利用API函数和video组件创建视频上下文对象,并利用该对象控制视频播放和发射随机变色弹幕
<!--pages/zj/MultiMedia/video/video.wxml--> <view class='box'> <view class='title'>视频展示</view> <view class="videoLayout"> <video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls> </video> </view> <view> <view class="view">弹幕内容</view> <input bindblur="inputBlur" type="text" placeholder="在此处输入弹幕内容" /> <button type="primary" bindtap="sendDanmu">发送弹幕</button> </view> </view>
danmu-list="{{danmuList}}" enable-danmu danmu-btn controls>danmu-list弹幕列表;enable-danmu能否发送弹幕,默认为true;danmu-btn弹幕按钮; controls视频组件下面默认的控件
// pages/zj/MultiMedia/video/video.js function getRandomColor() { //获取随机颜色函数 let rgb = [] //定义存放RGB三种颜色值分量的数组 for (let i = 0; i < 3; ++i) { //创建3个2位16进制随机数(1种随机颜色) let color = Math.floor(Math.random() * 256).toString(16) //产生0-255之间的16进制随机数 color = color.length == 1 ? '0' + color : color //将1位16进制数变为2位 rgb.push(color) //将2位16进制随机数加入数组 } return '#' + rgb.join('') //将3个数组元素连接成颜色值字符串并返回 } Page({ data: { danmuList: [ { text: '第 1s 出现的弹幕', color: '#ff0000', time: 1 }, { text: '第 3s 出现的弹幕', color: '#ff00ff', time: 3 } ] }, onLoad: function(options) { this.videoCtx = wx.createVideoContext('myVideo')//创建视频上下文 }, inputBlur: function(e) { //input组件失去焦点事件函数 this.inputValue = e.detail.value //获取输入框中的数据 }, sendDanmu: function() { //button组件点击事件函数 this.videoCtx.sendDanmu({ //发送弹幕 text: this.inputValue, //弹幕文本 color: getRandomColor() //弹幕文本颜色 }) } })
let color = Math.floor(Math.random() * 256).toString(16) //局部变量color=16进制的字符串的数,0-1之间的随机数*256,取地板,得出一个0-255之间的随机数,然后转换成16进制的字符串类型
color = color.length == 1 ? '0' + color : color color的长度=1的话,前面补0再加上color,不然color就是两位的16进制数
通过3次循环,得到了三组两位16进制数,通过join将三个数组元素变成一个字符串,然后前面连上一个#,这样就变成了一个随机颜色
this.videoCtx.sendDanmu({ //发送弹幕,通过视频上下文对象,调用sendDanmu这个函数,这个函数的参数是对象类型
text: this.inputValue, //弹幕文本,对象参数有两个属性,一个是弹幕文本
color: getRandomColor() //弹幕文本颜色
})
/* pages/zj/MultiMedia/video/video.wxss */ page { background-color: lightgray; } .videoLayout { margin: 50rpx 0; display: flex; flex-direction: column; align-items: center; } input { height: 80rpx; background-color: white; border: 1px solid blanchedalmond; margin: 10px 0; }

创建视频上下文的API函数
函数VideoContext wx.createVideoContext(string id, Object this) 用于创建视频上下文对象。
参数id为video 组件的 id。this为自定义组件下的当前组件实例。
返回值VideoContext为视频上下文对象。
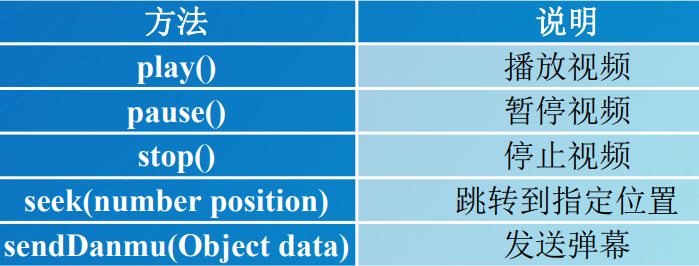
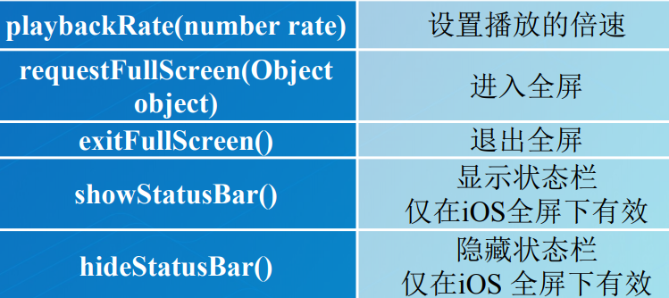
视频上下文对象VideoContext
主要用于控制视频播放、发送弹幕、设置视频外观等。其主要方法如下所示:


发送弹幕API函数
利用sendDanmu(Object data)可以发射弹幕。参数data为弹幕内容,其属性如下:

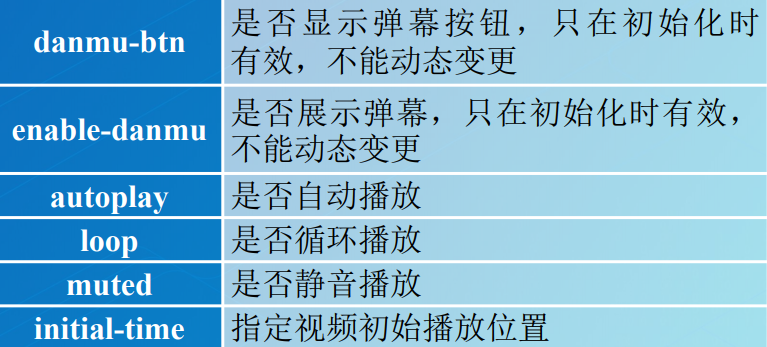
video视频组件
主要用于创建视频上下文对象、设置视频源、 控制视频播放、设置视频外观等。其主要属性如下:


创建随机颜色方法
颜色是由红、绿、蓝(即RGB)三种颜色构成,#RRGGBB是颜色值,其中每种颜色值 都在00~FF(即0~255)之间,如果生成3个2位16进制随机数,再和#符号进行连接,就 可 以生成一种随机颜色。


