观察 HTML中id和name 的差异,被微软忽悠过的同学自动举手
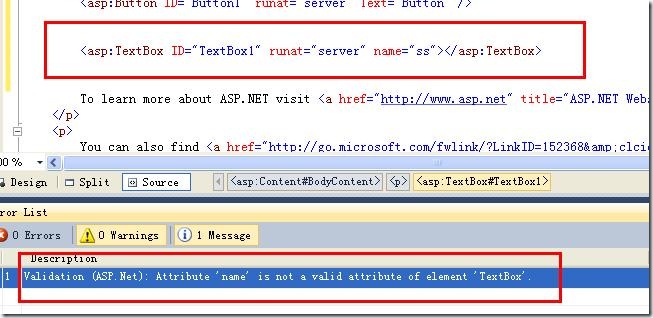
很早以前,记得在ASP.NET中,只要是在服务器控件里面添加了name属性,就会有一条警告,如下图所示,久而久之,以为对与html而言,name属性是多余的,可以去掉的,直到ASP.NET mvc的出现,鼓励细粒度的控制HTML的展示,才发现被微软欺骗了好几年!
下面是一个简单的html表单,几个单选和多选框还有一个文本框,这些html标签只有id属性,没有name属性
<% using (Html.BeginForm())
{ %>
<input id="Checkbox1" type="checkbox" />
<input id="Checkbox2" type="checkbox" />
<input id="Checkbox3" type="checkbox" />
<input id="Checkbox4" type="checkbox" />
<input id="Checkbox5" type="checkbox" />
<input id="Radio1" type="radio" />
<input id="Radio2" type="radio" />
<input id="Radio3" type="radio" />
<input id="Text1" type="text" />
<input id="Submit1" type="submit" value="submit" />
<%} %>
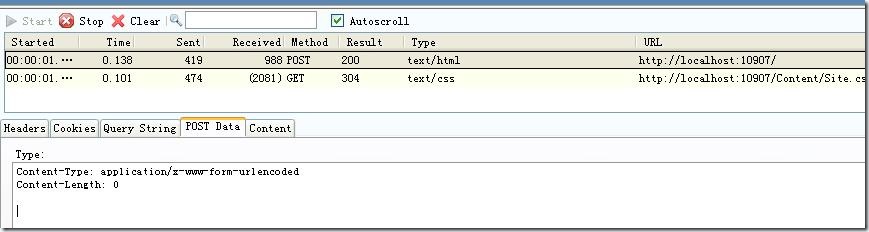
观察了进行选择后提交表单,我开始震惊了!id属性神马也不是啊
提交表单

为标签添加了name属性,进一步观察
<% using (Html.BeginForm())
{ %>
<input id="Checkbox1" name="Checkbox1" type="checkbox" />
<input id="Checkbox2" name="Checkbox2" type="checkbox" />
<input id="Checkbox3" name="Checkbox3" type="checkbox" />
<input id="Checkbox4" name="Checkbox4" type="checkbox" />
<input id="Checkbox5" name="Checkbox5" type="checkbox" />
<input id="Radio1" name="Radio1" type="radio" />
<input id="Radio2" name="Radio2" type="radio" />
<input id="Radio3" name="Radio3" type="radio" />
<input id="Text1" name="Text1" type="text" />
<input id="Submit1" type="submit" value="submit" />
<%} %>
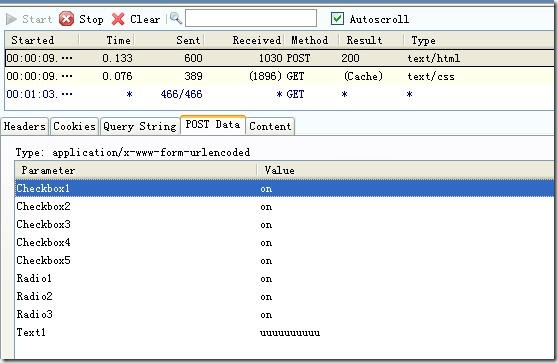
提交表单,发现有数据了,原来name属性很有用;
对与多选和单选,选择默认的值是“on”
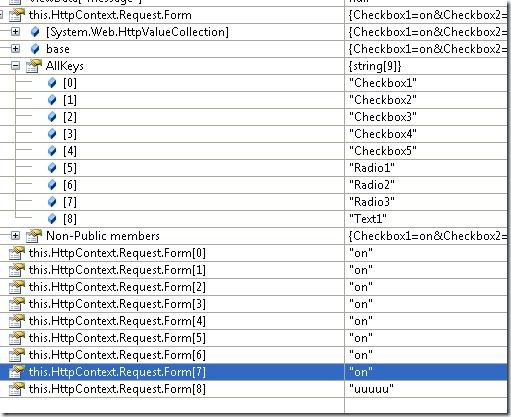
服务器端接受到的数据,选择的默认值都是“on”
对与多选和单选,我将name属性改为一致,分组,观察一下
