for...in for..of
for...in
for...in 语句用于对数组或者对象的属性进行循环操作。
for ... in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。for...in语句以任意顺序遍历一个对象的可枚举属性。对于每个不同的属性,语句都会被执行。
var mycars = new Array() mycars[0] = "Saab" mycars[1] = "Volvo" mycars[2] = "BMW" mycars.color = "white" for (var x in mycars) { console.log(mycars[x]); }

var mycars = {"1":"Saab", "2":"Volvo", "3":"BMW"}; mycars.color = "white" for (var x in mycars) { console.log(mycars[x]); }

for...of 循环
for … of循环是ES6引入的新的语法,用for … of循环遍历集合
for...of语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句。
for (variable of iterable) {
//statements
}
ar mycars = ["Saab", "Volvo", "BMW"]; mycars.color = "white" for (var x of mycars) { console.log(x);

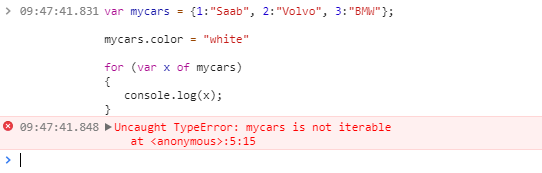
var mycars = {1:"Saab", 2:"Volvo", 3:"BMW"}; mycars.color = "white" for (var x of mycars) { console.log(x); }