修改input placeholder样式
<style> /* 通用 */ ::-webkit-input-placeholder { color: rgb(235, 126, 107); } ::-moz-placeholder { color: rgb(235, 126, 107); } /* firefox 19+ */ :-ms-input-placeholder { color: rgb(235, 126, 107); } /* ie */ input:-moz-placeholder { color: rgb(235, 126, 107); } /* webkit专用 */ #field2::-webkit-input-placeholder { color: rgb(235, 126, 107); } #field3::-webkit-input-placeholder { color: rgb(235, 126, 107); } #field4::-webkit-input-placeholder { color: rgb(235, 126, 107); } /* mozilla专用 */ #field2::-moz-placeholder { color: rgb(235, 126, 107); } #field3::-moz-placeholder { color: rgb(235, 126, 107); } #field4::-moz-placeholder { color: rgb(235, 126, 107); } </style>
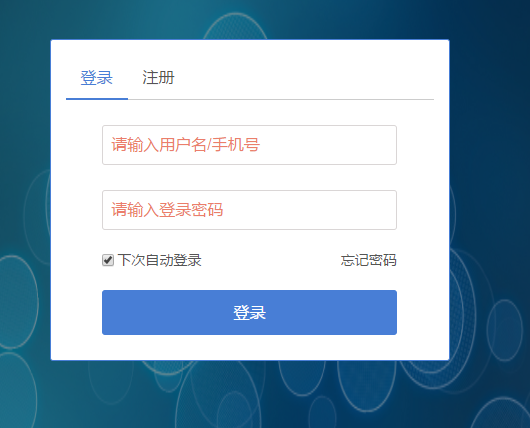
chrome下测试效果图: