Web测试一些方法
Web测试是软件测试的一部分,是针对Web应用的一类测试。
由于Web应用与用户直接相关,又通常需要承受长时间的大量操作,
因此Web项目的功能和性能都必须经过可靠的验证。
通过测试可以尽可能地多发现浏览器端和服务器端程序中的错误并及时加以修正,以保证应用的质量。
整个Web测试在测试过程中大体可以分为一下几个点。
功能测试
测试用例是测试的核心,测试用例的设计是一种思维方式的体现。
在用例的设计中,用的比较多的方法是边界值分析法和等价类划分法,
下面主要从输入框,搜索功能,添加、修改功能,删除功能,注册、登录功能以及上传图片功能等11个方面进行总结说明。
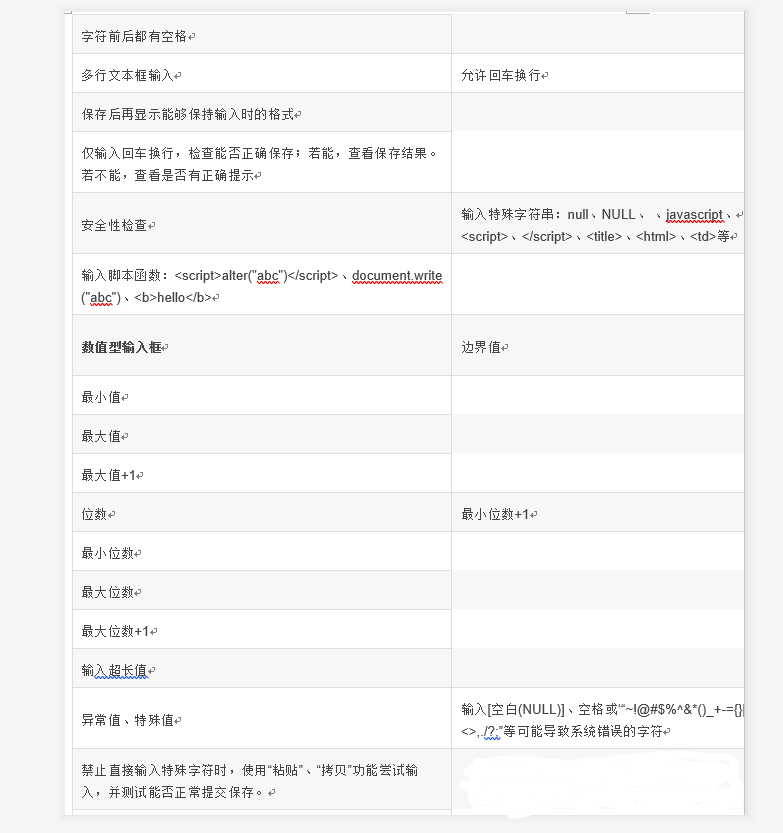
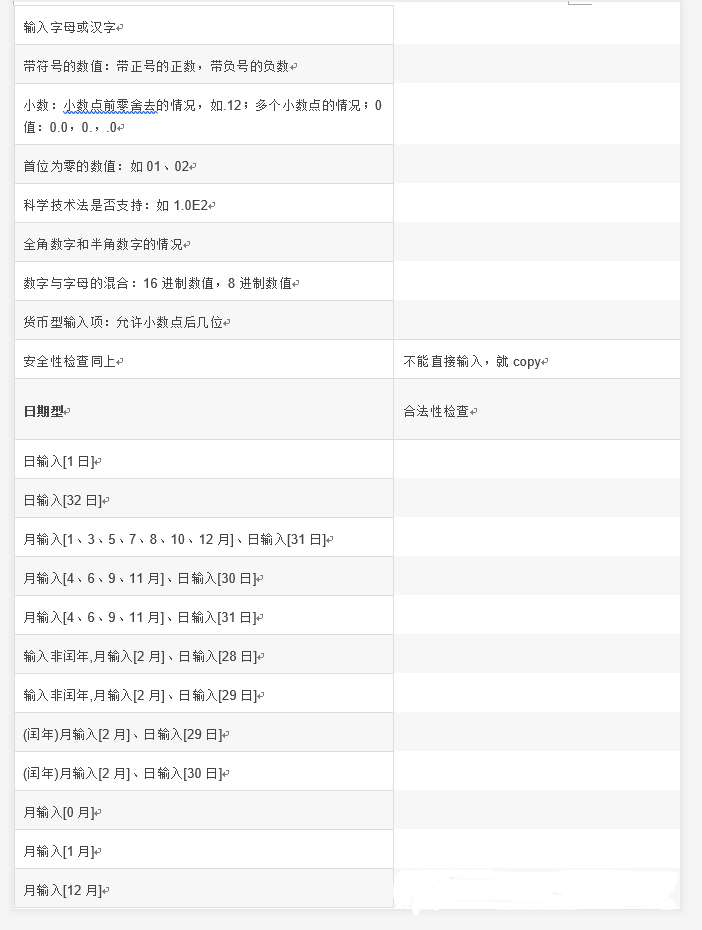
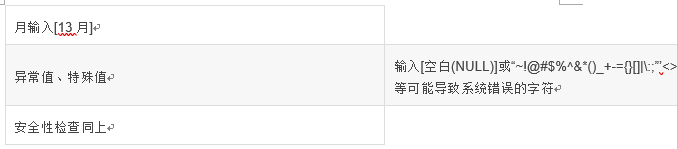
输入框
输入框是测试中最容易出现bug的地方,所以在测试时,一定要多加注意。




搜索功能
(1)比较长的名称是否能查到?
(2)空格 或空
(3)名称中含有特殊字符,如:’ $ % & *以及空格等
(4)关键词前面或后面有空格
(5)如果支持模糊查询,搜索名称中任意一个字符是否能搜索到
(6)输入系统中不存在与之匹配的条件
(7)两个查询条件是否为2选1,来回选择是否出现页面错误
(8)输入脚本语言,如:等
添加、修改功能
(1)是否支持tab键
(2)是否支持enter键
(3)不符合要求的地方是否有错误提示
(4)保存后,是否也插入到数据库中?
(5)字段唯一的,是否可以重复添加
(6)对编辑页列表中的每个编辑项进行修改,点击保存,是否保存成功?
(7)对于必填项,修改为空、空格或其他特殊符号,是否可以编辑成功
(8)在输入框中,直接回车
(9)是否能够连续添加
(10)在编辑的时候,要注意编辑项的长度限制,有时,添加时有长度限制,但编辑时却没有(添加和修改规则是否一致)
(11)添加时,字段是唯一的,不允许重复,但有时,编辑时,却可以修改为相同字段(相同字段包括是否区分大小写以及在输入内容的前后输入空格)
(12)添加含有特殊符号或空格的内容
(13)对于有图片上传功能的编辑框,对于没有上传的图片,查看编辑页面时,是否显示默认图片,如果上传了图片,是否显示为上传图片?
删除功能
(1)输入正确数据前加空格,看是否能正确删除?
(2)是否支持enter键
(3)是否能连续删除多个产品?当只有一条数据时,能否成功删除?
(4)删除一条数据后,能否再添加相同的数据?
(5)当提供能一次删除多条信息的功能时,注意,删除的数据是否正确?
(6)不选择任何信息,直接点击删除按钮,看有什么错误提示?
(7)删除某条信息时,应该有错误提示信息
注册、登录模块
(1)注册成功,但登录失败:注册时,密码设置为一些特殊符号,但登录时,失败
(2)注册时,连续点击提交按钮
(3)注册成功后,页面应该以登录状态跳转到首页
(3)登录时,没区分大小写,注册时,是小写字母,但登录时,用大写字母也能登录进去
(4)登录时,当页面刷新或重新输入新数据时,验证码是否也随之更新
(5)对密码的修改,当把密码修改为很长,或含有特殊符号时,能够修改成功,但却不能成功登录。
上传图片测试
(1)文件类型正确,文件大小合适
(2)文件类型正确,文件大小不合适
(3)文件类型错误,文件大小合适
(4)文件类型和大小都合适,上传一个正在使用中的图片
(5)文件类型和大小合适,手动输入一个存在的图片地址来上传
(6)文件类型和大小合适,手动输入一个不存在的图片地址上传
(7)文件类型和大小都合适,手动输入图片名称来上传
返回键检查
(1)一条已经成功提交的记录,返回后再提交,看系统是否做了处理
(2)检查多次使用返回键的情况,在有返回键的地方,返回到原来页面重复多次,看是否会出错
回车键检查
在输入结束后,直接按回车键,看系统处理如何,是否会报错
刷新键检查
在web系统中,使用浏览器的刷新键,看系统处理如何,是否会报错
直接URL链接检查
在web系统中,直接输入各功能页面的URL地址,看系统如何处理
其他
(1)在测试时,有与网络有关的步骤必须考虑到断网的情况
(2)每个页面都有相应的页面title
(3)在测试的时候要尽量考虑在页面出现滚动条时(滚动条上下滚动下),页面显示是否正常
(4)URL不区分大小写
测试中,并发情况的考虑
总结了以下两种情况:
(1)某个字段是唯一的,当多个用户并发点击产生该字段时,检查系统是怎么处理的
(2)对于电子商务网站,当两个或多个用户并发购买量总和大于产品库存量时,能否购买成功
界面和易用性测试
1、界面测试,主要测试网站的界面是否和设计一致,是否有错别字,页面布局是否合理,格式是否正确,是否有相应的错误提示信息等。
2、易用性测试,主要是考察所开发出的功能是否人性化,是否易用,是否符合大多数用户的使用习惯等。
3、对Tab和Enter键的测试。
兼容性测试
兼容性测试不只是指界面在不同操作系统或浏览器下的兼容,有些功能方面的测试,也要考虑到兼容性,比如涉及到ajax、jquery、javascript等技术的,
都要考虑到不同浏览器下的兼容性问题
链接测试
主要是保证链接的可用性和正确性,它也是网站测试中比较重要的一个方面。
业务流程测试
业务流程,一般会涉及到多个模块的数据,所以在对业务流程测试时,首先要保证单个模块功能的正确性,
其次就要对各个模块间传递的数据进行测试,这往往是容易出现问题的地方,测试时一定要设计不同的数据进行测试
web测试中容易忽略的问题
很多时候,基于需求的测试和针对web特有的浏览器兼容性测试、cookie失效的验证,对于测试人员并不陌生。但实际上,与浏览器相关的测试内容远不止这些。
举一个例子来说,很多时候我们都非常明确页面上的所有入口,并对这些入口设计了大量的用例,
而浏览器的地址栏却常常会被我们忽略。实际上,url的输入意义远比我们意识中的重要,忽略了url的测试,很容易造成安全上的隐患。
再进一步的说,浏览器的前进、后退、刷新按钮同样是测试人员需要关注的点。
前进、后退在用户登录、注销信息的测试中应用最为频繁。
而刷新,往往容易被忽视,但其同样是bug的“温床”。
在最近的一次测试中,我就遇到过在我删除某条记录系统提示删除成功后,点击“刷新”按钮,页面提示出错的情况。
出现该现象的原因就在于页面试图去取已删除的内容,导致出现异常。
其实这个问题应该隐藏了比较久的时间,但是却一直未被发现,足可见我们都忽视了“刷新”的测试。
除了上述的内容外,我相信一定还存在很多我们在测试中忽视的内容,而这些点的补充,是我们每一个人的责任
相关性检查:
增加/删除一些功能,是否对其他项有影响;
增加某个数据项后,该数据某字段内容过长,查询显示回事数据列表变形;
字符串长度、类型检查。
标点符号检查:
把空格键当成一个字符处理,但查询时空格被屏蔽,查询不到添加的内容;
查询时输入特殊字符“_”,程序返回所有记录。
检查添加与修改是否一致
脚本错误(IFrame,JS,Ajax)易造成浏览器兼容性问题
查询列表,如果有重复信息(distinct)去重
登录信息,cookies缓存保留
JS格式控制验证处理,注意验证条件,验证未知,触发时间及验证的必要性



