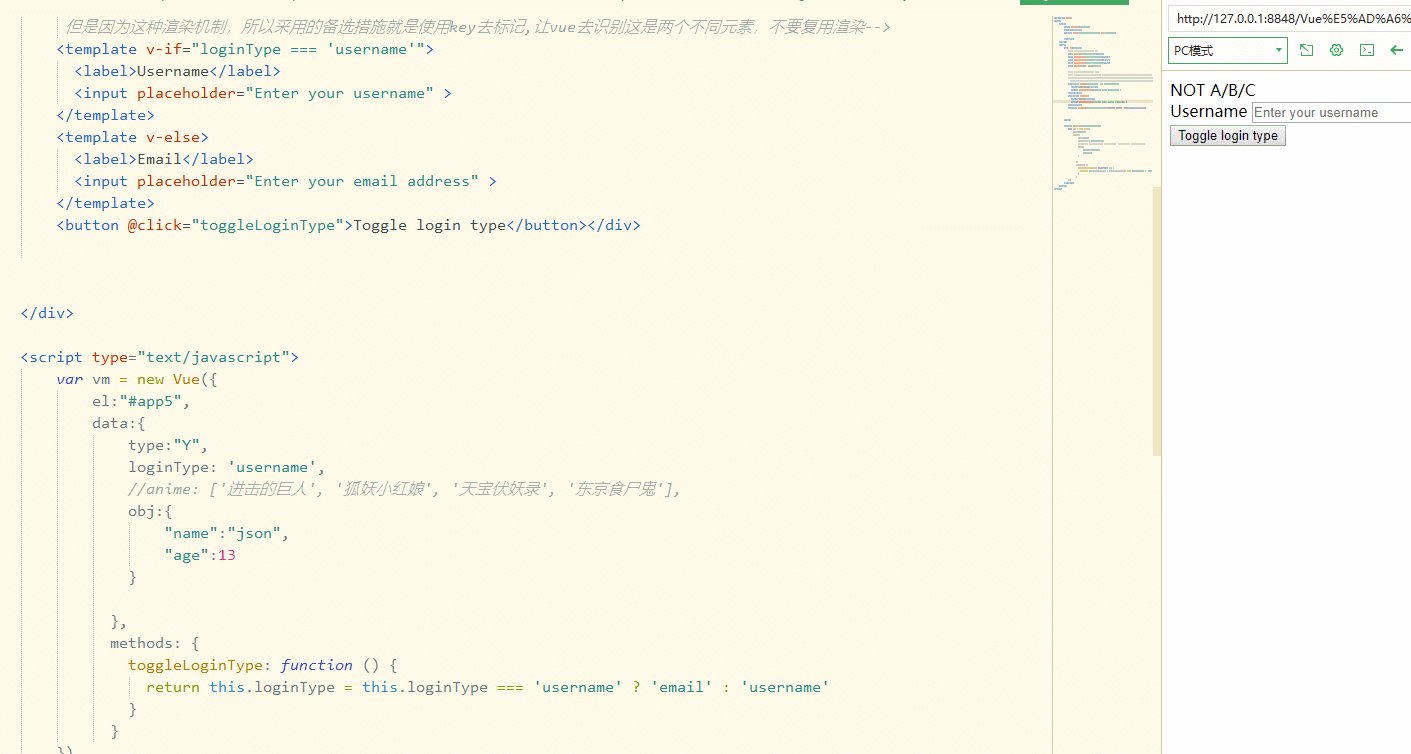
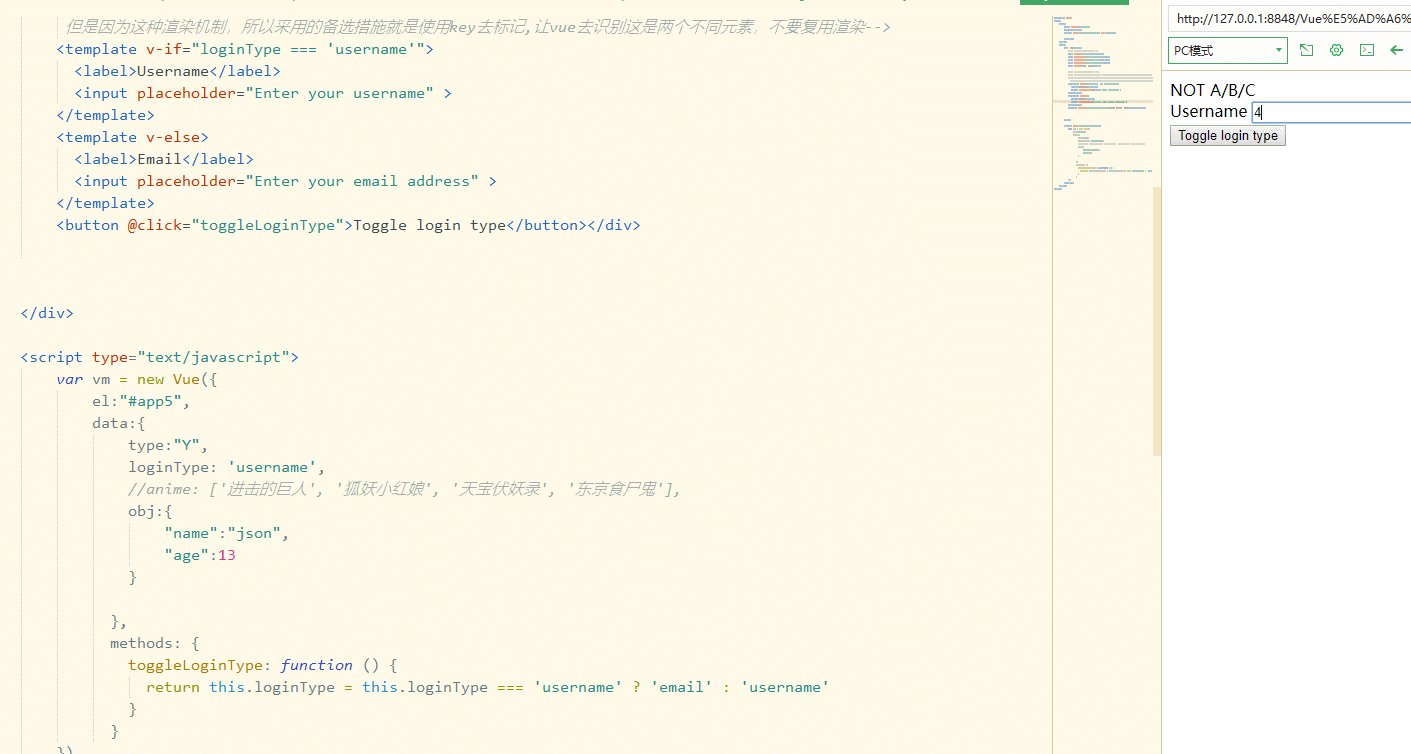
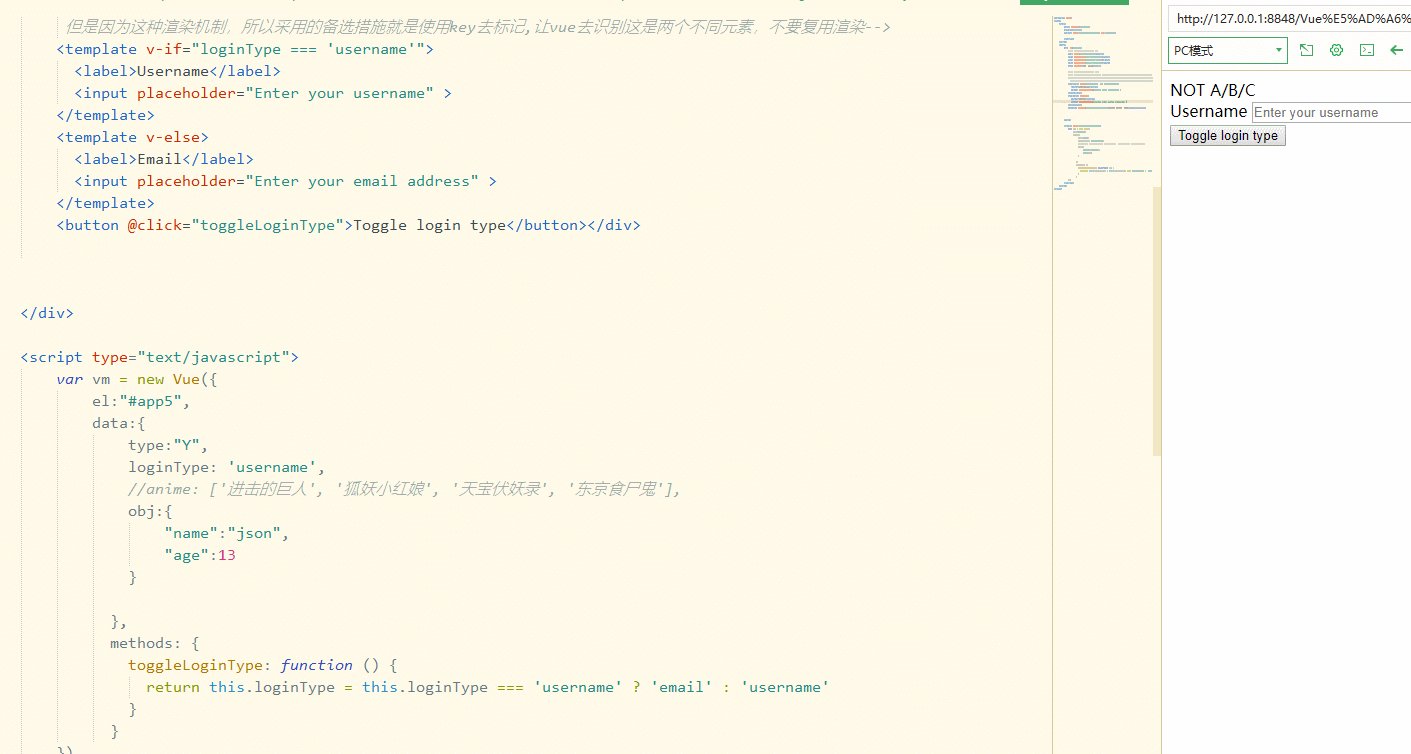
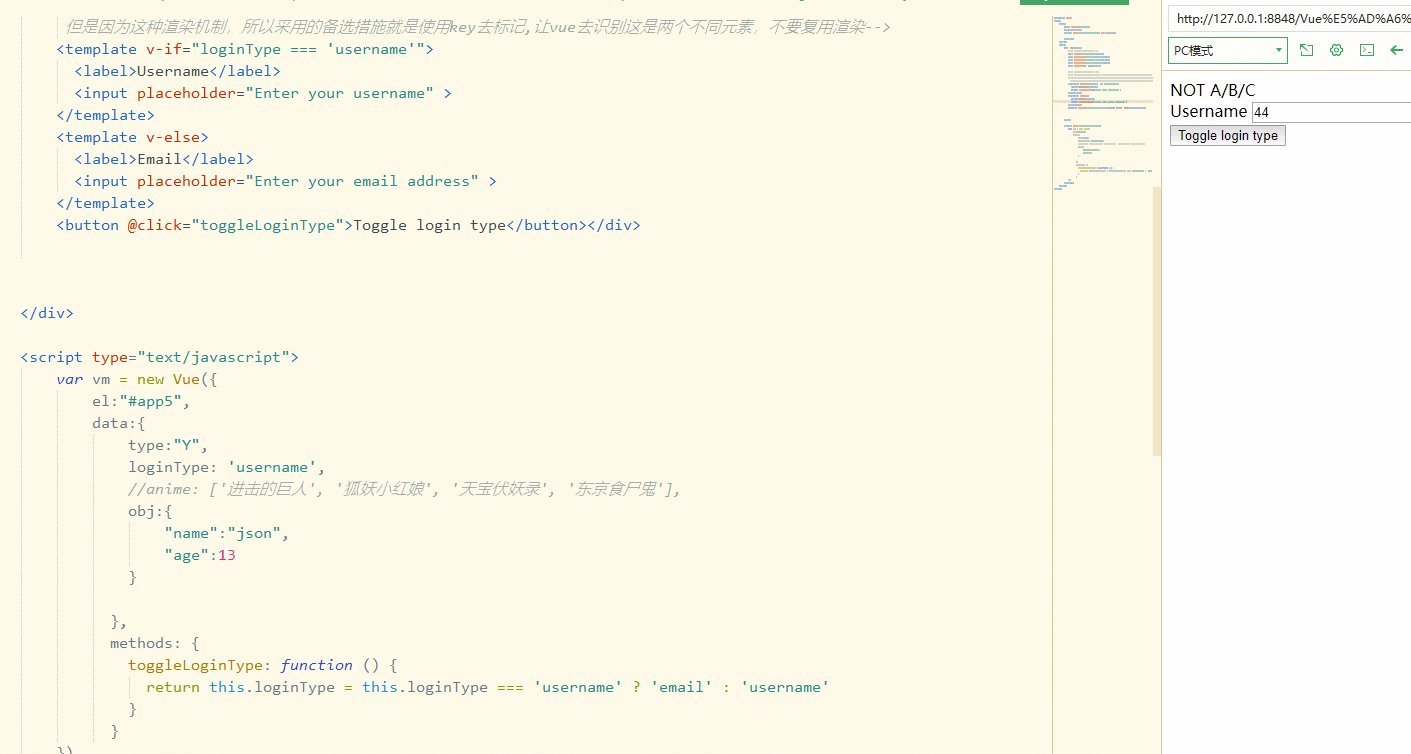
背景:
- 因为从性能方向考虑,Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染
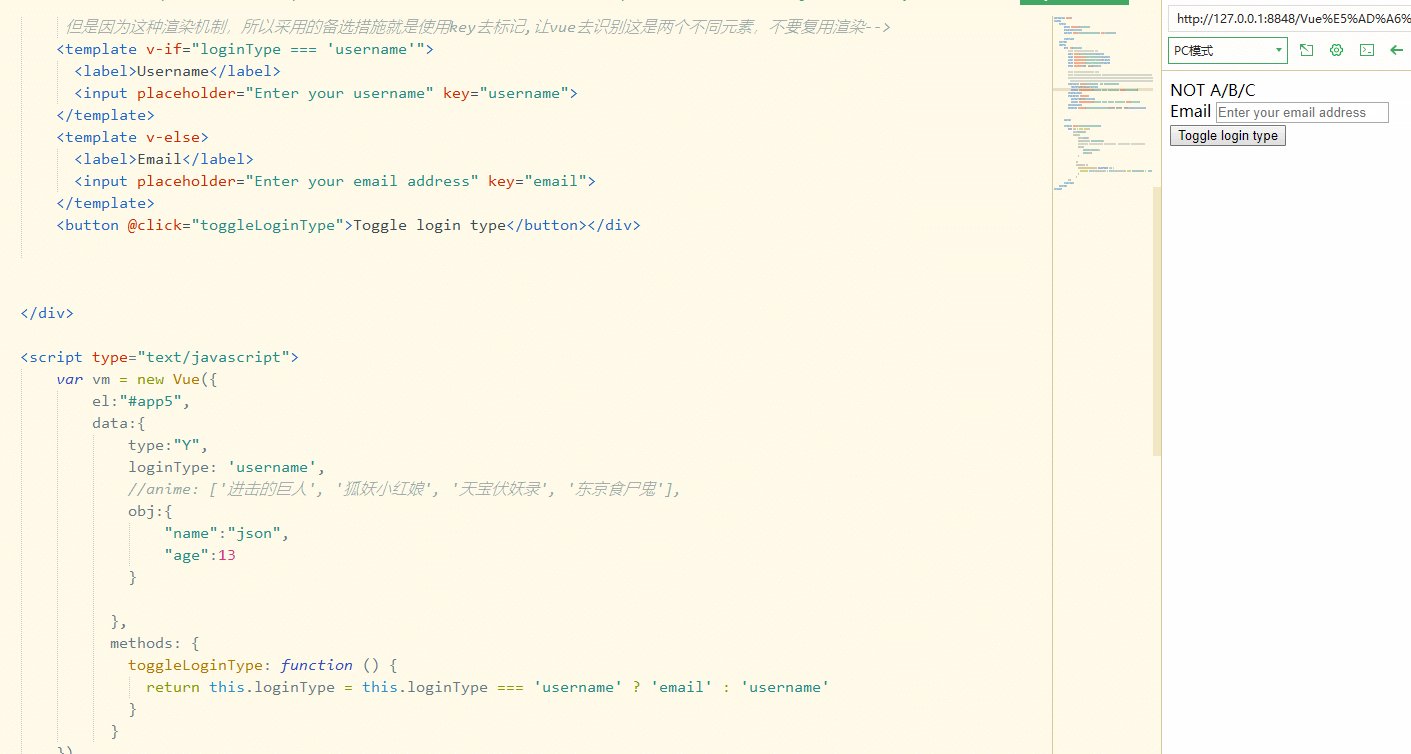
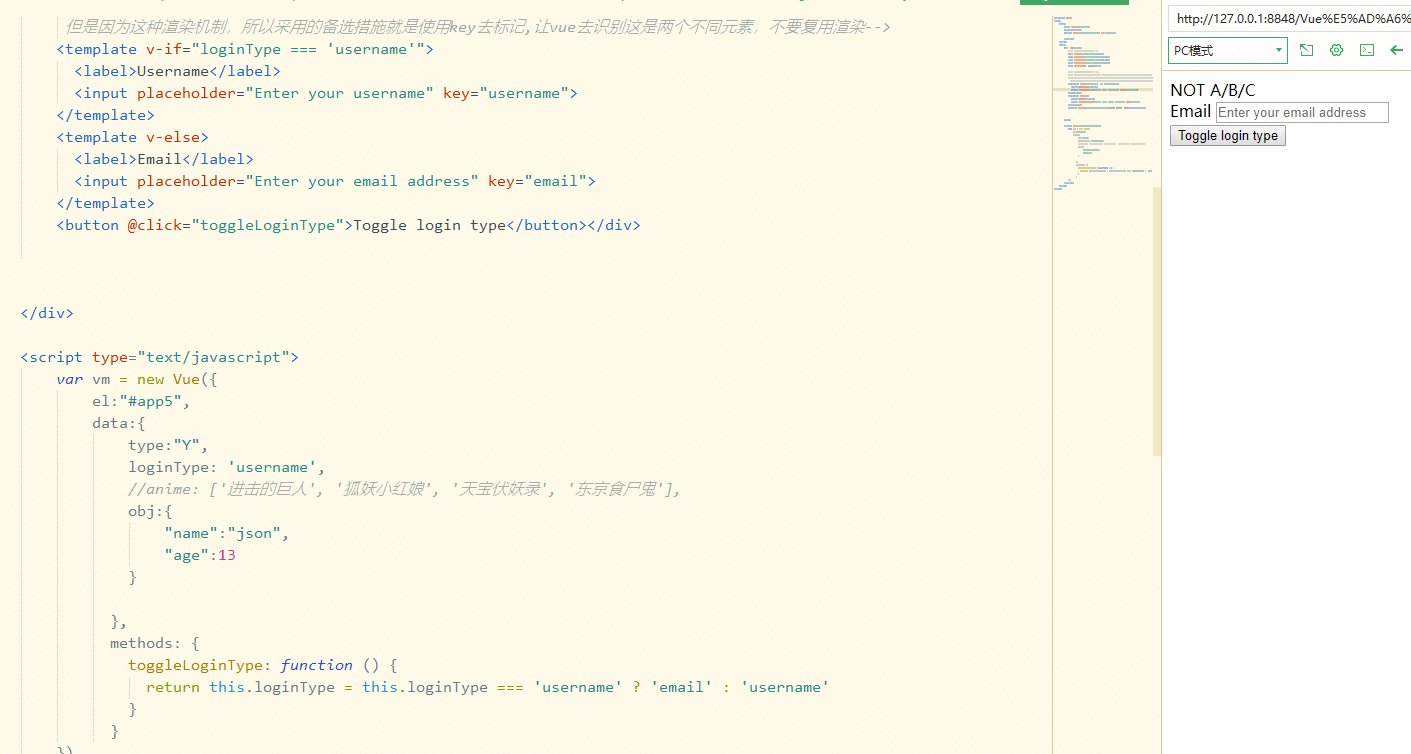
