Vue—响应式更改、Dom属性值绑定、Vue实例方法声明
响应式更改
当一个Vue实例被创建时,实例里data对象声明的所有变量都被加入到响应式系统中。当这些变量的值发生改变时,变量赋值的视图也会产生“响应”,更新新值。
- 在data对象创建后,Vue实例创建前,使用
Object.freeze(data)可取消追踪响应 - 使用$前缀标记Vue实例属性或方法,以便与用户定义变量区分
<!-- 关于Dom响应式的更改,a的值改变,值自动会改变 -->
<div id="app-2">
{{a}}
</div>
js代码:
// 声明数据
var data = {a:1};
//3.在实例viewmodel声明前使用Object.freeze(data),则不会更改
//Object.freeze(data);
var app2 = new Vue({
el:"#app-2",
data:data
});
//watch方法
//1.data.a ="你好啊"同样的的效果
//2.使用$前缀标记Vue实例属性或方法,以便与用户定义变量区分
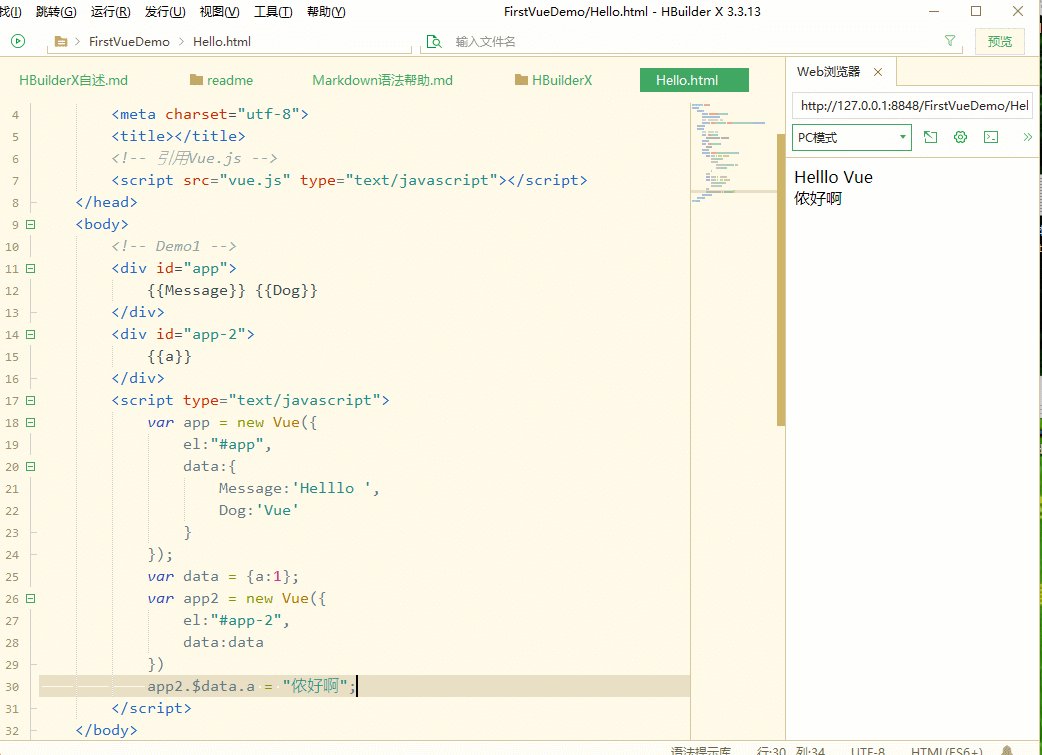
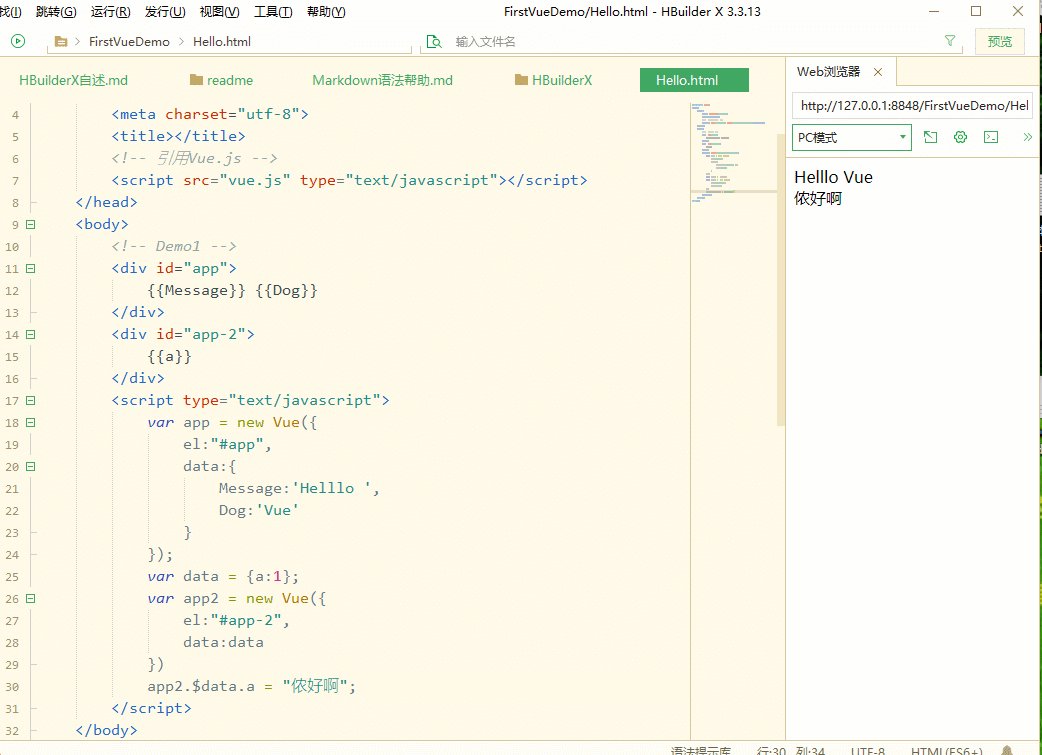
app2.$data.a = "侬好啊";
更改前后的对比图:

Dom属性值绑定
通过v-bind绑定到属性上
<!-- 另一种绑定方式,v-bind绑定message到属性title上,针对Dom属性Attribute的绑定 -->
<div id="app-3">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
js代码:
var app3 = new Vue({
el:"#app-3",
data:{message:'页面加载于 ' + new Date().toLocaleString()}
});
Vue实例方法声明
使用$前缀标记Vue实例属性或方法,以便与用户定义变量区分
比如属性声明:
app2.$data.a = "侬好啊";
方法声明:
//WATCH——监听vue数据里变量a的变化
app2.$watch('a',function(newVal,oldVal){
console.log(oldVal+'变成'+newVal);
})
WATCH声明在第二段代码声明的位置




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?