Elementui async-validator 点击保存无反应
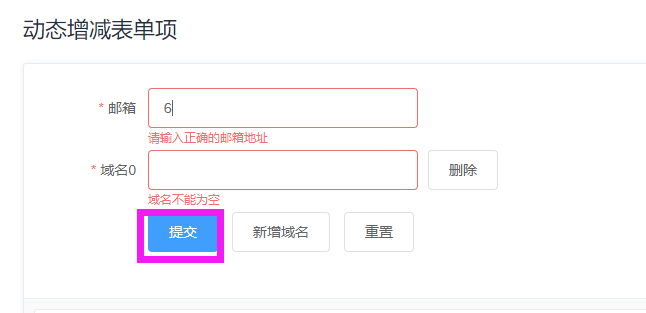
项目中表单验证,需要出现提示,但是要能提交;如下图,要验证基本格式;点击提交又是要能够请求后台接口的

使用了自定义表单规则实现了;
在点击的时候给了一个标识,在点击的时候验证只验证规则,不阻止提交;
var check = (rule, value, callback) => { value = value.replace(/\s+/g, ""); if (value === "") { callback(new Error("不能为空")); } else { if(!this.isSubmit){ if(!规则){ callback(new Error("规则错误")); } }else{ callback(); } } };
单个输入框,下卡框都能验证了;但是最后提交的时候没有反应了
既不进验证成功,也不进验证失败;
后来网上查到如果验证中存在if ;eles里面一定要有callback()才行;

一个个校验发现有个校验确实没有callback,加上就正常了




