浏览器版本的判断————新手上路,请多多指教。
【写在开头】
参考的原文:
http://www.phpernote.com/jquery/829.html
http://www.cnblogs.com/pengjw/p/3439753.html
http://www.jb51.net/article/25233.htm
最近公司对浏览器的兼容性做了规范。最低的兼容性ie8,但是不需要区分ie8以上版本,前端新手上路,想试一下对浏览器版本的判断。
在搜索的过程中,看到大部分的文章都是几年前的,很多判断方法在更新中已经不再试用。
首先想到分别用原生js和jquery两种方法判断浏览器。
原生js:
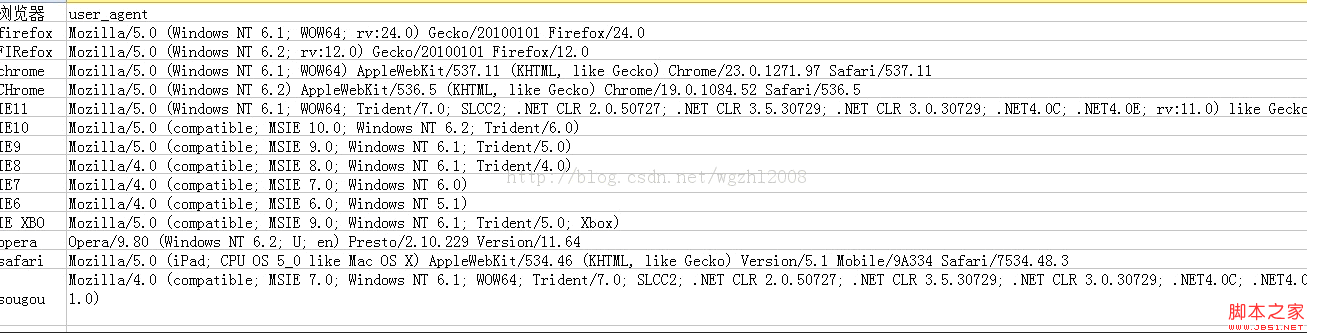
原生js 多用navigator.userAgent 的返回值来判断。
userAgent 属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值。

可以看出ie和别的浏览器区别在于关键字MSIE。在ie11中并没有返回MSIE,但是我的需求是在于判断ie8一下浏览器,并提示更换就可以了,所以在对ie的判断中使用window.ActiveXObject,不使用document.all的原因见原文三
1 <!doctype html> 2 <head> 3 <title>浏览器版本测试</title> 4 <meta charset="utf-8"> 5 <style> 6 div{ 7 margin: 0 auto; 8 width: 600px; 9 margin-top: 20px; 10 } 11 </style> 12 13 </head> 14 <body> 15 <div> 16 <p>当前使用的浏览器是:<label id="browserVersion"></label></p> 17 <button onclick="test()">查看浏览器版本js</button> 18 19 </div> 20 <script type="text/javascript"> 21 22 function test(){ 23 var DEFAULT_VERSION = "8.0" 24 var browser=navigator.userAgent.toLowerCase(); 25 alert(browser); 26 if (!!window.ActiveXObject || "ActiveXObject" in window){//判断是否为ie浏览器 27 if(browser.indexOf("msie") >= 0){//ie10 以下返回结果中带有msie 28 var safariVersion = browser.match(/msie ([\d.]+)/)[1]; 29 if(safariVersion < DEFAULT_VERSION){ 30 document.getElementById('browserVersion').innerHTML="ie8以下,提示更换浏览器" 31 }else{ 32 document.getElementById('browserVersion').innerHTML="ie8及其以上" 33 } 34 }else{ 35 document.getElementById('browserVersion').innerHTML="ie8及其以上" 36 } 37 }else{ 38 if(navigator.userAgent.toLowerCase().indexOf('se 2.x')>-1 ? true : false)//基于chrome,先判断搜狗,再判断chrome 39 { 40 document.getElementById('browserVersion').innerHTML="sougou " 41 }else if(browser.indexOf("firefox") >= 0){ 42 document.getElementById('browserVersion').innerHTML="Firefox" 43 }else if(browser.indexOf("chrome") >= 0){ 44 document.getElementById('browserVersion').innerHTML="Chrome" 45 }else if(browser.indexOf("opera") >= 0){ 46 document.getElementById('browserVersion').innerHTML="opera" 47 }else if(browser.indexOf("safari") >= 0){ 48 document.getElementById('browserVersion').innerHTML="Safari" 49 } 50 } 51 } 52 </script> 53 54 </body>
其中关于搜狗浏览器的判断,搜狗使用的为chrome内核,所以先判断是否是搜狗浏览器。或者再判断为chrome中再次判断也可以。
jquery:
搜索到jquery 的$.browser方法,此处敲黑板:$.browser方法在jquery1.9中被替换,现在官方jquery已经3.0了。 取而代之的是 $.support ,在怎么使用的测试中 个人感觉并不如js直接判断直接。
敲黑板总结:
新手搜了一些博客,浅显的自己总结了一下,如有错误欢迎指出,如有更好的优化方案,欢迎交流~~



