react资料

1 引入库
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
2 hello react !
<script type="text/babel">
ReactDOM.render(
<h1>hello react !</h1>,
document.body
);
</script>
3 为什么多个h1放在div中?
4创建组件,就相当于类,类名必须大写
5 传参操作问题?
6 ReactDOM.render中使用组件相当于使用方法并传递参数
7 react中的class属性要用className代替
8 css中,单个单词表示不变,中间带-要合并,第二个单词大写
9 css中,不能用red,green等单词标识颜色,要用"#ffde00"
10 ReactDOM.render初始化方法,页面加载完成就执行
11 可以使用{...this.props} 传递比较多的参数
12 render: function(){中最后的方法不能加 ; }
13 注释 {/*xxx*/} , /**/ , //
14 组件中的方法之间要用 , 分割
15 getInitialState:function(){ return { strik : 0,strik2:1}} 组件的初始化方法
16 componentDidMount : function(){setInterval(this.timerTick,1000);}, 组件初始化完成的方法
17 this.setState({strik2 :this.state.strik2 + 10}) 重新设置组件初始化定义的那个状态值
18 json 形式的串中不加{}
19 类中或者ReactDOM.render中可以调用自定义函数
20 如果数组中存放了类的调用的集合[<AA/>,<BB/>],那么在render中可以直接{数组名} 调用(要用div包裹)
21 怎样看报错信息?
22 {}相当于脚本,在里面可以进行取值运算啥的,跟el表达式类似 ---- 个人理解
23 方法内定义变量
24 this代表本标签
25 类的继承?
26 ES6?
27 <ReactRouter.Route path="/" component={Com}> ---- path为一个匹配路径,当浏览器url地址为path写出的地址的时候,就会显示后面的组件
28 <IndexRoute component={Home2} /> 加载组件的时候路由根据地址去加载一个指定的index组件,不能用硬编码
29 <Link to></Link> 跳转到指定位置
30 <Router>
<Route path="/" component={Com}>
<IndexRoute component={Home} />
<Route path = "Lucy" component={Lucy}/>
<Route path = "Jack" component={Jack}/>
</Route>
</Router>
注释: 刚开始的时候加载完组件加载home组件,后面点击相应的连接,会跳转到相应的url,从而覆盖home组件,显示指定的组件
31 为什么嵌套的Route的子组件不显示
32 调用组件中的方法要用{this.subFun}这种方式,方法名后面不能加括号,如果加了括号,那么方法就会自动执行
33 组件中的变量尽量在render方法中进行定义,包括组件的方法,...
34 箭头函数 =>
35 <input ref = {function(e1){this._input =e1}/> 引用的回调函数,定义后我们可以在组件的任何地方同过this._input来调用这个组件(获取值 this._input.value)
36 部署工程
-- 1 npm init
-- 2 npm install react react-dom --save
-- 3 npm instal webpack --save
-- 4 npm install babel-loader babel-preset-es2015 babel-preset-react --save
37 自定义属性 data-开头 ,
函数获取自定义属性 event = e.nativeEvent; const tr = event.target; alert(tr.getAttribute("data-xxx"))
38 组件可以传递方法
39 !!! react 的this要注意使用,放在哪个dom元素中就代表哪个dom元素,如果是想代表某个组件,可以在方法中定义变量 var o = this;
react + es6 + bable + react_router +react-redux + === webpack
containers -- 组件容器
components -- 组件
views --静态页面
actions -- 用户的行为
reducers -- 处理用户的行为
store
issetes 图片
utils 工具
1 配置文件放哪?
=========
fiels
style
login.js
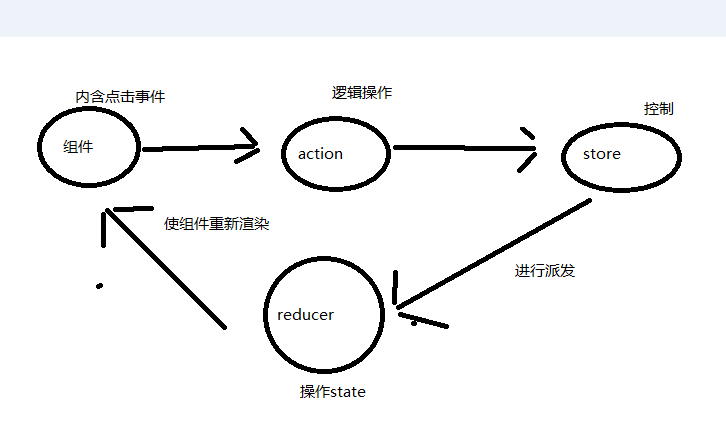
render action reducer store router
安装react-redux
npm install react-redux redux
reducer 一定要是个纯方法
变量定义:
1. const定义的变量不可以修改,而且必须初始化。
2. var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
3. let是块级作用域,函数内部使用let定义后,对函数外部无影响。
ES6 箭头函数
//改造一:匿名函数中的funtion关键字我们可以省略,参数与方法体之间中=>
$(arr).each(
(index,item)=>{console.log(item);}
)
//改造二:如果方法体中的代码只有一句我们可以去掉{},并且代码结尾的分号要去掉
console.log("_--------------------------------_");
$(arr).each((index,item)=>console.log(item));
//改造三:如果匿名函数中的参数只有一个可以将参数的括号去掉
$(arr).each(index=>console.log(arr[index]));
//改造四:如果匿名函数中有返回值,并且只有一句代码,我们可以去掉return关键字。
$(arr).sort(function(m,n){
return n - m;
});
$(arr).sort((m,n)=>n-m);
复制代码
40 js 的引入要考虑顺序问题
41 handleSubmit = (event) => {
event.preventDefault();
const input = this.refs.username;
this.props.login(input.value);
input.value = '';
};
绑定的事件
42 输出多个组件
export default {
doSearch,doAdd,doDelete,doModify,showModal,setVisible,setLoading
}
43 调用方法传递参数最好名称相同
{"prefix":"86","name":"1111","email":"2","phone":"3333","residence":["浙江","杭州","西湖"],"key":"0.16673762904537703tcf","address":"浙江 - 杭州 - 西湖"}
44???添加完成后的id
fetch 方法在传递一个类的json时,body后面直接加json 不能用name=xxx




 浙公网安备 33010602011771号
浙公网安备 33010602011771号