微信小程序传参 查询数据库,显示在小程序上
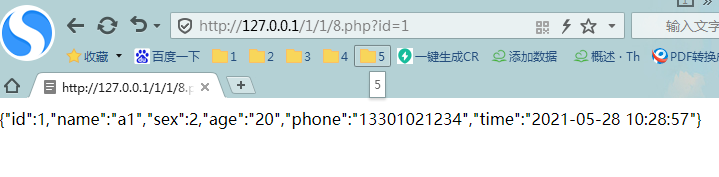
其中 http://127.0.0.1/1/1/8.php文件
<?php
$id=$_GET['id'];
///// 参数 传参 可以同时绑定参数和绑定结果
$mysqli = new MYSQLI( 'localhost', 'root', '12345678', 'test' ); //实例化mysqli
$query="select * from one where id=?";
$result=$mysqli->prepare($query);
$result->bind_param("i",$id); //绑定参数
$result->execute();
$result->bind_result($id,$name,$sex,$age,$phone,$time); //绑定结果
while ($result->fetch()) {
}
$co1 = array('id'=>$id,'name'=>$name,'sex'=>$sex,'age'=>$age , 'phone'=>$phone,'time'=>$time);
echo json_encode($co1);
?>
当id值为1时,显示如下数据。

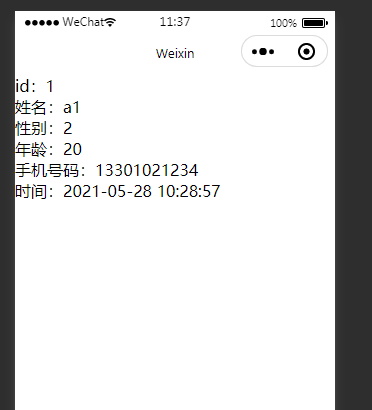
wxml文件:
<view>
<block >
<view>id:{{userdata.id}}</view>
<view>姓名:{{userdata.name}}</view>
<view>性别:{{userdata.sex}}</view>
<view>年龄:{{userdata.age}}</view>
<view>手机号码:{{userdata.phone}}</view>
<view>时间:{{userdata.time}}</view>
</block>
</view>
微信的js文件:
Page({
onLoad: function () {
var that = this
wx.request({
//要交互页面的地址
url: 'http://127.0.0.1/1/1/8.php',
data:{
id:1 //data里边使我们要传递给PHP的数据
},
method: 'GET',
headers: {
'Content-Type': 'application/json'
},
success(res) {
console.log(res.data)
that.setData({
userdata : res.data
})
}
})
}
})







 浙公网安备 33010602011771号
浙公网安备 33010602011771号