easyui treegrid 超过列宽自动换行
项目中有使用 treegrid ,在内容超出列宽后,超出的内容不可见,如下图:

经查询得知easyui有个自动换行的属性:nowrap:false,添加后仍未得到想要的效果,下面是添加后的样式:

文字仍为换行,审查元素后,添加了如下样式:
.tree-title{ word-break: break-all; word-wrap: break-word; white-space:pre-wrap; height:auto; white-space: inherit; }
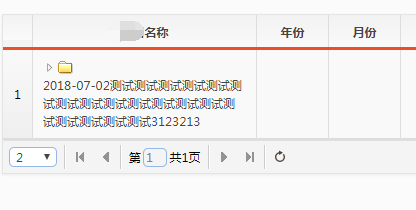
文字是换行了,然而。。

好像效果仍然不如人意,后面想给文字一个宽让其在同一行,然而左边图标在树形结构打开后占比发生变化,仍不能满足需求;
最后
.tree-title{
word-break: break-all;
word-wrap: break-word;
white-space:pre-wrap;
height:auto;
white-space: inherit;
flex: 1;
}
.datagrid-cell-c1-projectName{
display: flex;
}
达到了想要的效果

ie9 及以下不兼容。



