ASP.NET MVC 中使用JavaScriptResult asp.net mvc 返回 JavaScript asp.mvc 后台返回js
return this.Content("<script>alert('暂无!');window.location.href='/Wap/Index';</script>"); 亲测可以.
在浏览器地址栏输入地址,在页面上想通过脚本弹出一个框,看到Controller下有个JavaScript方法,返回的类型是JavaScriptResult,于是想用这个方法弹出框,
public ActionResult Index()
{
return this.JavaScript("<script>alert(“操作成功')</script>");
}
访问页面时,在火狐上显示的是js文本
在IE上是下载文件
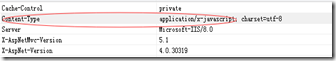
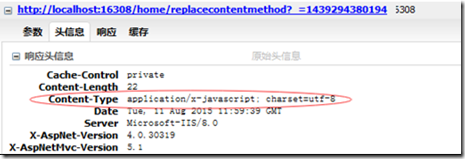
查看响应头信息,Content Type 为application/x-javascript,返回的是js代码。
所以,不能访问页面时使用this.JavaScript输出脚本,弹出提示框。
可以使用this.Content输出脚本,弹出提示框,像这样
public ActionResult Index()
{
return this.Content("<script>alert('操作成功')</script>");
}
当然,也可以视图页面上写js,同样可以达到相同的效果。
那么,JavaScriptResult怎样用呢,可以在页面上使用jQuery方法 getScript,向服务器获取js代码,然后执行js代码,所以服务端代码就改成这样
public ActionResult Index()
{
return this.JavaScript("alert('操作成功');");
}
注意的是,不需要加上<script>标签,所以不要写成this.JavaScript(“<script>alert('操作成功');</script>”)。
那么在Index2页面上这样写,请求/home/index
<script>
$.getScript("/home/index");
</script>
最后访问/home/index2页面会弹出一个框
那么this.Content和this.JavaScript有什么不同
this.Content的返回类型是ContentResult,this.JavaScript的返回类型是JavaScriptResult,
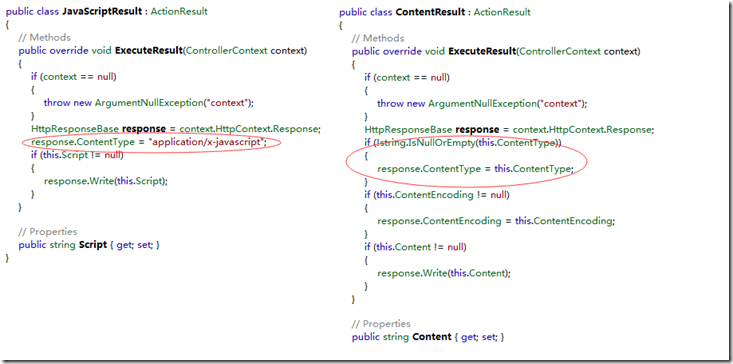
反编译ContentResult和JavaScriptResult,可以看到不同之处
JavaScriptResult设置ContetTypew为application/x-javascript,而ContentResult可以自定义ContentType,
既然这样,可以使用this.Content(“alert(‘操作成功’)”,“application/x-javascript,”)代替this.JavaScript(“alert(‘操作成功’)”)
public ActionResult Index()
{
return this.JavaScript("alert('操作成功');");
}
public ActionResult ReplaceContentMethod()
{
return this.Content("alert('操作成功');", "application/x-javascript");
}
然后在Index2页面使用getScript分别请求/home/index ,/home/replacecontentmethod,看下效果
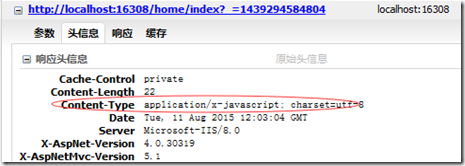
/home/index的响应头如下
/home/replacecontentmethod的响应头如下
可以看到,两者是一样的

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2014-07-12 EntityFramework5.0CodeFirst全面学习
2014-07-12 javascript语法体系
2014-07-12 entity framework里的继承映射关系TPH、TPT和TPC
2014-07-12 javascript体系 DOM原理
2014-07-12 CodeFirstMigrations更新数据库结构(EF数据迁移)
2013-07-12 sql server触发器复制记录
2013-07-12 SQL Server 更新 触发器