angularJS 2.0 开发的简单dome
与其说这是一个demo,不如说是一个与高手的讨教过程。虽然demo出来了,可其中有些问题我还是不太明白,如果有angularjs2.0的大神,请进来指导一番,~~~~~不甚感激。
说明第一点:采用的工具是webStrom。 可有个问题:写的代码明明没有错误,但是项目老是会出现故意损坏的情况~~~,然后需要重新启动webstorm,项目又好了~~~~。如下图这种情况~~~
此问题虽然没有解决,可是已经明白其中的道理,可以去file-setttings-plugins-error/warn下面把勾去掉就行了。
大多数情况下有红色波浪线是因为你的代码有错误,但是也有可能是webstorm还是不能识别你的语法,可能在版本更新方面有点问题。不能正确的识别你的语法,所以在webstorm看来就是理所当然的错误。所以就有红色的波浪线。

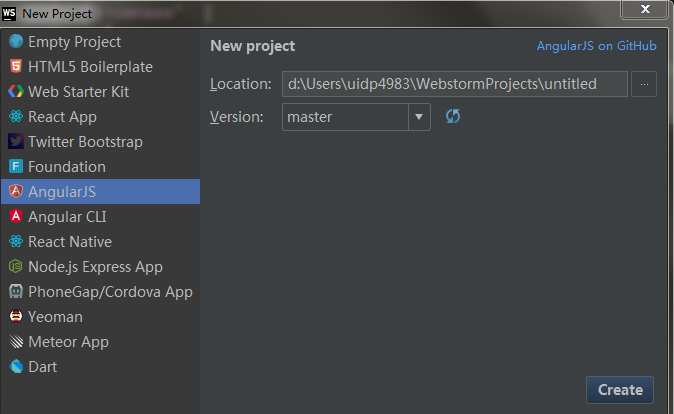
说明第二点:webstorm是才其他人那边拷过来的,看网上的介绍,如果需要在webstrom里面使用angularJS需要安装插件~~~由于我拷过来的时候已经有插件了~~~所以没有安装~~~结果创建angularjs项目的时候不能选择版本,直接创建的是angular1.5.8的版本,和我使用的2.0不一样。如下图:Version那边不能够选择~~~这是什么原因,有大神知道吗~~~~~~~~~~~~~~~~
此问题已经解决了,npm install angular-cli 创建工程的时候选择angular-cli就可以支持anuglar2.0了

接下来就介绍创建项目过程啦~~~~
一:首先创建一个名为:quickstart的project。忽略下图的红色部分,创建完成后文件夹下面就只有External Libraries.

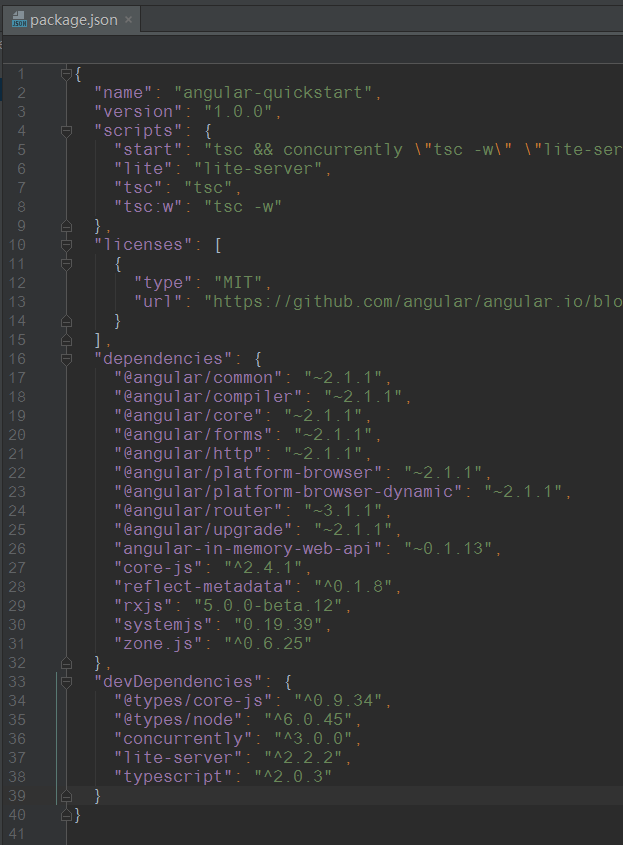
二:创建一个package.json文件,然后从angualrjs2.0的中文网站上复制代码过来~~~

