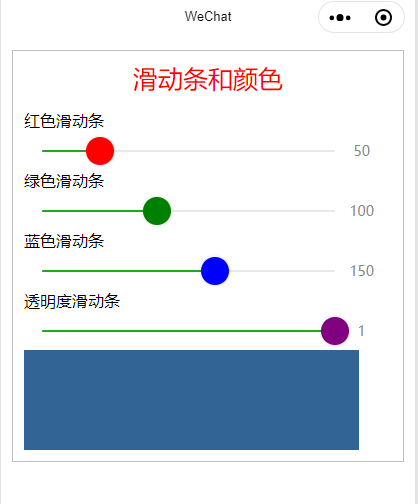
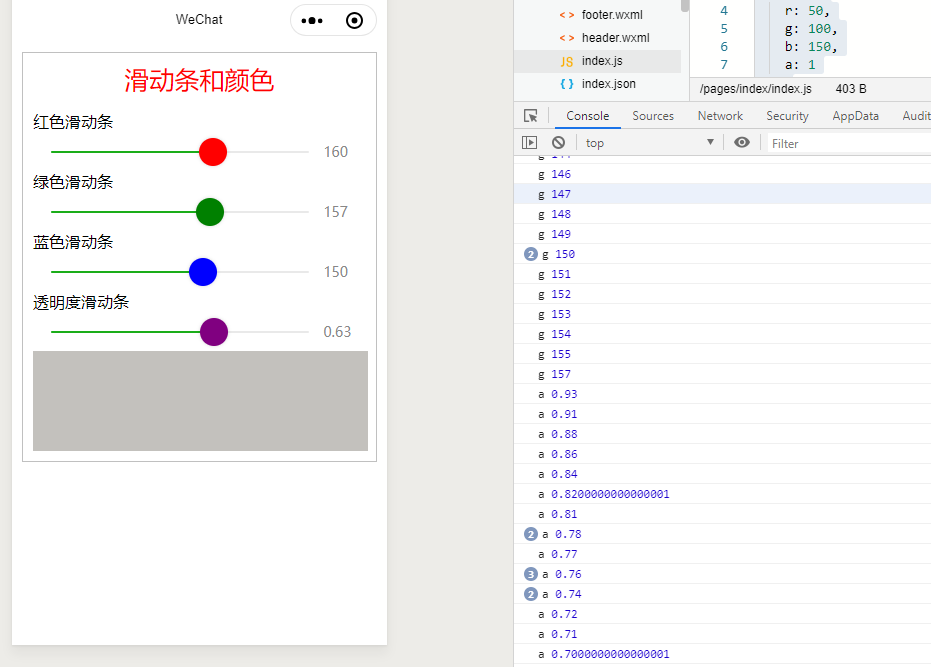
利用slider滑动条 组件控制颜色的变化。

<!--index.wxml--> <view class='box'> <view class='title'>滑动条和颜色</view> <text>红色滑动条</text> <slider data-color="r" value='{{r}}' max="255" block-color='red' show-value='true' bindchanging='colorChanging'></slider> <text>绿色滑动条</text> <slider data-color="g" value='{{g}}' max="255" block-color='green' show-value='true' bindchanging='colorChanging'></slider> <text>蓝色滑动条</text> <slider data-color="b" value='{{b}}' max="255" block-color='blue' show-value='true' bindchanging='colorChanging'></slider> <text>透明度滑动条</text> <slider data-color="a" value='{{a}}' max="1" step='0.01' block-color='purple' show-value='true' bindchanging='colorChanging'></slider> <view class='colorArea' style="background-color:rgba({{r}},{{g}},{{b}},{{a}});"></view> </view>
<slider data-color="r" value='{{r}}' max="255" block-color='red' show-value='true' bindchanging='colorChanging'></slider>data-XXX属性用来存储页面的数据,可以将值直接传递到js文件中
数据绑定能将js文件中的变量渲染到wxml文件,wxml中定义的data属性可以直接将值传递到js中去使用,这样就实现了数据的双向传递,value属性表示滑动条的初始值,max滑动条的最大值,最小值默认为0,block-color滑动块的颜色,
show-value为true表示显示value值,bindchanging,当滑动滑块的时候,即使触发colorChanging事件,调用js文件中定义的colorChanging函数
step='0.01'step属性,滑动的时候依次能滑动多少,默认是1
这几个slider组件定义的滑动事件,调用的是同一个函数colorChanging,通过data-color属性区分滑动的哪一个滑动条
<view class='colorArea' style="background-color:rgba({{r}},{{g}},{{b}},{{a}});"></view>
class='colorArea'指定了颜色区域的区域大小,style设置区域颜色,背景颜色通过rgba()函数设置,四个参数分别作了绑定,值从js文件中传递过来,rgba:红绿蓝和透明度
/**index.wxss**/ .colorArea { width: 335px; height: 100px; }
//index.js Page({ data: { r: 50, g: 100, b: 150, a: 1 }, colorChanging(e) { let color = e.currentTarget.dataset.color //获取当前slider组件的data-color值 let value = e.detail.value; //获取当前slider组件的value值 console.log(color,value) //在console中显示信息 this.setData({ [color]: value //将value值赋值给数组color }) } })
js中定义了data对象中的属性值和colorChanging函数
colorChanging(e)e代表滑动滑块的事件
let定义变量,var和let定义变量都可以
e.currentTarget目前正在使用的滑动条
e.currentTarget.dataset目前正在使用的滑动条的data数据
e.currentTarget.dataset.color目前正在使用的滑动条的data-color数据

slider组件
slider是滑动选择器组件,通过滑动该组件来改变滑块位置。其常用属性如下所示:


rgb()和rgba()函数
视图层颜色的变化可以通过函数rgb(red,green,blue) 和rgba(red,green,blue,alpha) 来动态设置,其参数red, green, blue, alpha分别表示红、绿、蓝和透明度。
组件的data-* 属性
用于存储页面或应用程序的私有自定义数据,存储的数据能够在JavaScript中使用。data-* 属性包括两部分:
属性名:不能包含任何大写字母,并且在前缀 "data-" 之后必须至少有一个字符,<sliderdata-color="r"value='{{r}}'max="255"block-color='red'show-value='true'bindchanging='colorChanging'></slider>
属性值:可以是任意字符串,获取属性值:let color = e.currentTarget.dataset.color //获取当前slider组件的data-color值






