挑战前端基础120题--HTML5基础合集一
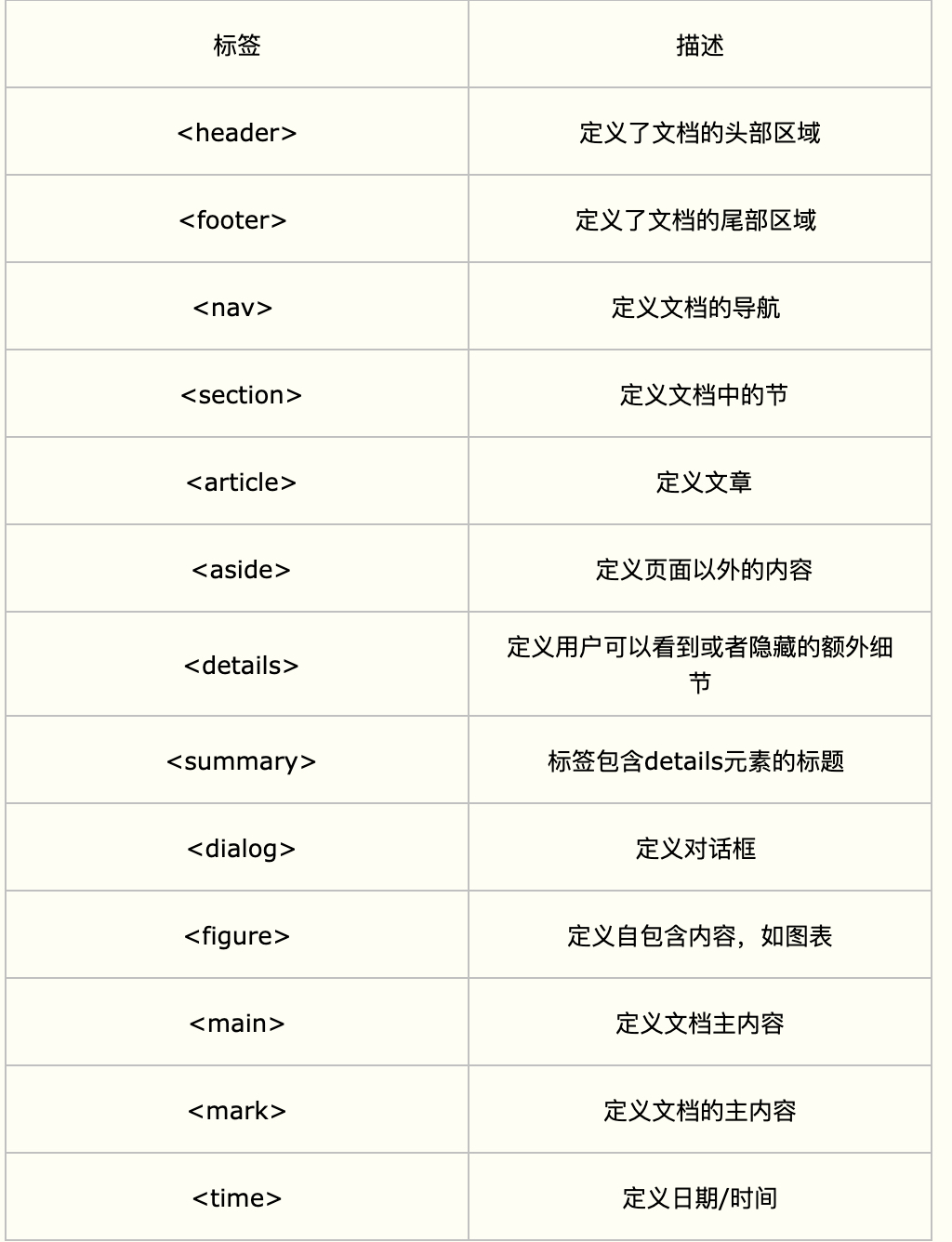
1. 常见HTML5标签?常用的是哪几个?
标签有:h1~h6, head,meta, title, link, script,body,header, section,aside,nav,article,dialog,footer,video,audio,canvas,source,div,p,span,ul,li,dt,dl等。(背景色部分为H5新增)
日常新标签使用:header,footer dialog, video, audio,canvas等
2. doctype、meta、常见属性?
!DOCTYPE 文档声明 :
- Html4.01和 Xhtml1.0: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 和 <!DOCTYPE html>
- html5: <!DOCTYPE html>
meta 头部信息
- Html4.01和 Xhtml1.0: <meta http-equiv="content-type" content="text/html; charset=utf-8">
- html5: <meta charset="utf-8">
meta每一项具体意思:
charset="utf-8" :配置字符编码
name="viewport" content="width=device-width, initial-scale=1.0":针对移动端配置
width - viewport的宽度
height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
name="description" content="80字以内的一段话,与网站内容相关": 网页描述信息
name="robots" content="此处可选值见下表":针对搜索引擎爬虫技术
name="author" content="tt" :配置网页的作者
name="copyright" content="2023-2027©版权所有": 配置版权所有
http-equiv="refresh" content="10;url=http://www.baidu.com":配置自动刷新
3. HTML5新特性?
1.语义化标签
2.表单增强
3.本地存储
4.Canvas/Svg
5.视频和音频
6.地理定位
7.拖拽API
8.Websocket
9.WebWorke

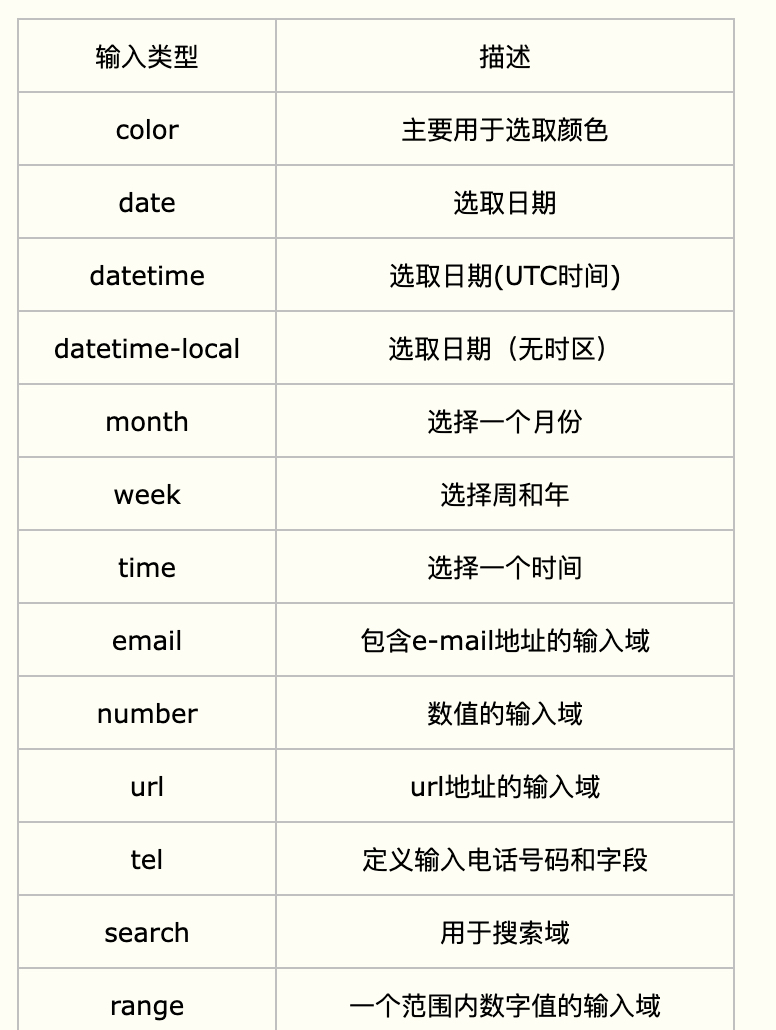
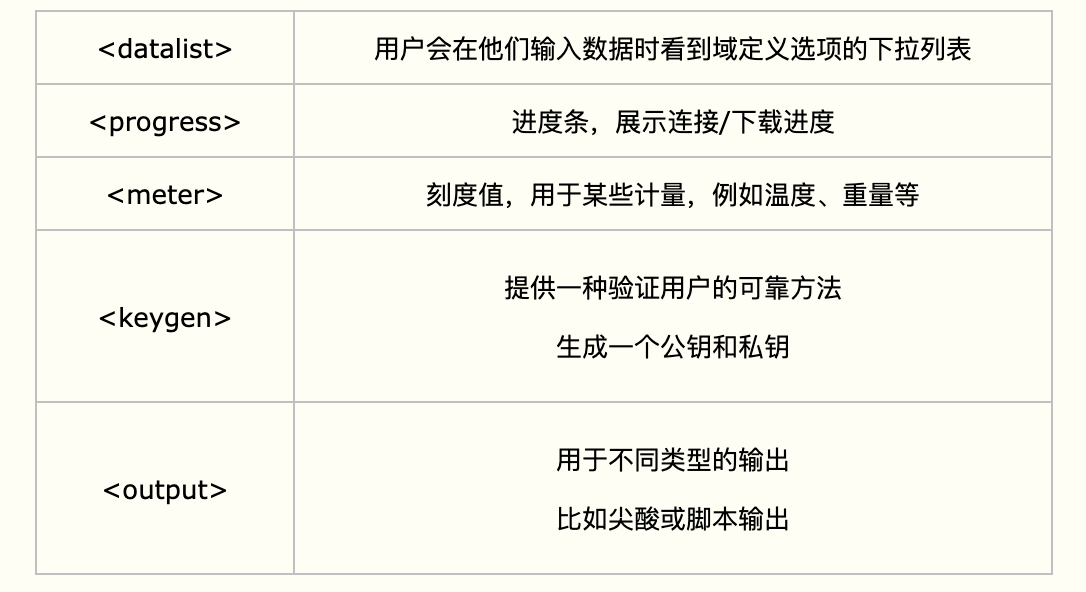
4. 各种表单类型 表单元素?
表单输入特性:

五个表单元素:

表单属性:

5.拖拽API

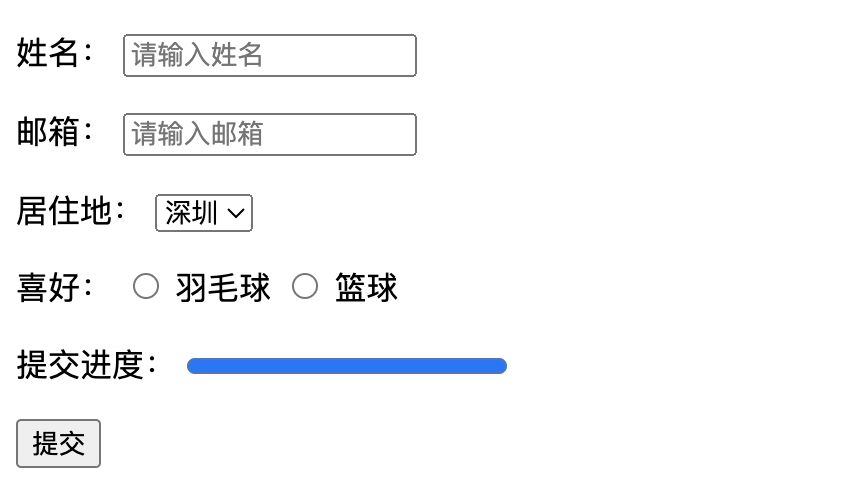
6. 手动撸一个表单提交
<form action="#" method="get" id="nameform"> <p> <label for="lname">姓名:</label> <input type="text" name="lname" id="lname" placeholder="请输入姓名"/> </p> <p> <label for=email>邮箱:</label> <input type="email" name="email" id="email" placeholder="请输入邮箱"/> </p> <p> <label for="address">居住地:</label> <select name="address" id="address"> <option value="1">深圳</option> <option value="2">广州</option> <option value="3">南京</option> <option value="4">北京</option> </select> </p> <p> <label>喜好:</label> <input type="radio" name="like" value="1"> 羽毛球 <input type="radio" name="like" value="2"> 篮球 </p> <p> <label>提交进度:</label> <progress id="progress" max="100" value="0"></progress> </p> </form>
<button type="button" onclick="submit()">提交</button> <!-- <button type="submit" form="nameform">提交</button> -->
function submit(){
let progress = document.getElementById('progress');
progress.value= 100;
}
效果: