css flex
1. 定义
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
2. 语法
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
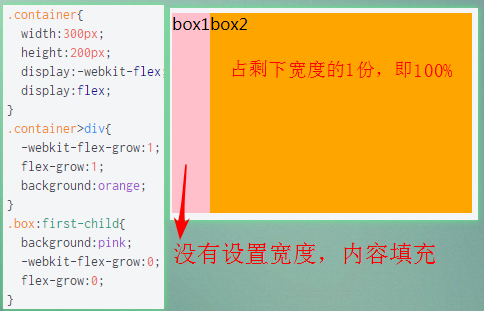
- flex-grow
指定该项相对于同一容器中其他灵活项的增长程度。默认值为0。test


- flex-shrink
指定该项相对于同一容器中其他灵活项的收缩程度。默认值为1。

根据文章 深入理解 flex-grow & flex-shrink & flex-basis 中给出的计算方法,
box1压缩值 = (200*2) / (200*2 + 160*1) * 60 ≈ 42.86
box1最终宽度 = 200 - 42.86 = 157.14 √
box2压缩值 = (160*1) / (200*2 + 160*1) * 60 ≈ 17.14
box2最终宽度 = 160 - 17.14 = 142.86 √
两个值通过文章所说的方法都计算正确,但具体为什么要这样计算呢,暂时还没找到比较官方的说明。
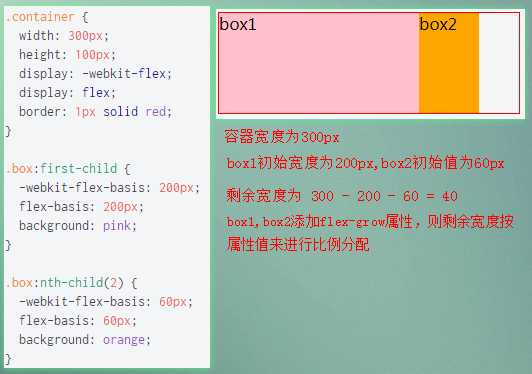
- flex-basis
指定flex容器中子项的初始长度。默认值为auto。


添加右边样式后,剩余长度按1:1分配,即
box1宽度: 200 + 40/2 = 220
box2宽度: 60 + 40/2 = 80
3.兼容性
参考:


