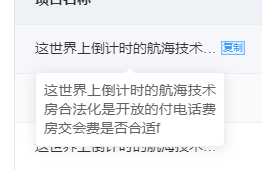
elementUI 表格,超出显示点,鼠标移入显示全部并显示复制按钮
效果如下

代码:
copyText.vue
<template>
<div @mouseleave="mouseleave(index = -1,'')">
<p class="copyTextBoxWrap">
<button type="button"
v-sdc
class="copyBtn"
v-show="tableIndex == index && currentHover == columnName && isShowCopy"
v-clipboard:copy="copyTextName"
v-clipboard:success="onCopy"
v-clipboard:error="onError">复制
</button>
</p>
<el-popover popper-class="popover-self" placement="bottom" title="" width="190" trigger="manual" v-model="visible">
<span v-html="copyTextName || '--'" ref="showCopyBtn" class="copyTextBox" slot="reference" @mouseover="mouseOver( index = tableIndex, columnName)">
{{copyTextName || "--"}}
</span>
<!-- 针对有的页面是标签显示问题 -->
<span v-html="copyTextName || '--'"></span>
</el-popover>
{{content}}
</div>
</template>
<script>
export default {
data() {
return {
currentHover: "",
index: -1,
visible:false,
isShowCopy: false,
tableIndex:"",
copyTextName:"",
columnName:""
};
},
created() {
},
mounted() {
},
methods: {
mouseOver(index,type) {
if(type) {
this.currentHover = type;
}
//是否有省略号,有省略号才显示复制和悬浮窗
this.isShowEllipse();
// this.visible = true;
},
mouseleave() {
this.currentHover = "";
this.visible = false;
},
onCopy() {
event.stopPropagation( );
this.$message.success("复制成功");
},
onError() {
this.$message.error("复制失败");
},
isShowEllipse() {
var scrollWidth = this.$refs.showCopyBtn.scrollWidth;
var offsetWidth = this.$refs.showCopyBtn.offsetWidth
if (scrollWidth > offsetWidth) {
this.isShowCopy = true;
this.visible = true;
} else {
// console.log("没有出现省略号")
this.isShowCopy = false;
this.visible = false;
}
}
}
};
</script>
<style lang="less">
.popover-self.el-popover--plain {
padding: 8px!important;
margin-left: -4px!important;
}
.copyBtn{
cursor: pointer;
}
.el-popover {
padding: 8px!important;
}
</style>
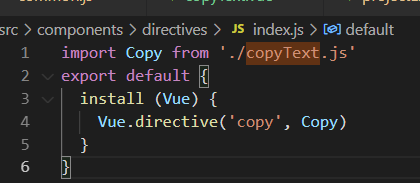
copyText.js
import Vue from 'vue' import Copy from './copyText.vue' const CopyIcon = Vue.extend(Copy); export default { //第一次绑定到元素时调用 bind: function (el, binding) { const copy = new CopyIcon({ el: document.createElement('div'), data() {} }) //用一个变量接住copy实例 el.instance = copy el.appendChild(copy.$el); el.instance.tableIndex = binding.value.tableIndex; el.instance.copyTextName = binding.value.copyTextName.trim(); el.instance.columnName = binding.value.columnName; }, //组件变动时触发 update: function (el, binding) { }, //指令与元素解绑时调用 unbind: function (el) { el.instance && el.instance.$destroy() } }

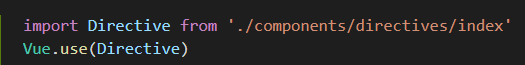
在main.js里引用

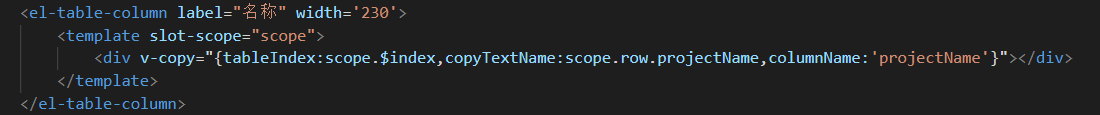
页面使用