React-Native android在windows下的踩坑记
坑很多,跳之前做好准备。没有VPN的同学请浏览完本文后慎行。
你需要先安装最新版本的node.js(我最后使用的是v4.1.2),前往官网下载>>
注:我win7已经安装过Visual Studio 2013和Android开发环境(也踩了不少坑,后面有截图)
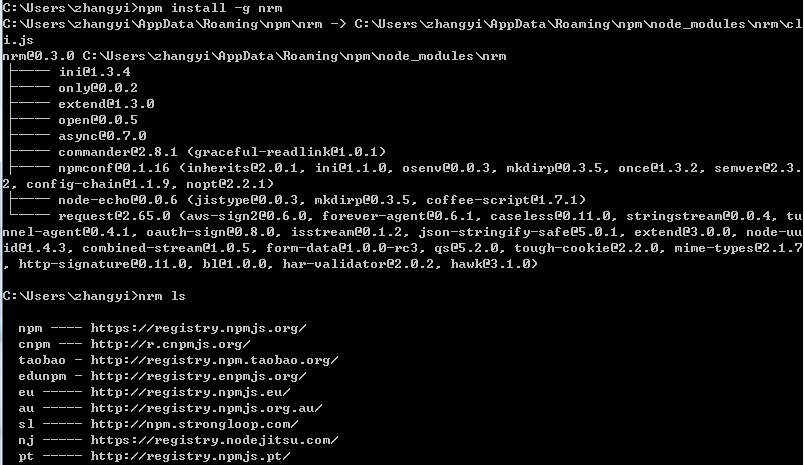
为了方便切换npm源,需要先安装nrm模块

因为公司内把taobao全线屏蔽了,所以我用了cnpm的镜像

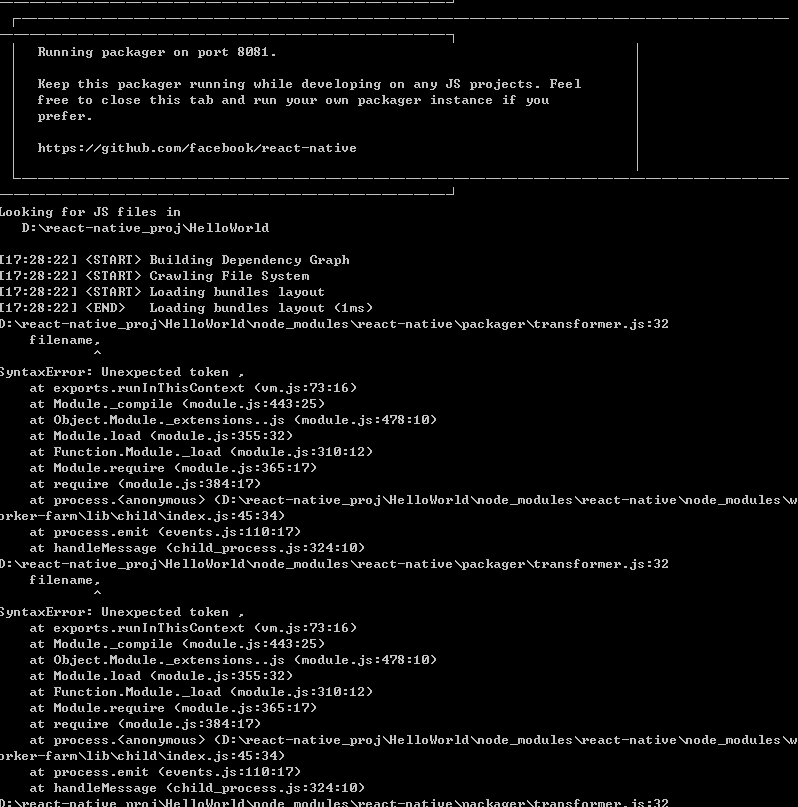
因为我之前电脑里安装了node的v0.12.7版本,所以我遇到了下面的坑


如果你也跟我一样启动的时候报错了,那么你需要升级node.js,直接到官网下载并安装,安装路径覆盖现有安装目录即可。官网上也提到node的最低版本要求
https://github.com/facebook/react-native
![]()
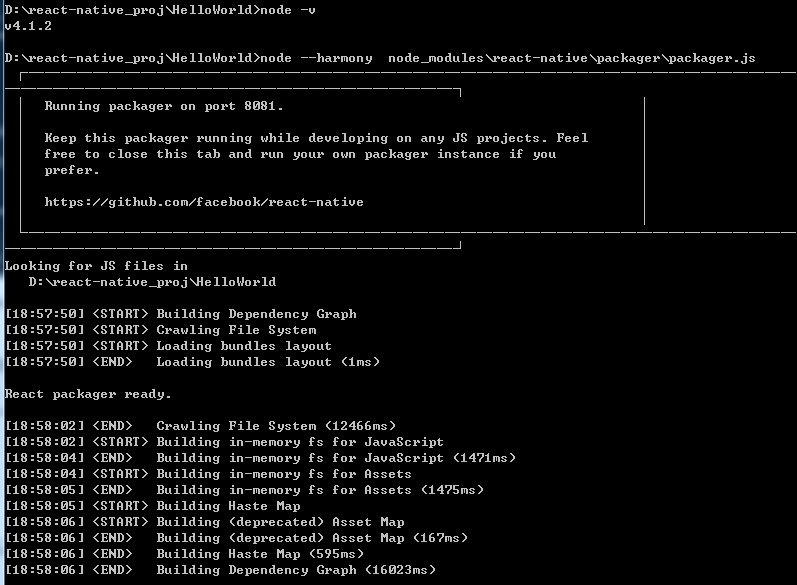
更新完node后

一切正常了,你可以在浏览器里访问:http://localhost:8081/index.android.bundle?platform=android
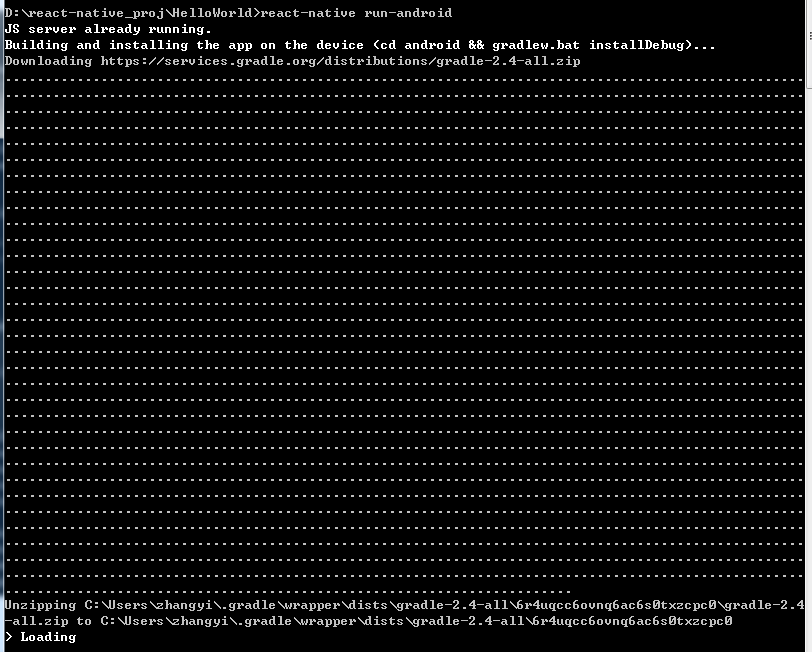
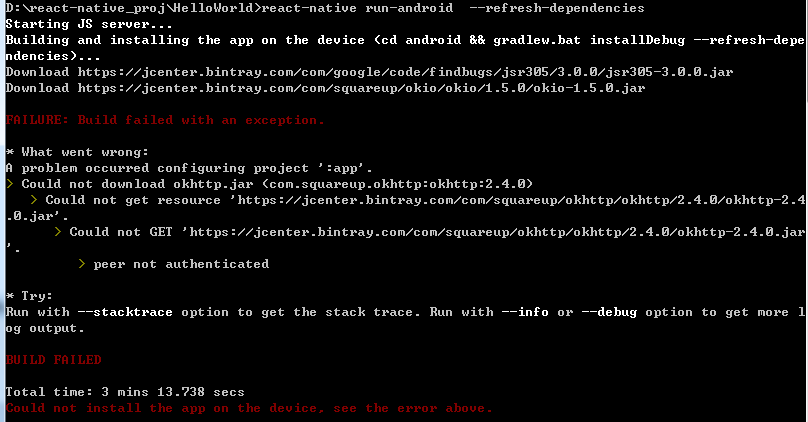
保留packager的dos窗口,新建另外一个dos窗口,切换至项目目录下:react-native run-android



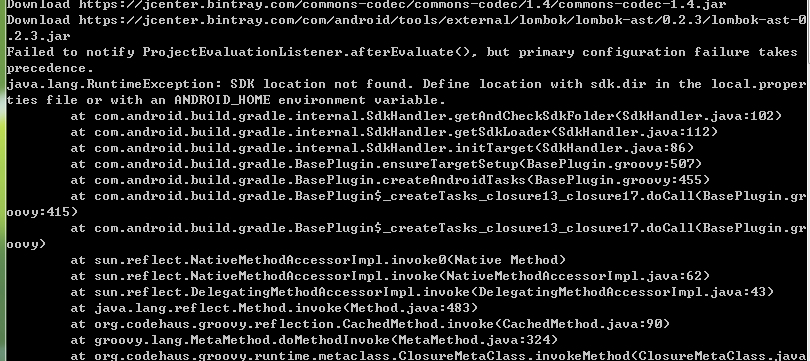
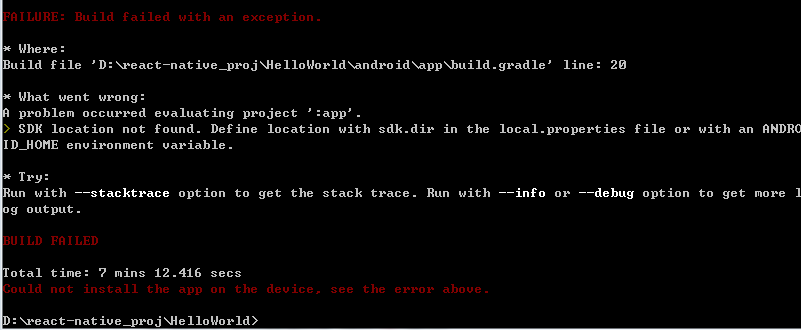
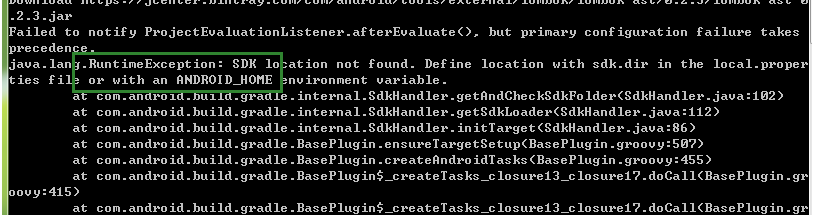
报错了,你需要设置ANDROID_HOME的环境变量,跟JAVA_HOME类似的,这里直接略过了…


遇到这个错误,我是被坑了很久,说下过程。我尝试下载并安装Android Studio。 启动Android Studio后报错了

如果你也遇到此问题,可以参考这里解决:http://stackoverflow.com/questions/30044635/android-studio-v1-2-0-start-up-error-java-lang-nullpointerexception
最后启动Android Studio后,打开SDK Manager,设置镜像后,下载安装指定的SDK,参数下面这篇文章:
在Windows下搭建React Native开发环境 http://my.oschina.net/jackzlz/blog/508210
腾讯Bugly加速 http://android-mirror.bugly.qq.com:8080/include/usage.html
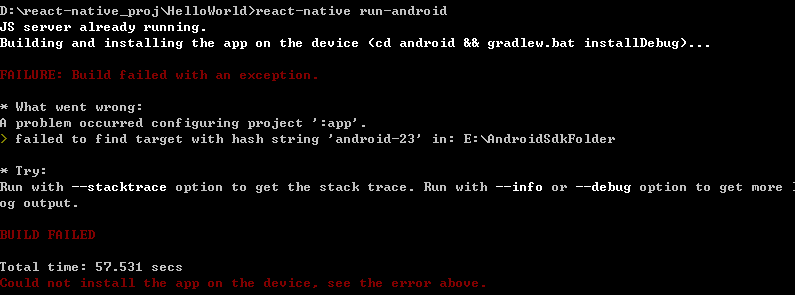
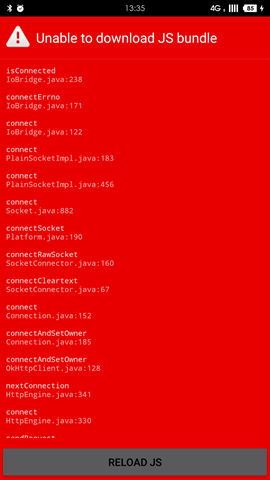
一切就绪,再次运行时遇到了这个问题

此时你需要开启VPN,静静等待好消息吧…

我连接的是真机,apk安装好之后,此时可能会遇到错误。我遇到的错误与这篇文章一样:http://www.cnblogs.com/unofficial/p/4843734.html

选择 Dev Settings,然后输入本机的IP地址


按上面文章的操作处理后,如果一直连不上,用PC上的浏览器访问一下地址http://localhost:8081/index.android.bundle?platform=android,浏览器能正常访问但手机访问时在packager的DOS窗口没有看到log输出,那么你可以尝试使用下面的命令:

参考网址:http://stackoverflow.com/questions/32572399/react-native-android-failed-to-load-js-bundle
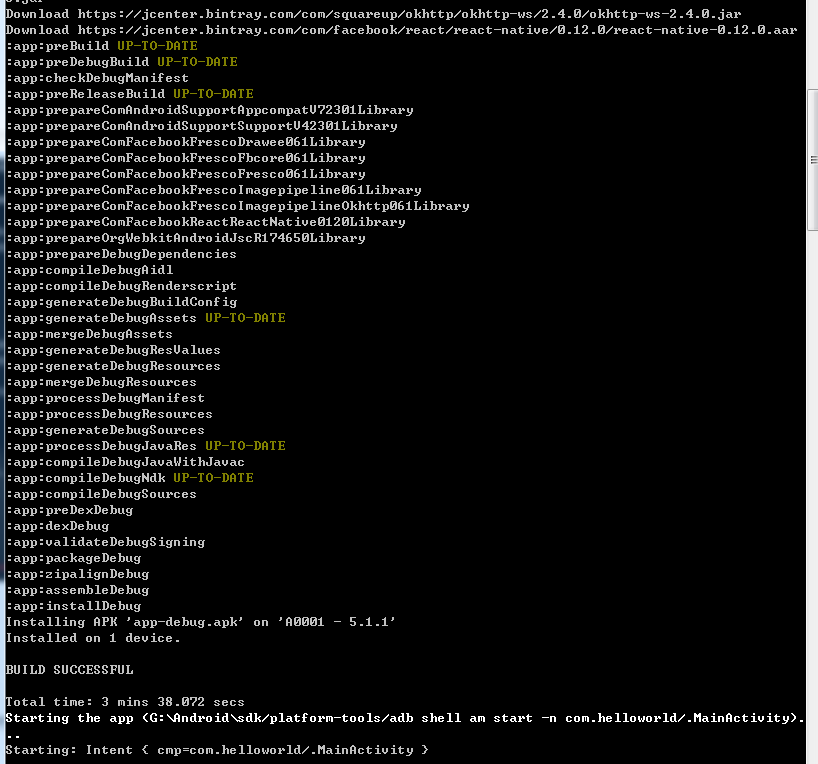
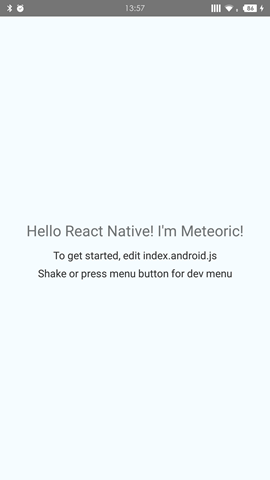
最后的最后,期待已久的界面出来了。

修改文字,然后重新载入JS,应用不需要重启,效果如下:

总体来说,按照网上的资料你是能一步一步解决问题的。我遇到的问题跟我之前安装的环境有问题,所以导致了一些问题,祝诸君都能顺利看到Welcome to React Native!界面
主要的几个命令:
1、初始化项目 react-native init projectName
2、dos进入项目文件夹之后 react-native start,启动服务
3、另外开启一个DOS窗口,启动应用:react-native run-android
------- update by 2015/11/30
使用最新版本的react-native(0.15.0),因为之前本机已经成功运行过react-native,再次按照上面的几个命令操作的时候,发现真机运行会报错:
ReferenceError: Can't find variable: require(line 1 the generated bundle) github上也有链接 https://github.com/facebook/react-native/issues/3379

点RELOAD JS按钮之后就报
Unable to download JS Bundle
PC上访问:http://localhost:8081/index.android.bundle?platform=android 正常,我就纳闷了,折腾了好久:包含升级node.js版本为(结果发现没用),重新编译(react-native run-android --refresh-dependencies) adb reverse tcp:8081 tcp:8081 然并卵,错误依旧
最后调用真机菜单,把设置重新填了一下,发现OK. Menu -> Dev Settings -> Debug server host & port for device,eg: 192.168.0.xx:port
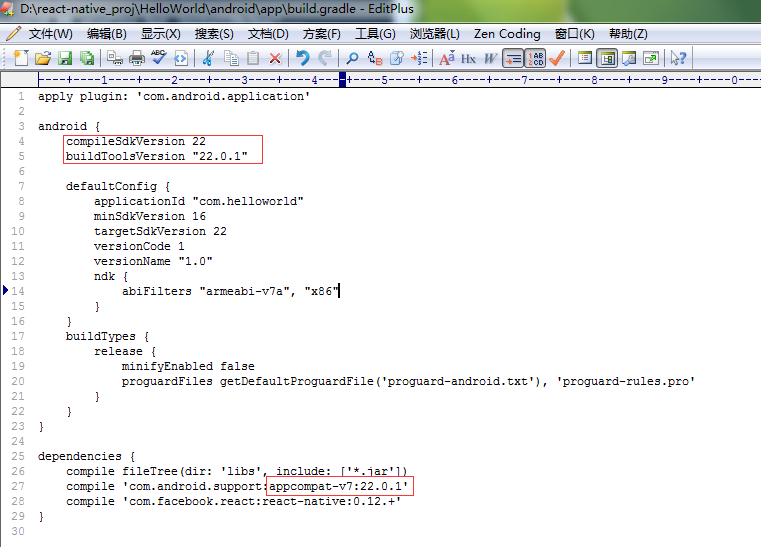
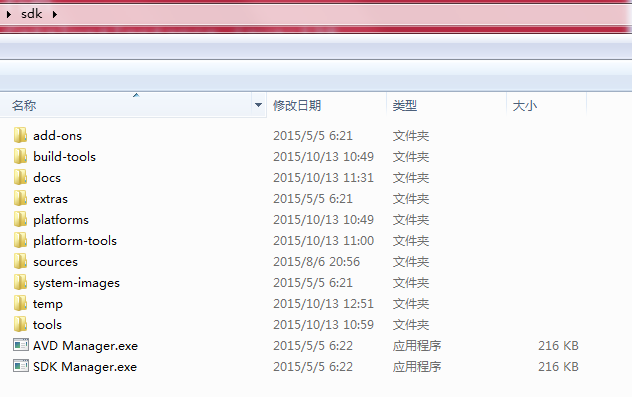
以前写node.js相关的文章也遇到很多人发消息或邮件来问,现在写react-native也有这种势头,但是因为我本机之前就已经安装过Android的开发环境,所以对于从来没接触过相关知识的童鞋来讲,可能有点疑惑。我贴几个我本机的环境:
ANDROID_HOME 出错的提示已经很明确的告知了,它其实就是Android的SDK根目录,不行你就安装Android Studio,它里面就帮你下载好了SDK,里面包含SDK Manager和AVD Manager等

![]()

引用原文:https://www.cnblogs.com/meteoric_cry/p/4874517.html
写博客是为了记住自己容易忘记的东西,另外也是对自己工作的总结,文章可以转载,无需版权。希望尽自己的努力,做到更好,大家一起努力进步!
如果有什么问题,欢迎大家一起探讨,代码如有问题,欢迎各位大神指正!




