vue实现路由懒加载
1、安装插件@babel/plugin-syntax-dynamic-import
npm install –-save-dev @babel/plugin-syntax-dynamic-import
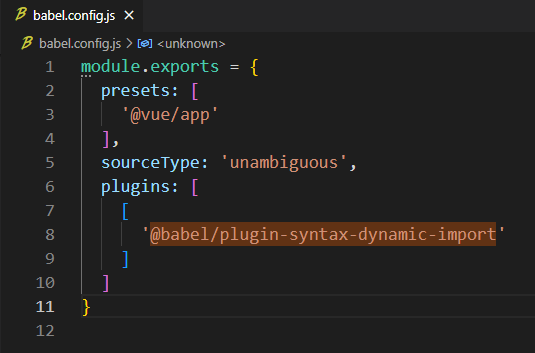
2、安装完成之后,打开babel.config.js文件,将@babel/plugin-syntax-dynamic-import配置到plugins数组当中

3、将以下代码段的格式选择性地配置到router/index.js文件当中
{
path: '/demo',
name: 'demo',
component: () => import(/* webpackChunkName: "demo" */ '@/views/demo/demo'),
}
4、在vue.config.js里关闭prefetch

仅供参考,本人用这个方法解决了这个问题,有错误或更好的方法欢迎指出

