Extjs grid设置单元格字体颜色,及单元格背景色

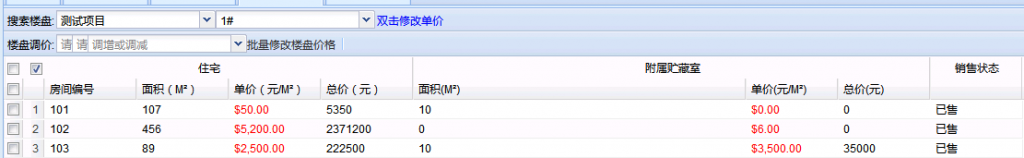
上面这种是最简单的,设定固定的某单元格中字体颜色。
//--------------------------------------------------列头
var cm = new Ext.grid.ColumnModel([
sm,
new Ext.grid.RowNumberer(), //自动添加行号
// {
// header: "序号",
// dataIndex: "id",
// tooltip: "ID",
// //列不可操作
// //menuDisabled:true,
// //可以进行排序
// sortable: true
// } ,
{
header: "房间编号",
tooltip: "房间编号",
dataIndex: "RoomNumber",
//可以进行排序
sortable: true
}, {
header: "面积(M²)",
tooltip: "房间面积",
dataIndex: "area",
//可以进行排序
sortable: true
}, {
header: "单价(元/M²)",
tooltip: "单价",
dataIndex: "singlePrice",
//可以进行排序
sortable: true,
editor: new Ext.grid.GridEditor(new Ext.form.NumberField({
allowBlank: false
}))
}, {
header: "总价(元)",
tooltip: "总价",
dataIndex: "totalPrice",
//可以进行排序
sortable: true
}, {
header: "面积(M²)",
dataIndex: "mianjiCC",
//可以进行排序
sortable: true
}, {
header: "单价(元/M²)",
dataIndex: "priceCCS",
//可以进行排序
sortable: true,
editor: new Ext.grid.GridEditor(new Ext.form.NumberField({
allowBlank: false
}))
}, {
header: "总价(元)",
dataIndex: "totalPriceCCS",
//可以进行排序
sortable: true
}, {
header: "",
tooltip: "销售状态",
dataIndex: "status",
//可以进行排序
sortable: true
}]);
//-----------------------------------------------------设置颜色
cm.setRenderer(7, getColor);
cm.setRenderer(4, getColor);
function getColor(val) {
if (val != "") {
return '<font color=blue></font><span style="color:red;">' + Ext.util.Format.usMoney(val) + '</span>';
}
}

第二种效果设置背景色的单元背是不固定的,需要程序根据数据来判断。且加入mouseover和mouseout事件,背景色会根据鼠在移动到不同行而相应的改变。
除上面的代码外,还要加入事件处理。
注意:由于加入mouseover和mouseout事件,所以只能是EditorGridPanel,Gridpanel无法响应鼠标事件!
//数据加载,根据条件改变单元格背景色
grid.getStore().on('load', function (s, records) {
var girdcount = 0;
s.each(function (r) {
if (r.get('status') == '未售') {
grid.getView().getCell(girdcount, 2).style.backgroundColor = '#CCCCCC'; //填充单元格颜色
// grid.getView().getCell(girdcount,13).disabled=true;
} else if (r.get('status') == '已售') {
grid.getView().getCell(girdcount, 2).style.backgroundColor = '#990033';
} else if (r.get('status') == '大定') {
grid.getView().getCell(girdcount, 2).style.backgroundColor = '#FF9900';
} else if (r.get('status') == '小定') {
grid.getView().getCell(girdcount, 2).style.backgroundColor = '#009900';
} else if (r.get('status') == '保留') {
grid.getView().getCell(girdcount, 2).style.backgroundColor = '#6633FF';
}
girdcount = girdcount + 1;
});
});
//添加mouseover事件
grid.on('mouseover',function(e){
var index = grid.getView().findRowIndex(e.getTarget());//根据mouse所在的target可以取到列的位置
if(index!==false){//当取到了正确的列时,(因为如果传入的target列没有取到的时候会返回false)
var colour=grid.getView().getCell(index,2).style.backgroundColor;
grid.getView().getRow(index).style.backgroundColor=colour;
}
});
//添加mouseout事件
grid.on('mouseout',function(e){
var index = grid.getView().findRowIndex(e.getTarget());//根据mouse所在的target可以取到列的位置
if(index!==false){//当取到了正确的列时,(因为如果传入的target列没有取到的时候会返回false)
var colour='';
grid.getView().getRow(index).style.backgroundColor=colour;
}
});