<% using (Html.BeginForm())
{ %>
<input id="Checkbox1" name="Checkbox" type="checkbox" />
<input id="Checkbox2" name="Checkbox" type="checkbox" />
<input id="Checkbox3" name="Checkbox" type="checkbox" />
<input id="Checkbox4" name="Checkbox" type="checkbox" />
<input id="Checkbox5" name="Checkbox" type="checkbox" />
<input id="Radio1" name="Radio" type="radio" />
<input id="Radio2" name="Radio" type="radio" />
<input id="Radio3" name="Radio" type="radio"/>
<input id="Text1" name="Text1" type="text" />
<input id="Submit1" type="submit" value="submit" />
<%} %>
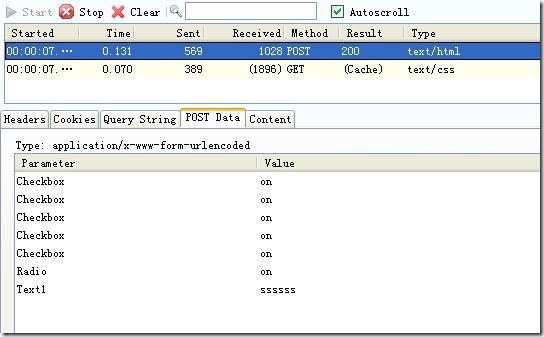
提交表单,客户端的变化在意料之中
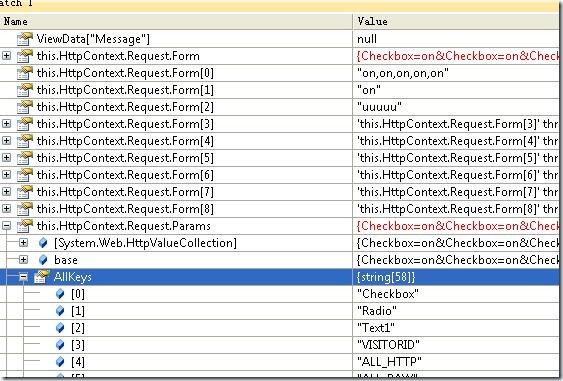
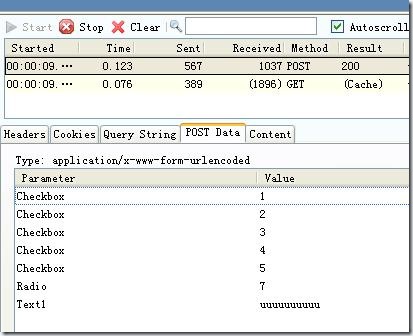
服务器端,接受到的数据已经有了变化,多选的值用,分割了,但选择的默认值都是“on”
给单选和多选分别给定值后,
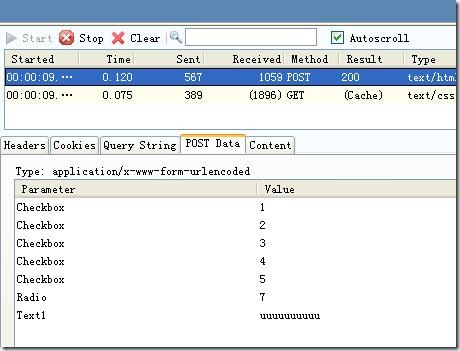
客户端的变化
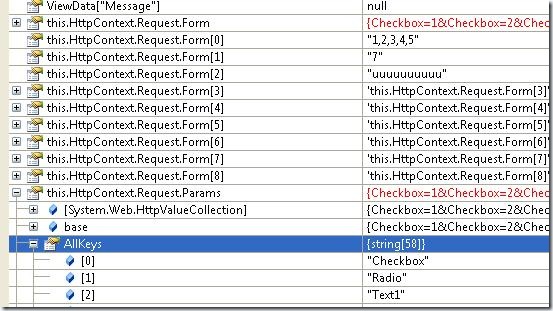
服务器端的变化,这样已经可以判断用户的操作了
如果将id属性去掉呢?
<% using (Html.BeginForm())
{ %>
<input name="Checkbox" type="checkbox" value="1" />
<input name="Checkbox" type="checkbox" value="2" />
<input name="Checkbox" type="checkbox" value="3" />
<input name="Checkbox" type="checkbox" value="4" />
<input name="Checkbox" type="checkbox" value="5" />
<input name="Radio" type="radio" value="6" />
<input name="Radio" type="radio" value="7" />
<input name="Radio" type="radio" value="8" />
<input name="Text1" type="text" />
<input type="submit" value="submit" />
<%} %>
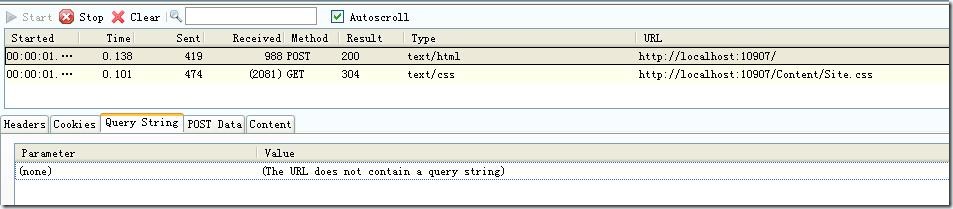
客户端的变化是没有变化
小结:对与html提交表单而言,name属性是必须的,而id属性是可选的
原文:http://www.cnblogs.com/qqloving/archive/2012/02/05/2339190.html