摇晃手机事件

点击或者摇晃手机,变脸
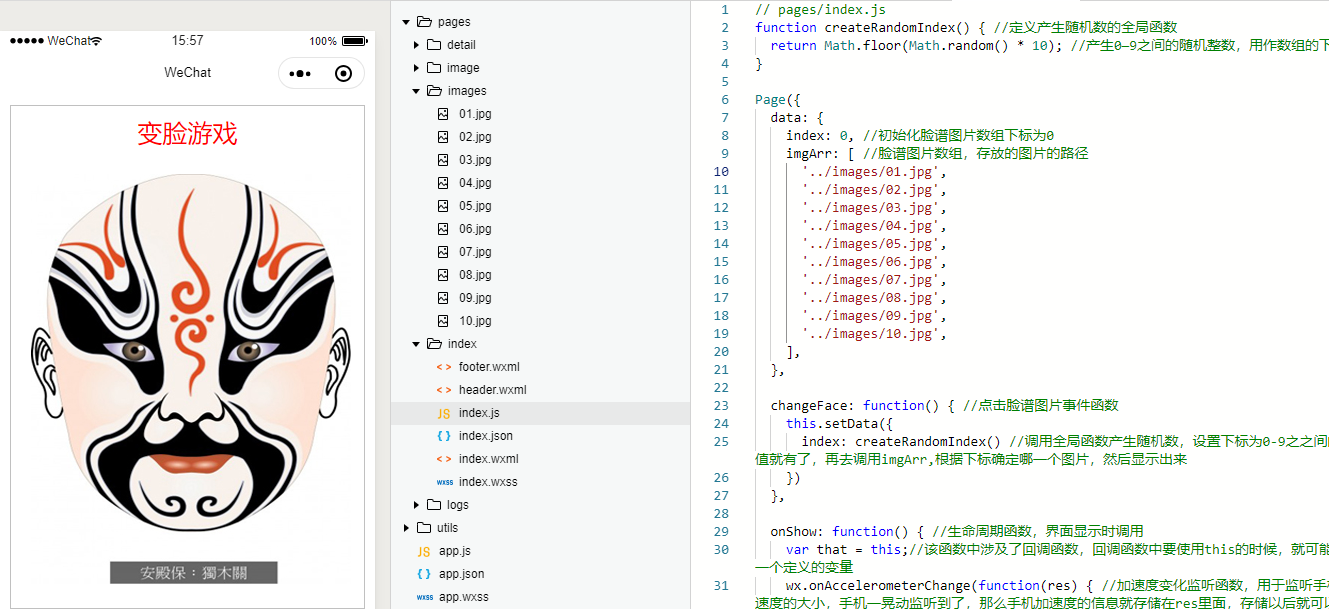
<!--pages/index.wxml--> <view class='box'> <view class='title'>变脸游戏</view> <view> <image src="{{imgArr[index]}}" bindtap="changeFace" mode='widthFix'></image> </view> </view>
bindtap="changeFace", 宽度全部显示,高度自由显示,保持纵横比
/* pages/index.wxss */ image { margin: 10px; }
margin: 10px; 边距,上下左右十个像素
// pages/index.js function createRandomIndex() { //定义产生随机数的全局函数 return Math.floor(Math.random() * 10); //产生0—9之间的随机整数,用作数组的下标 } Page({ data: { index: 0, //初始化脸谱图片数组下标为0 imgArr: [ //脸谱图片数组,存放的图片的路径 '../images/01.jpg', '../images/02.jpg', '../images/03.jpg', '../images/04.jpg', '../images/05.jpg', '../images/06.jpg', '../images/07.jpg', '../images/08.jpg', '../images/09.jpg', '../images/10.jpg', ], }, changeFace: function() { //点击脸谱图片事件函数 this.setData({ index: createRandomIndex() //调用全局函数产生随机数,设置下标为0-9之之间的随机数,随机数产生以后直接渲染到index.wxml文件中,index.wxml文件中的index的值就有了,再去调用imgArr,根据下标确定哪一个图片,然后显示出来 }) }, onShow: function() { //生命周期函数,界面显示时调用 var that = this;//该函数中涉及了回调函数,回调函数中要使用this的时候,就可能使当前对象发生转移,会出现错误,因此只要涉及到回调函数,一般都要把this赋值 给一个定义的变量 wx.onAccelerometerChange(function(res) { //加速度变化监听函数,用于监听手机晃动,只有一个参数,即一个回调函数,该回调函数能够通过res监测我们手机晃动的加速度的大小,手机一晃动监听到了,那么手机加速度的信息就存储在res里面,存储以后就可以进行判断了 if (res.x > 0.5 || res.y > 0.5 || res.z > 0.5) { //设置加速度在某个坐标轴方向达到的数值,手机随便一动,都会产生加速度,不限制值的话,没法观察界面变化的情况,效果就不好了,我们加速度的变化一般都在0-1之间,因此设置0.5,效果还是比较适合的 wx.showToast({ //消息提示框函数 title: '摇一摇成功', //消息框标题 icon: 'success', //消息框图标 duration: 2000 //消息框显示的时间 }) that.changeFace() //调用函数进行变脸,显示一个随机的脸谱图片 } }) } })
Math.random() * 10 得到0-9之间的一个随机数
Math.floor(Math.random() * 10); 取地板,得到0-9之间的一个整数
与摇晃手机事件有关的API函数包括:
wx.onAccelerometerChange(function callback)
wx.startAccelerometer(Object object)
wx.stopAccelerometer(Object object)
wx.onAccelerometerChange(function callback) 用于监听加速度变化事件,其参数为加速度变化事件的回调函数, 该回调函数的参数是对象类型(Object )的res,res的属性如下表所示。

xyz分别表示加速度在x轴y轴和z轴的值
wx.startAccelerometer(Object object) 用于启动监听加速度变化事件。其参数属性如下表所示。

interval监听onAccelerometerChange函数的变化频率
wx.stopAccelerometer(Object object) 用于停止监 听加速度变化事件。