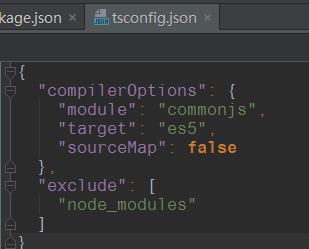
三:接下来在创建一个名为tsconfig.json的文件。

然后在终端输入npm install ,下载了一个node-module。
![]()
那么这里有一些问题:package.json的作用只是为了下载包的还是有什么其他的用处。如果我下载好了node_modules就删除package.json可不可以运行~~~~~我自己试了下删除好像也可以,但是还是想确认下。
tsconfig.json是什么作用的,是不是使用了ts才需要这个文件,如果没有这个文件会怎样。~~~~我试过没有也能运行项目~~~
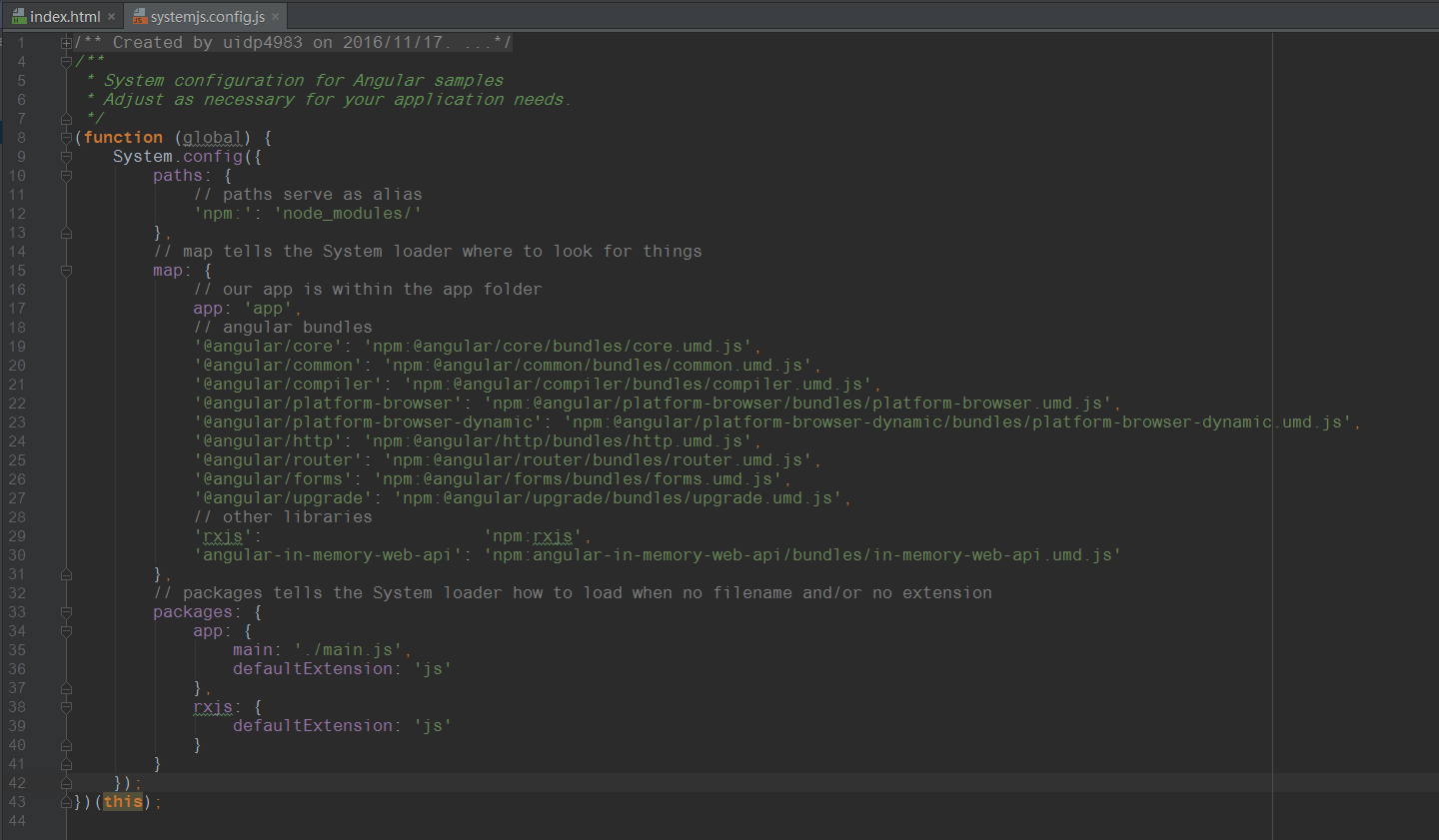
四:创建一个systemjs.config.js文件。这个文件是复制的,其实我都没有看懂~~~~

看代码好像没有看懂,但是好像必须得有这个才能运行。
如果把systemjs.config.js换成require.js可以用吗~~~~可以来个大神解读下这个模块吗?
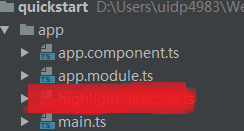
五:在quickstart文件夹下面创建一个app文件。

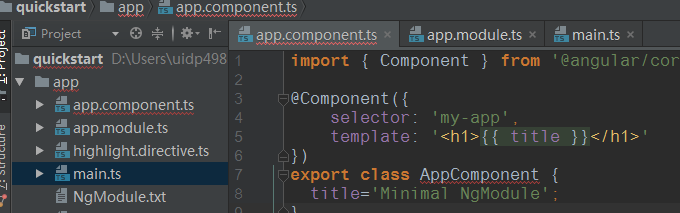
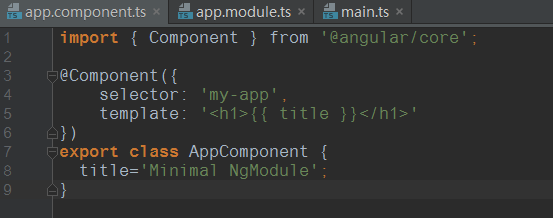
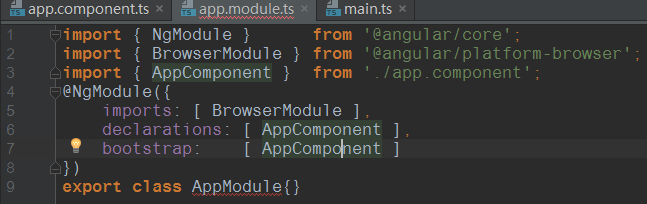
下面有这三个文件。分别看下代码吧。这里到没有什么要提问的~~~~~~~~~~



忽略红色的波浪线~~~我也不知道怎么回事啊~~~~~~~~~~~~
然后在quickstart路劲下创建一个index.html页面,引入一下js文件。
其实我又不知道引入的js文件到底是什么作用的然后在引入systemjs.config.js文件就可以运行。
可以来介绍下吗~~~~~~
最后运行结果

感激不尽。





