webpack react 错误整理
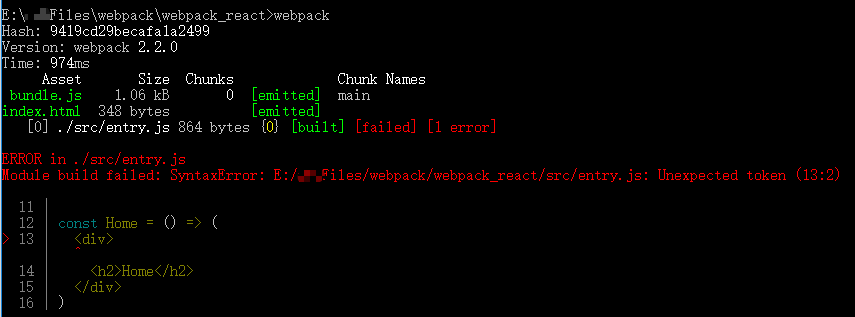
1、ERROR in ./src/entry.js
Module build failed: SyntaxError

解决方法:
安装babel-preset-react, npm install --save-dev babel-preset-react
修改webpack配置文件,添加preset选项

2、ERROR in bundle.js from UglifyJs
Unexpected token: punc ()) [bundle.js:25884,14]
在添加并使用react-router-dom后,编译报错
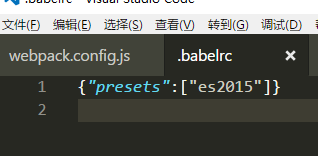
解决方法:安装babel-preset-es2015 ,然后配置.babelrc文件

具体用法查看:https://babeljs.io/docs/plugins/preset-es2015/
3、
根据 https://reacttraining.com/react-router/web/example/basic给出的例子,编译没报错,页面打开时,控制台出现警告,点击链接时报错
Uncaught DOMException: Failed to execute 'pushState' on 'History': A history state object with URL 'file:///E:/about' cannot be created in a document with origin 'null' and URL
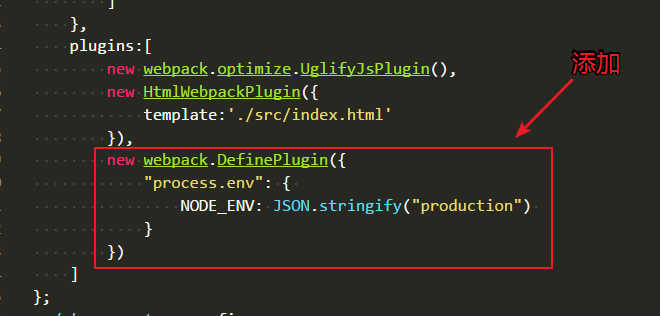
解决警告方法:修改webpack配置文件,添加如下内容

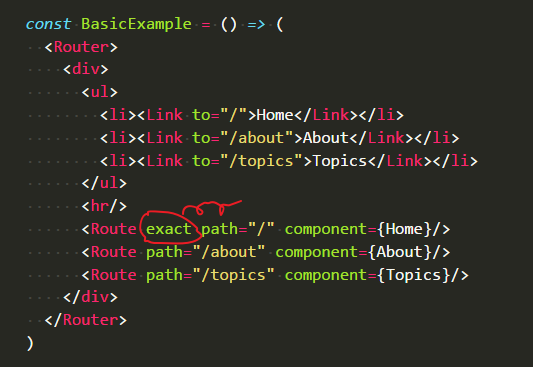
网上暂时没找到直接的解决方法,只能一步步查找原因,将Route上的exact去掉后,发现页面可以显示Home内容,所以路由是没问题的,问题在Link上面

关于Route exact,官方文档给出的说明如下,看了之后还是没太明白o(╯□╰)o,大致理解就是不加exact,默认首页显示patch为“/”的页面,加了之后exact后,匹配路径时要求更严格一些

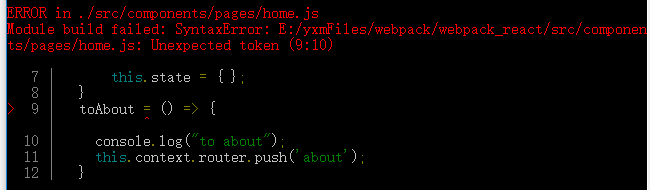
4、使用箭头函数时编译报错

解决方法:安装babel-preset-stage-1
npm install babel-preset-stage-1 --save-dev
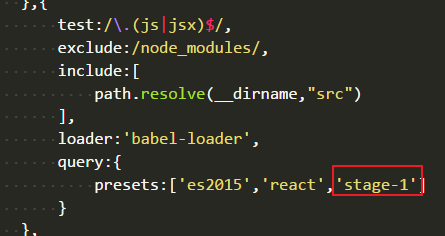
修改配置文件,添加stage-1选项

参考:http://blog.csdn.net/wq_static/article/details/51330780
5、cannot read push of undefined
使用this.context.router.push("about")进行页面跳转时报错
解决方法:添加如下内容

6、Uncaught TypeError: n.context.router.push is not a function
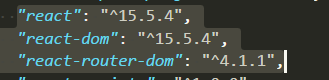
使用版本如下:

解决方法:
将 this.context.router.push("about") 换成
this.context.router.history.push("about")
参考:this-context-router-push-is-not-a-function

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步