
正弦曲线的绘制方法
正弦曲线是由一系列点组成一条曲线, 每个点由x和y坐标确定。由于JavaScript没有 提供画点的预定义函数,可以利用arc()函数 绘制实心圆作为正弦曲线上的坐标点。
正弦曲线一个周期为0~2π,如果要绘制 一个周期的正弦曲线,x坐标范围是0~2π,根 据公式 y=sin(x) 计算出 y 坐标值(-1 ~ 1), 这样就可以绘制出正弦曲线。
由于x、y的值都比较小,绘制出的正弦曲 线很难看清 , 而且默认的绘图位置 也 不合适,因此要根据屏幕大小调整绘图比例和 绘图的起点坐标。
本案例将x和y坐标修改为:(10 + 50 * x, 60 + 50 * y) 将绘图起点坐标修改为(10,60),x和y的比 例放大50倍,从而获得合适的正弦曲线。
自定义函数的定义和调用方法
自定义函数是 指用 户自 己 定 义 的 函 数 。 本案例根据正弦曲线的绘制方法,自定义了2个 函数:drawDot()和drawSinX(),分别用于绘制 实心点和绘制正弦曲线。
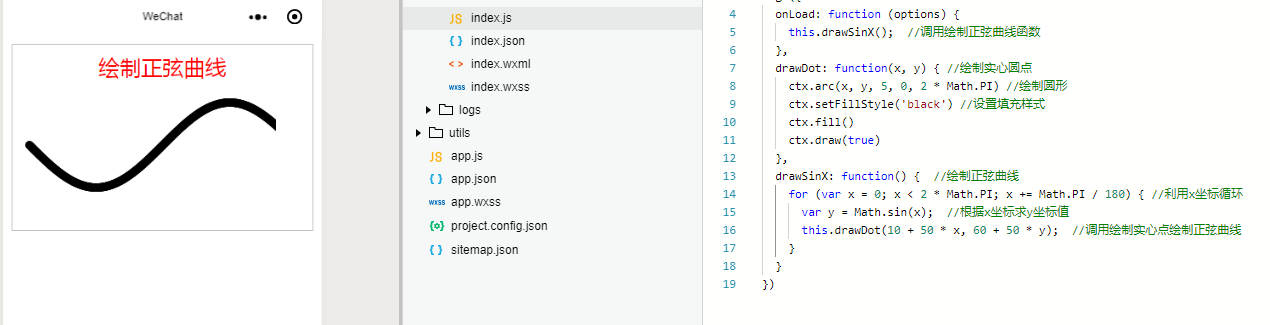
<!--pages/API/SinX/index.wxml--> <view class="box"> <view class='title'>绘制正弦曲线</view> <view> <canvas canvas-id="myCanvas"></canvas> </view> </view>
// pages/API/SinX/index.js var ctx = wx.createCanvasContext('myCanvas');//通过api函数创建Canvas的绘图上下文 Page({ onLoad: function (options) { this.drawSinX(); //调用绘制正弦曲线函数 }, drawDot: function(x, y) { //自定义函数,绘制实心圆点 ctx.arc(x, y, 5, 0, 2 * Math.PI) //绘制圆形 ctx.setFillStyle('black') //设置填充样式,黑色 ctx.fill()//填充 ctx.draw(true)//保留以前绘制 }, drawSinX: function() { //自定义函数,绘制正弦曲线 for (var x = 0; x < 2* Math.PI; x += Math.PI / 180) { //利用x坐标循环, x的增量Math.PI / 180, 每隔一度就绘制一个点,这样绘制出的点比较密集 var y = Math.sin(x); //根据x坐标求y坐标值 this.drawDot(10 + 50 * x, 60 + 50 * y); //调用绘制实心点绘制正弦曲线 } } })