- 但是很多场景我们想让Vue去区分开这些相同类型的参数,所以我们采用key去标识,让Vue能够区分
Vue的渲染机制:

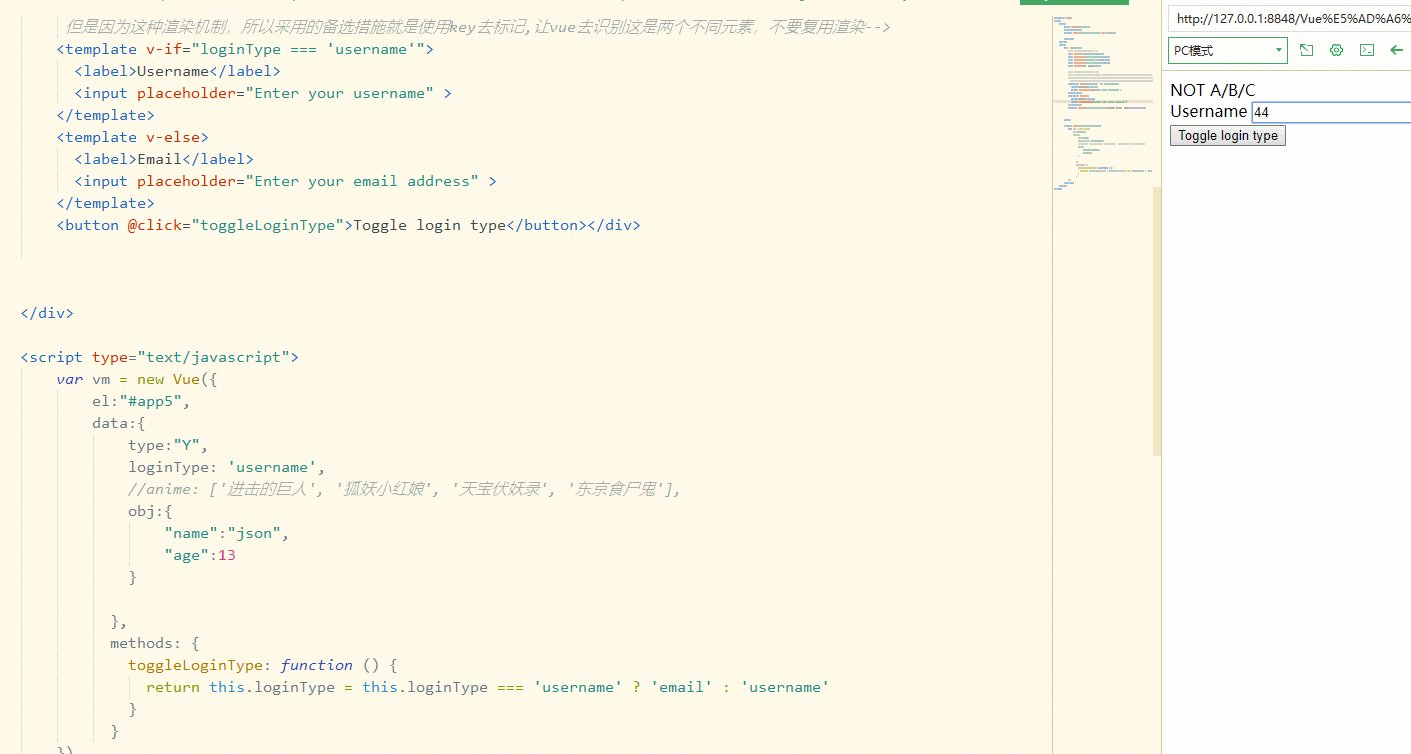
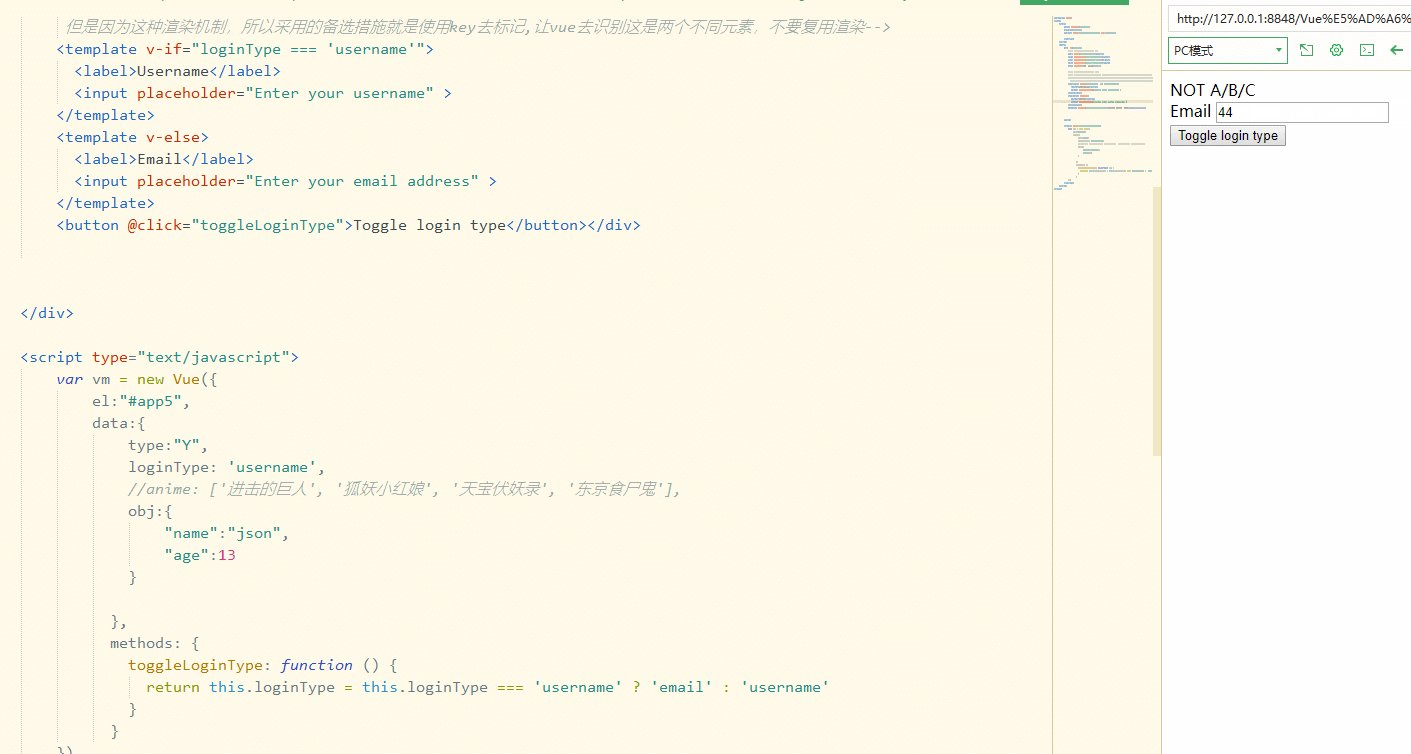
当我们在切换填写内容时,输入框里的内容没有变,这就是因为Vue复用了原有的input框,没有对这两个input框做区分,现在我们通过key来标记区分

应用场景:
- 表单填写,如上述示例
- 循环元素时对元素进行不复用标记(与v-for联用)
v-for 循环元素
应用范围:
- 循环数组
- 循环对象
- 循环json
- 遍历整数
语法:
<div v-for="(item, index) in items"></div>
<div v-for="(val, key) in object"></div>
<div v-for="(val, name, index) in object"></div>
Demo:
<body>
<div id="app">
<!-- 对对象遍历 -->
<ul>
<li v-for="(item,index) in obj" :key="index">{{index}}-{{item}}</li>
</ul>
<!-- v-for对一组数据遍历渲染 -->
<ul>
<li v-for="(item,index) in anime" :key="index">{{item}}</li>
</ul>
<!-- 遍历json -->
<table border="" cellspacing="" cellpadding="">
<tr>
<th>姓名</th>
<th>年纪</th>
<th>性别</th>
</tr>
<tr v-for="(item,index) in team" :key="index">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.sex}}</td>
</tr>
</table>
<!-- 遍历整数-->
<span v-for="val in 10">{{val}}</span>
<!-- 输出:
12345678910 -->
</div>
<script>
var vue = new Vue({
el: "#app",
data: {
obj:{
name: '小明',
age: '17岁',
sex: '男',
},
anime: ['进击的巨人', '狐妖小红娘', '天宝伏妖录', '东京食尸鬼'],
team: [
{name:'张三',age: '17',sex:'男'},
{name:'李四',age: '18',sex:'女'},
{name:'王五',age: '19',sex:'男'},
{name:'赵六',age: '20',sex:'男'}
]
}
})
</script>
</body>
结果如图:

注意:
- v-for遍历的出来的不是数据,而是元素
- 如果使用item和index的时候一定要使用括号包裹起来
v-show
用于元素的显示/隐藏,当表达式为false时渲染的属性为display:none
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
注意,v-show 不支持 <template> 元素,也不支持 v-else。
v-if与v-show区别
-
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。 -
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 -
相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
选择
-
v-if有更高的切换开销,运行时条件很少改变,则使用v-if较好 -
v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;
v-if 与 v-for 一起使用
不推荐同时使用 v-if 和 v-for。请查阅风格指南以获取更多信息。
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。请查阅列表渲染指南以获取详细信息。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?