Vue模板语法——文本插值、指令、缩写
插值
文本({{}}、v-text)
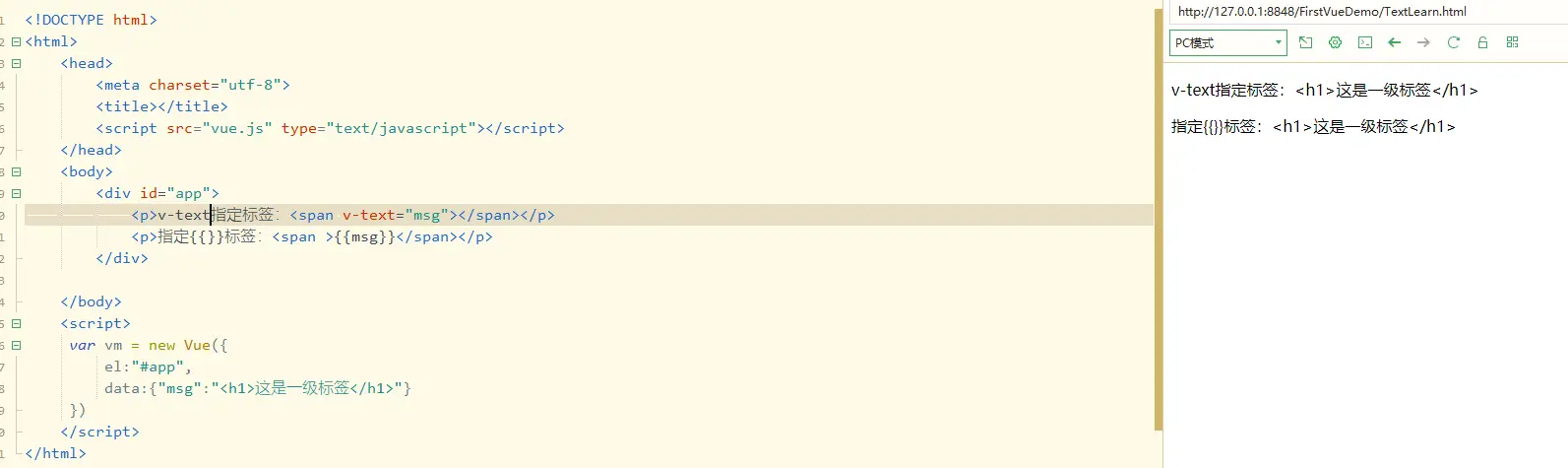
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本,双大括号会将数据解释为普通文本,或者采用v-text标签
<span id = "app">Message: {{ msg }}</span>
js代码:
var vm = new Vue({
el : "#app",
data : {
msg : "hi vue",
})
-
标签将会被替代为对应数据对象上
msgproperty 的值 -
msg变化,插值处的内容会跟随更新
-
使用v-once指定一次插值,不再更新
<span v-once>这个将不会改变: {{ msg }}</span>

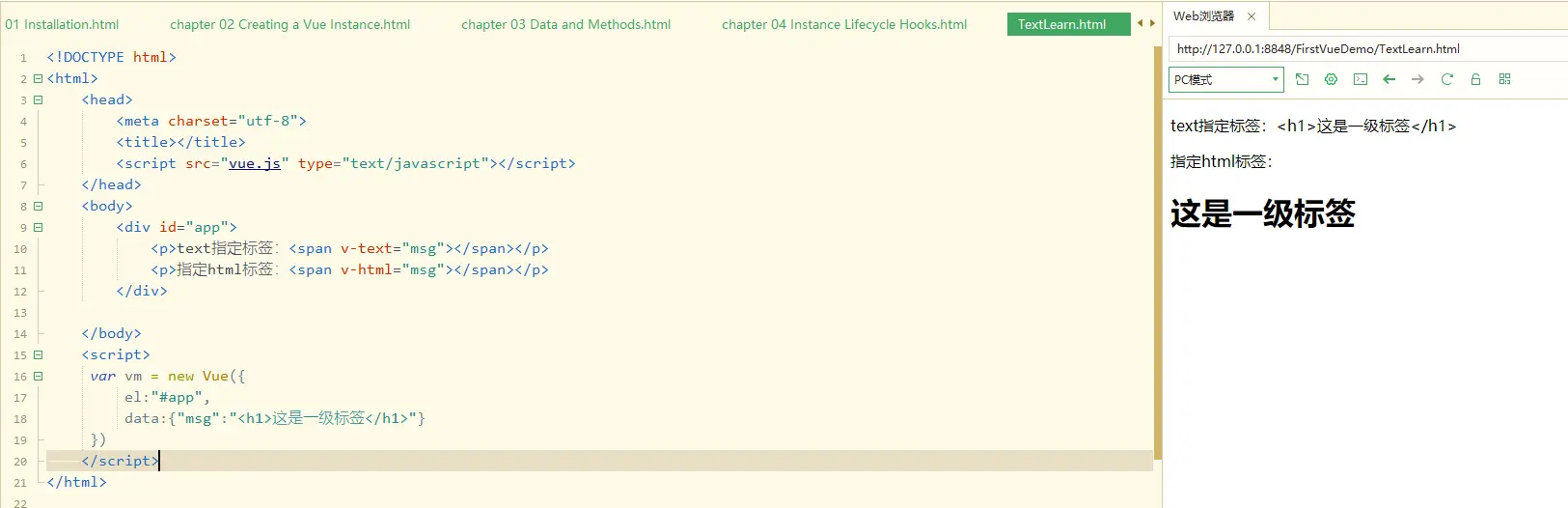
HTML(v-html)
为了输出真正的 HTML,你需要使用 [v-html]解析对应的html文本,示例如下

Attribute(v-bind)属性
参照:V-bind详细使用_CaseyWei的博客-CSDN博客_v-bind
Mustache {{}}语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令
.assets/v-bind.5ss9kq426a00.webp)
javascript表达式
,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。

注意事项:
- 每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
- 模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如
Math和Date。 - 你不应该在模板表达式中试图访问用户定义的全局变量。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
指令
基本介绍:
- 指令 (Directives) 是带有
v-前缀的特殊 attribute,声明形式上很像Dom元素的属性 - 一般为单个js表达式,v-for除外
- 当表达式的值改变时,会响应式地作用于Dom元素。
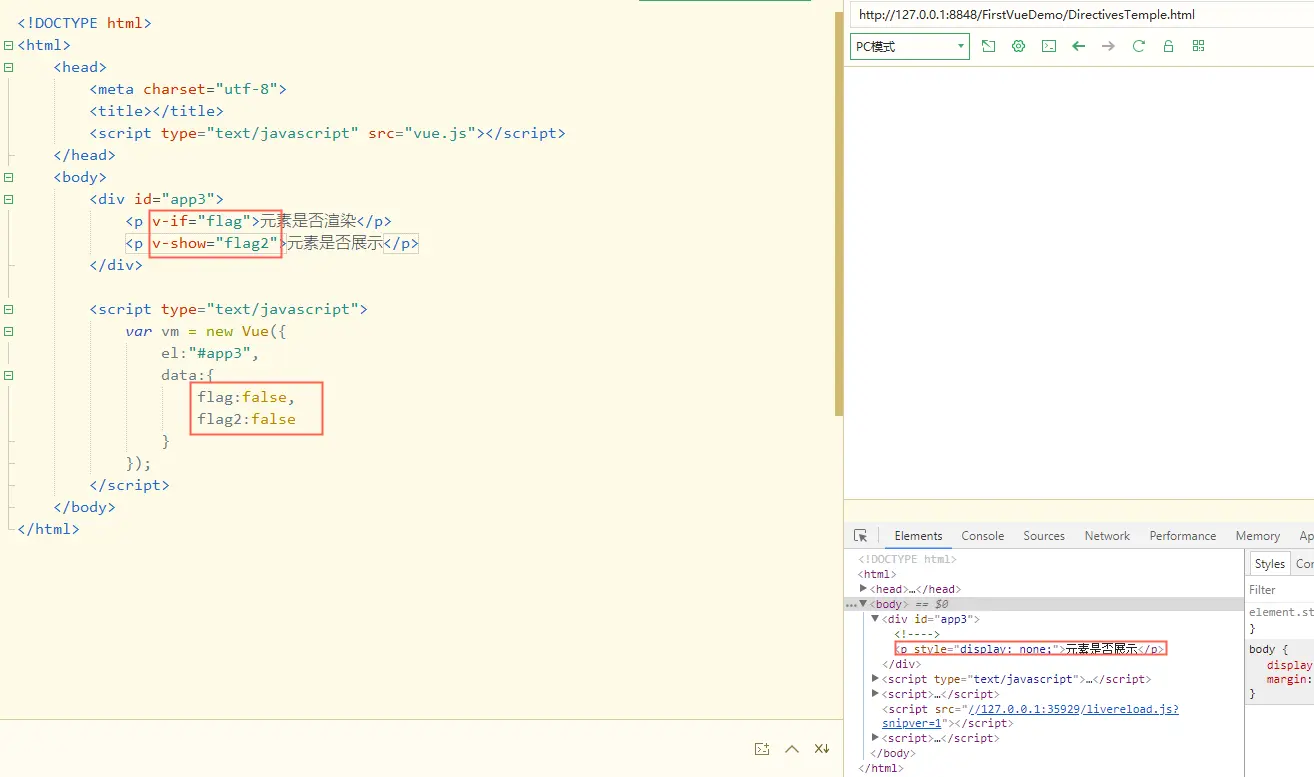
v-if—确定元素是否渲染,用来插入/移除元素
v-show—元素会渲染,但是会通过display控制显示/隐藏

参数
-
一些指令能够接收一个“参数”,在指令名称之后以冒号表示,比如v-bind、v-on
-
v-bind指令可以用于响应式地更新 HTML attribute:<a v-bind:href="url">...</a> -
v-on指令,它用于监听 DOM 事件<a v-on:click="doSomething">...</a>
动态参数
2.6.0 新增
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<!--
注意,参数表达式的写法存在一些约束,如之后的“对动态参数表达式的约束”章节所述。
-->
<a v-bind:[attributeName]="url"> ... </a>
attributeName——作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用- 比如
attributeName值为”href“,等价于v-bind:href。
<a v-on:[eventName]="doSomething"> ... </a>
-
动态参数表达式语法约束:
- 某些字符,如空格和引号,避免在[]内通过+等符号拼接
- 动态参数会被默认为小写
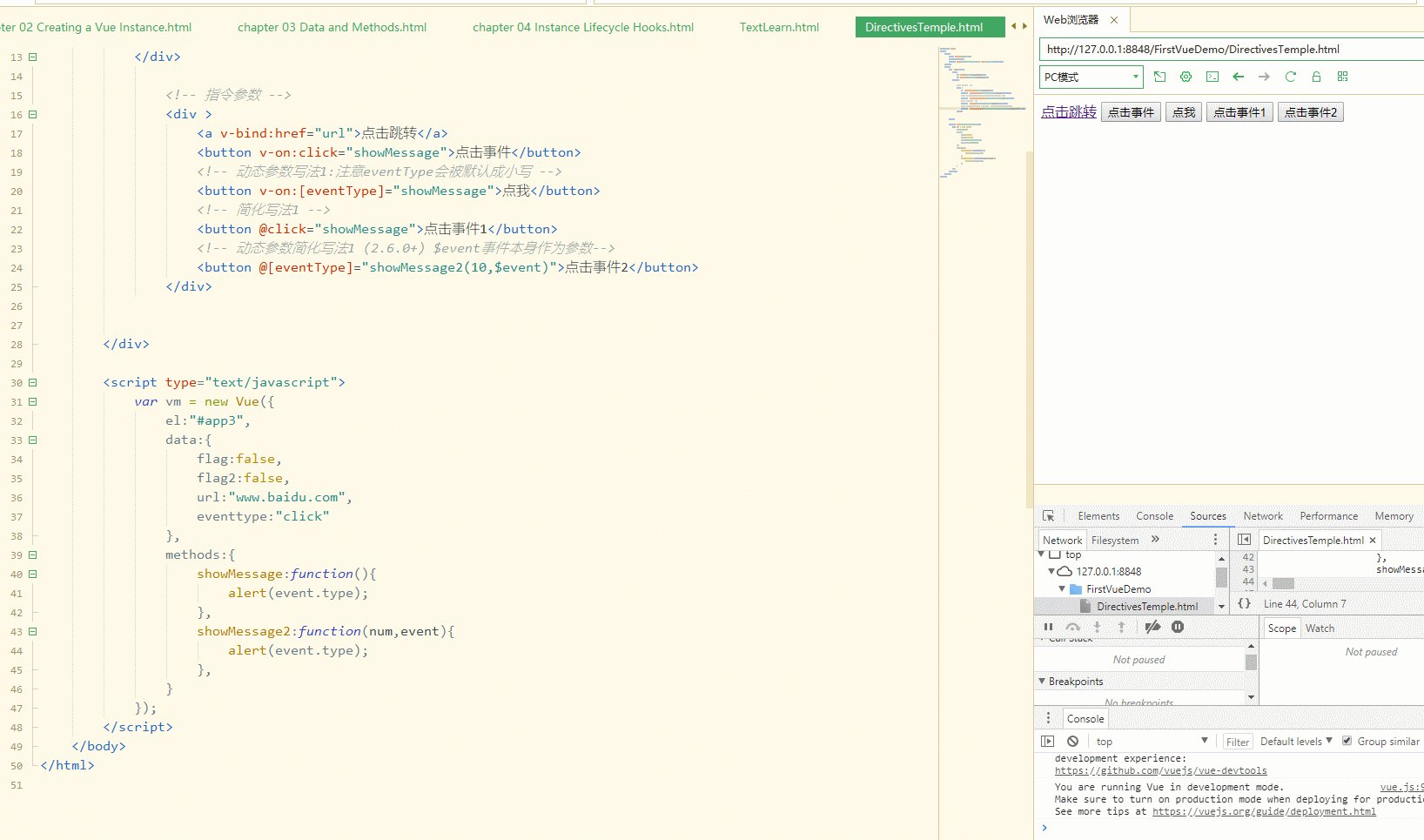
<!-- 动态参数写法1:注意eventType会被默认成小写eventtype --> <button v-on:[eventType]="showMessage">点我</button>
v-on参数:
当通过methods中定义方法,以供@click调用时,需要注意参数问题:
- 情况一:如果该方法不需要额外参数,那么方法后的()可以不添加。
- 但是注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去
- 情况二:如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。

修饰符
参照:Vue修饰符 - 一抹嫣红 - 博客园 (cnblogs.com)
-
Vue提供了修饰符来帮助我们方便的处理一些事件:
- .stop - 调用 event.stopPropagation()。
- .prevent - 调用 event.preventDefault()。
- .{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
- .native - 监听组件根元素的原生事件。
- .once - 只触发一次回调。
- lazy修饰符:
- 默认情况下,v-model默认是在input事件中同步输入框的数据的。
- 也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
- lazy修饰符可以让数据在失去焦点或者回车时才会更新:
- number修饰符:
- 默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
- 但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
- number修饰符可以让在输入框中输入的内容自动转成数字类型:
- trim修饰符:
- 如果输入的内容首尾有很多空格,通常我们希望将其去除
- trim修饰符可以过滤内容左右两边的空格
举两个例子stop和once
<!-- 修饰符 --> <!-- 点击只会执行一次,继续点击不再执行 --> <div> <button type="text" v-model.trim="info"/> <span @click.once="showMessage">sssss</span> </div> <!-- 添加stop修饰,只会执行showMessage,不会执行showMessage2 --> <div @click ="showMessage2(20,$event)"> <span @click.stop="showMessage">嵌套</span> </div>简化写法
[
v-bind缩写]<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a> <!-- 动态参数的缩写 (2.6.0+) --> <a :[key]="url"> ... </a>[
v-on缩写]<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a> <!-- 动态参数的缩写 (2.6.0+) --> <a @[event]="doSomething"> ... </a>
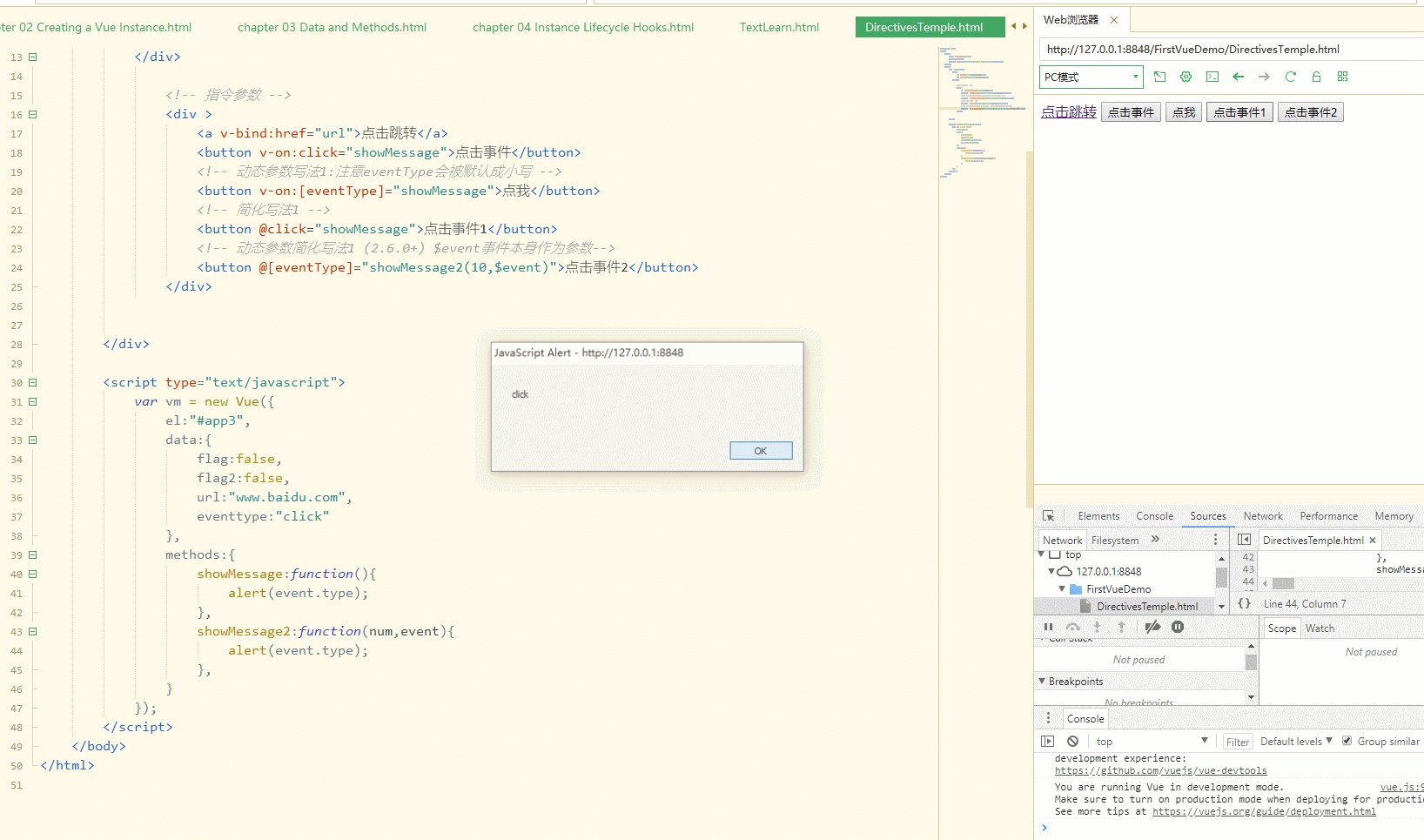
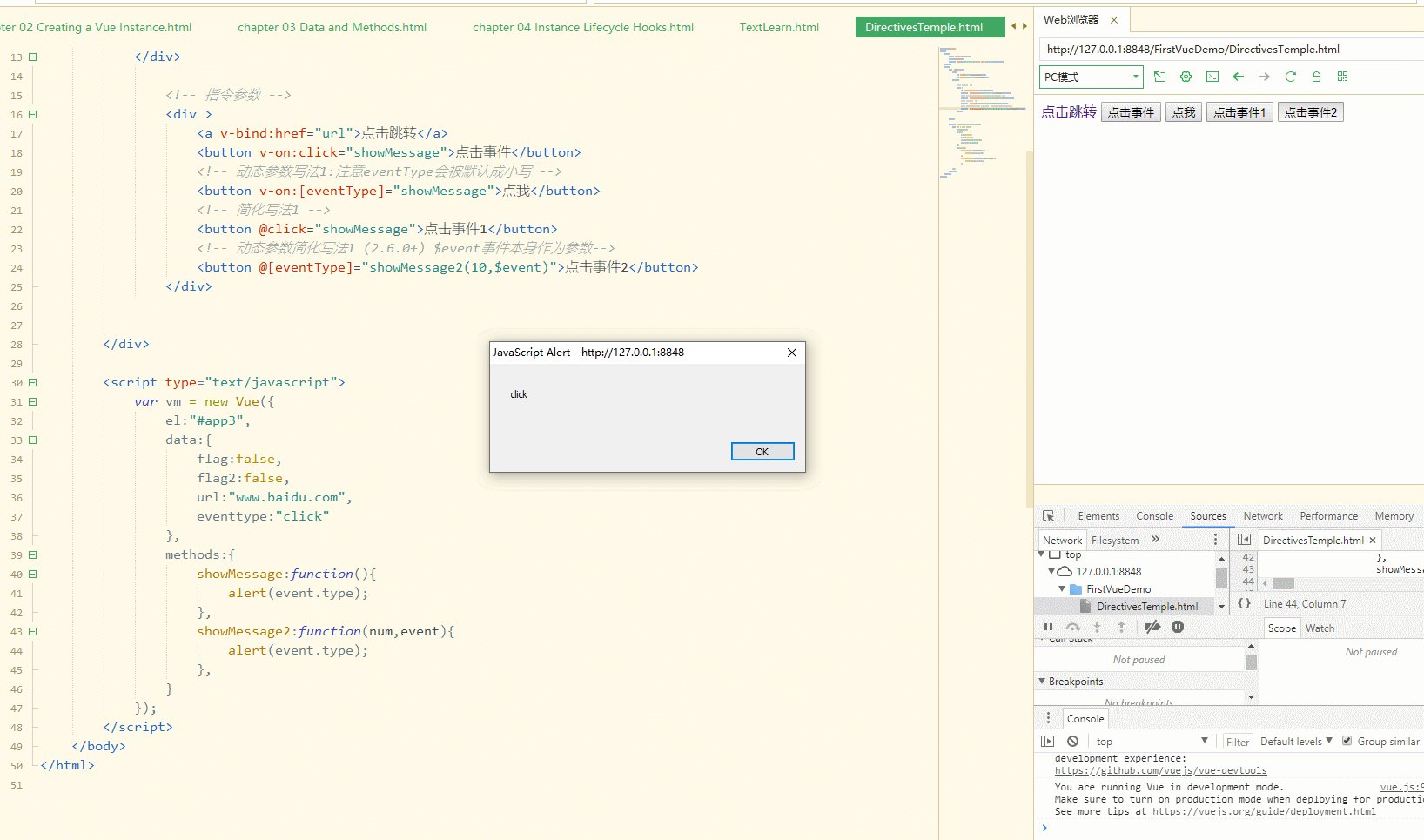
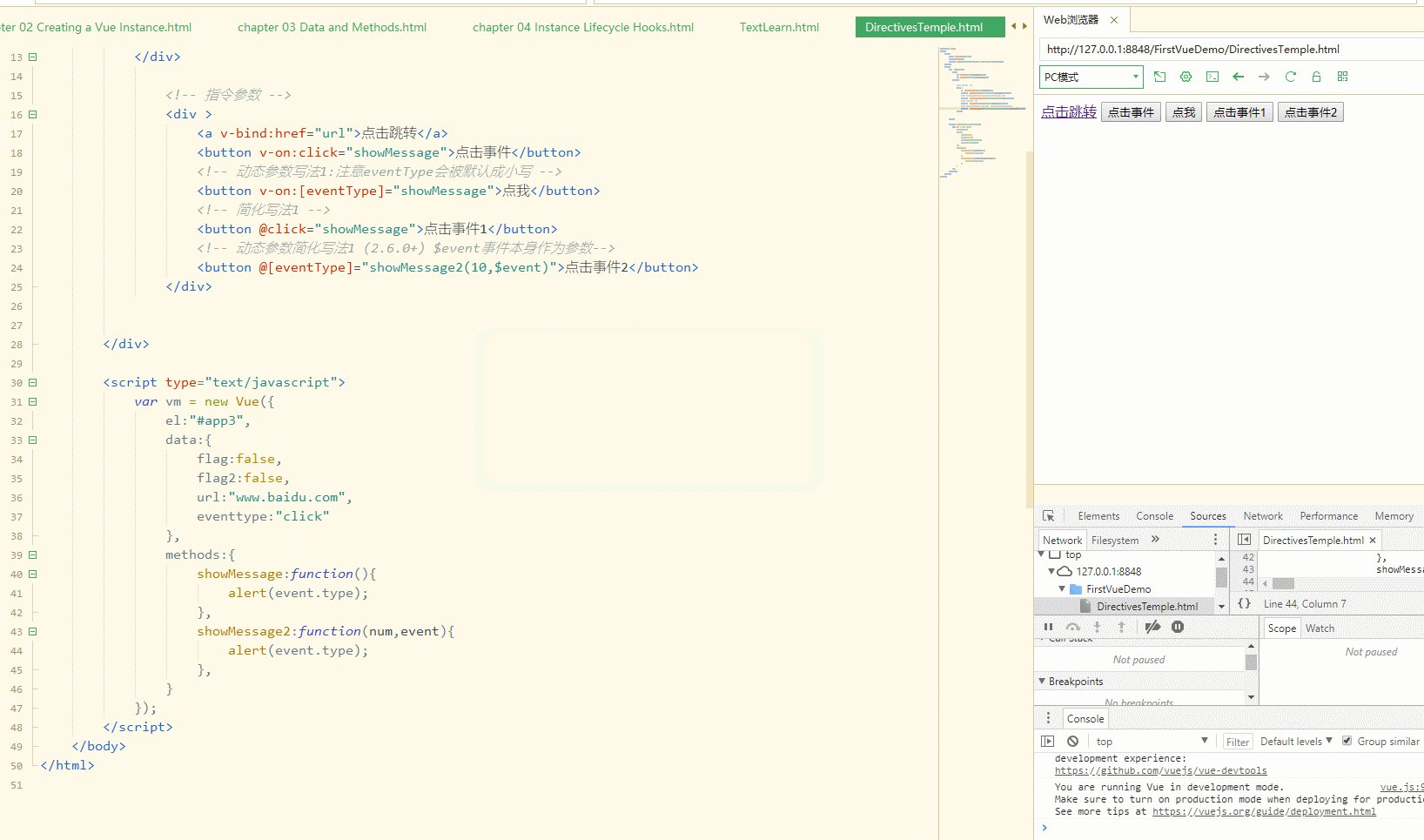
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app3">
<div>
<p v-if="flag">元素是否渲染</p>
<p v-show="flag2">元素是否展示</p>
</div>
<!-- 指令参数 -->
<div >
<a v-bind:href="url">点击跳转</a>
<button v-on:click="showMessage">点击事件</button>
<!-- 动态参数写法1:注意eventType会被默认成小写 -->
<button v-on:[eventType]="showMessage">点我</button>
<!-- 简化写法1 -->
<button @click="showMessage">点击事件1</button>
<!-- 动态参数简化写法1 (2.6.0+) $event事件本身作为参数-->
<button @[eventType]="showMessage2(10,$event)">点击事件2</button>
</div>
<!-- 修饰符 -->
<!-- 点击只会执行一次,继续点击不再执行 -->
<div>
<button type="text" v-model.trim="info"/>
<span @click.once="showMessage">sssss</span>
</div>
<!-- 添加stop修饰,只会执行showMessage,不会执行showMessage2 -->
<div @click ="showMessage2(20,$event)">
<span @click.stop="showMessage">嵌套</span>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#app3",
data:{
flag:false,
flag2:false,
url:"www.baidu.com",
eventtype:"click",
info:" 我在 "
},
methods:{
showMessage:function(){
alert(event.type);
},
showMessage2:function(num,event){
alert(event.type+num);
},
}
});
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?