
<!--pages/API/LocationAndMap/index.wxml--> <view class="box"> <view class='title'>位置和地图</view> <view class='style01'> <map id="myMap" latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" show-location></map> </view> <view class='btnLayout'> <button bindtap="chooseLocation" type="primary">选择位置</button> <button bindtap="openLocation" type="primary">打开位置</button> </view> </view>
<view class='style01'>
<map id="myMap" latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" show-location></map>
</view>
id标识地图 ,latitude、longitude经纬度属性,js文件中传过来的 markers中心位置的标记,数据绑定js文件进行的设置 ,show-location显示位置,运行程序的时候右上角出现箭头的位置标识
/* pages/API/LocationAndMap/index.wxss */ map { margin: 10px 0px; width: 100%; height: 320px; } .btnLayout {/*行布局,水平居中,自动根据文字多少决定按钮长度 */ display: flex; flex-direction: row; justify-content: center; }
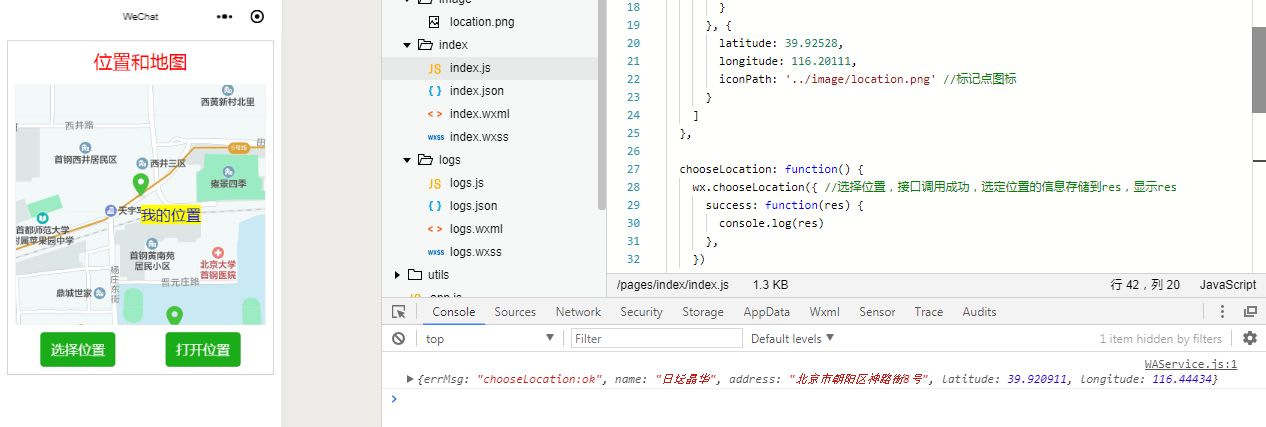
// pages/API/LocationAndMap/index.js Page({ data: {//初始的值 latitude: 39.93111, //纬度 longitude: 116.199167, //经度 markers: [ { id: 1, latitude: 39.93111, longitude: 116.199167, iconPath: '../image/location.png', //标记点图标 label: { //标记点标签 content: '我的位置', //标记点文本 color: '#0000FF', //标记点文本颜色 bgColor: '#FFFF00', //标记点文本背景颜色 fontSize: 20 } }, { latitude: 39.92528, longitude: 116.20111, iconPath: '../image/location.png' //标记点图标 } ] }, chooseLocation: function() { wx.chooseLocation({ //选择位置,接口调用成功,选定位置的信息存储到res,显示res success: function(res) { console.log(res) }, }) }, openLocation: function() { wx.getLocation({ //获取位置,获取位置的类型默认wgs84,这里采用gcj02(国家测绘局制定的一个地理坐标系统), type: 'gcj02', success: function(res) {//获取位置成功,位置存储到res里 wx.openLocation({ //打开获得的位置 latitude: res.latitude, longitude: res.longitude, scale: 28,//缩放比例28 }) }, }) } })
map地图组件

Markers对象数组元素的属性

API函数wx.getLocation(Object object)
wx.getLocation(Object object)用于获取当前的地理位置和速度, 调用前需要用户在app.json 文件中授权 scope.userLocation。其参数属性包括success 等回调函数。
success 回调函数的参数属性

API函数wx.chooseLocation(Object object)
wx.chooseLocation(Object object)用于打开地图选择位置,其参数属性包括回调函数:success、fail和complete。
API函数wx.openLocation(Object object)
wx.openLocation(Object object)使用微信内置地图查看位置,其参数属性如下:






