一、条件语句和数学函数的使用 案例:
y=|x| (x<0)
y=e的x次方*sinx (0<=x<10)
y=x的3次方 (10<=x<20)
y=(3+2*x)lnx (x>=20)
<!--index.wxml--> <view class='box'> <view class="title">条件语句和数学函数</view> <view> <input placeholder="请输入x的值" bindblur="calc"></input> </view> <view>计算y的值为:{{y}}</view> </view>
/* pages/index/index.wxss */
input {
margin: 20px 0; /*设置input组件上下边距为20px,左右边距为0*/
border-bottom: 1px solid blue; /*设置input组件下边框粗细为1px、实心、蓝色*/
}
//index.js Page({ //事件处理函数 calc:function(e){ var x, y;//定义局部变量x和y x = e.detail.value;//获取input组件的value值并赋值给x if(x<0){//根据x值进行判断,并求出y的值 y = Math.abs(x); }else if(x<10){ y=Math.exp(x)*Math.sin(x); }else if(x<20){ y=Math.pow(x,3); }else{ y=(3+2*x)*Math.log(x); } this.setData({ y:y//将局部变量y赋值给绑定变量y,把y的值通过setData函数返回到wxml文件,也就是视图层 }) } })


二、JavaScript 中的逻辑运算符 &&button组件的使用方法 案例:学生成绩平均分计算
<!--index.wxml--> <view class='box'> <view class='title'>成绩计算器</view> <!--placeholder-class设置提示文本样式,在wxss里面定义,样式名placeholder;bindinput输入时引发的事件,调用的nameInput函数;type='number'整数,输入时弹出不带小数点的数字键盘--> <input placeholder="请输入你的名字" placeholder-class="placeholder" bindinput='nameInput'></input> <input placeholder="请输入语文成绩" placeholder-class="placeholder" bindinput='chineseInput' type='number'></input> <input placeholder="请输入数学成绩" placeholder-class="placeholder" bindinput='mathInput' type='number'></input> <!--bindtap点击按钮事件对应的事件函数mysubmit,js中定义--> <button bindtap='mysubmit'>提交</button> <!--hidden属性对应的flag,默认是true,隐藏的,通过flag控制下方区域是否显示;整体的布局和样式用的content--> <view hidden='{{flag}}' class='content'> <!--内嵌了四个view组件,对应的样式属性content-item;{{name}}数据的绑定--> <view class='content-item'>姓名:{{name}}</view> <view class='content-item'>语文成绩:{{chinese_score}}</view> <view class='content-item'>数学成绩:{{math_score}}</view> <view class='content-item'>平均分:{{avrage}}</view> </view> </view>
/* pages/index/index.wxss */ page {/* 针对整个页面*/ background: #f1f0f6; } .placeholder {/* 占位符文字样式*/ font-size: 15px; } input {/* input组件样式*/ background: #fff; height: 120rpx; margin: 10px;/*边距*/ padding-left: 8px;/* 左内边距*/ border: solid 1px silver; } button { margin: 30rpx 50rpx; background-color: red; color: white;/*文本颜色*/ } .content { background: #fff; padding: 10px; color: #f00; } .content-item { padding: 3rpx; font-size: 16px; line-height: 30px; }
//index.js Page({ /** * 页面的初始数据 */ data: { /**flag: true下面显示结果的区域不显示;绑定的数据一开始都是没有数值的*/ flag: true, name: '', chinese_score: '', math_score: '', avrage: '' }, //事件绑定函数 nameInput: function(e) { this.setData({ name: e.detail.value }); }, chineseInput: function(e) { this.setData({ chinese_score: e.detail.value }); }, mathInput: function(e) { this.setData({ math_score: e.detail.value }); }, mysubmit: function() { if (this.data.name == '' || this.data.chinese_score == '' || this.data.math_score == '') { return; } else { //*1是为了字符变数字,一开始输入的数字默认是字符类型,如果不乘1,就是字符串相加,结果就不对了 var avg = (this.data.chinese_score * 1 + this.data.math_score * 1) / 2; this.setData({ avrage: avg, flag: false }); } } })

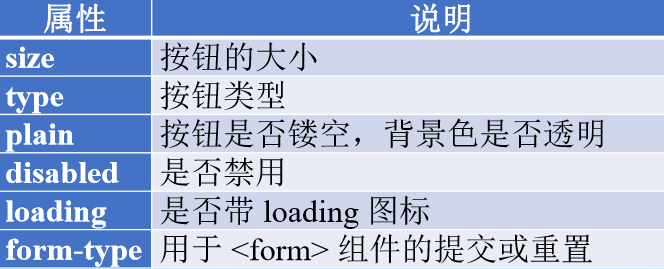
button组件—常用属性

属性合法值

三、JavaScript循环语句的执行过程 &&JavaScript中全局对象函数的使用方法 &&全局变量的定义和使用方法 案例:利用循环语句求两个整数间数字之和
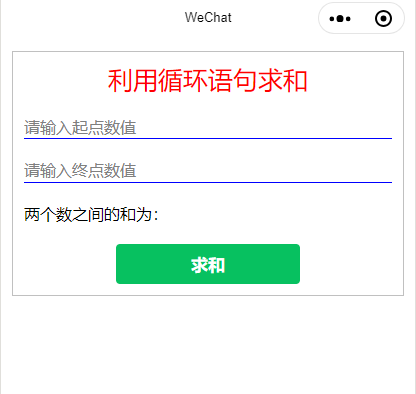
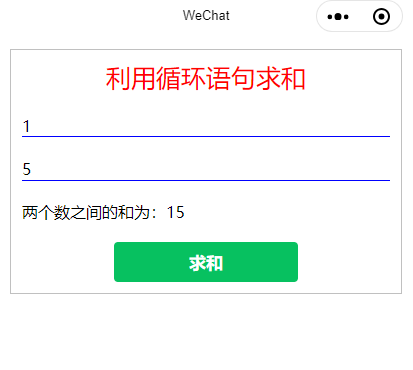
<!--index.wxml--> <view class='box'> <view class='title'>利用循环语句求和</view> <view> <input placeholder='请输入起点数值' type='number' bindblur='startNum'></input> <input placeholder='请输入终点数值' type='number' bindblur='endNum'></input> </view> <view>两个数之间的和为:{{sum}} </view> <button type='primary' bindtap='calc'>求和</button> </view>
/* pages/index/index.wxss */ input { border-bottom: 1px solid blue; /* 添加input组件的下边框线 */ margin: 20px 0; /* input组件上下外边距为20px,左右外边距为0 */ } button { margin-top: 20px; /* 设置button组件的上边距为20px */ }
//index.js var start, end, sum; //定义起点数、终点数和求和结果三个全局变量 Page({ startNum: function(e) { start = parseInt(e.detail.value); //将input组件value值转换为整数并赋值,默认输入的是字符类型 }, endNum: function(e) { end = parseInt(e.detail.value); //将input组件value值转换为整数并赋值 }, calc: function() { sum = 0; for (var i = start; i <= end; i++) { sum = sum + i; //利用for循环求和 } this.setData({ sum: sum //将全局变量sum的值渲染到视图层 }) } })


JavaScript 支持的循环类型包括:
for:多次遍历代码块
for/in:遍历对象属性
while:当指定条件为 true 时循环一段代码块
do/while:当指定条件为 true 时循环一段代码块
for 循环—语法
for (语句 1; 语句 2; 语句 3)
{
要执行的代码块
}
语句 1 在循环(代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
for/in 循环—样例
循环遍历对象的属性。例如:
var person = {fname:"Bill", lname:"Gates",age:62}; var text = ""; for (var x in person) { text += person[x]; }
循环结束后,text的值为:"BillGates62"
while 循环—语法
在指定条件为真时循环执行代码块。语法为: while (条件) { 要执行的代码块 }
do/while 循环—语法
do { 要执行的代码块 } while (条件);
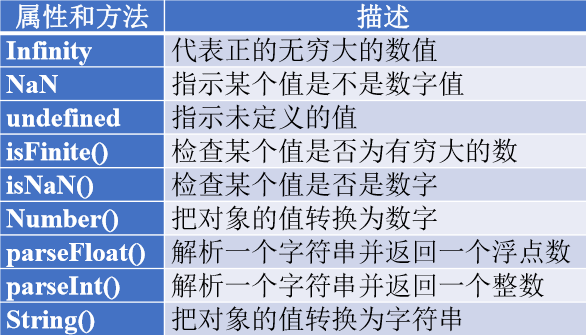
JavaScript全局对象
可用于所有内建的 JavaScript 对象,其常用 属性和方法如表所示

全局变量的定义和使用
在所有函数之外定义的变量称为全局变量,该变量可以在该文件的所有函数中使用。
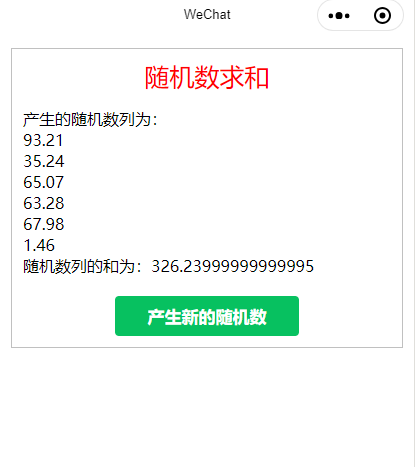
四、对象的概念 &&JavaScript中Array对象函数的使用方法&&Number对象函数的使用方法 案例:随机数求和

<!--index.wxml--> <view class="box"> <view class='title'>随机数求和</view> <view>产生的随机数列为:</view> <!--通过一个列表渲染,rand是从js文件中传过来的一个数组,item显示的数组中每一个元素的值--> <view wx:for="{{rand}}">{{item}}</view> <view>随机数列的和为:{{sum}}</view> <button type='primary' bindtap='newRand'>产生新的随机数</button> </view>
//index.js var rand, sum;//定义全局变量 function createRand() {//自定义的全局函数 rand = []; //初始化数组变量 sum = 0; //初始化sum变量 for (var i = 0; i < 6; i++) { var r = (Math.random() * 100).toFixed(2) * 1; //产生100以内的保留小数点后2位的随机数并转换为数值类型;Math.random() 产生0-1的随机数,*100,0-100的随机数,toFixed(2)产生的随机数保留后两位小数,默认产生的字符类型,*1,变成数值类型 rand.push(r); //将产生的随机数添加到数组中 sum += rand[i]; //随机数列求和 console.log(rand[i]); //在控制台显示数组元素 } console.log(sum); }; Page({ onLoad: function () { createRand(); //调用产生随机数函数;一开始运行的时候就显示了一系列数组元素,因为在onLoad里直接调用了createRand函数,然后把函数元素直接发送到视图层,然后在这边显示了,这样把逻辑层的rand和sum直接渲染到了wxml文件。 this.setData({ rand: rand, sum: sum }) }, newRand: function () { createRand(); //调用产生随机数函数 this.setData({ rand: rand, sum: sum }) } })
对象的概念
对象是拥有属性和方法的数据,属性是静态数据, 方法是能够在对象上执行的动作,即动态数据。
JavaScript 中的常用对象包括:字符串、数字、 数组、日期,等等。
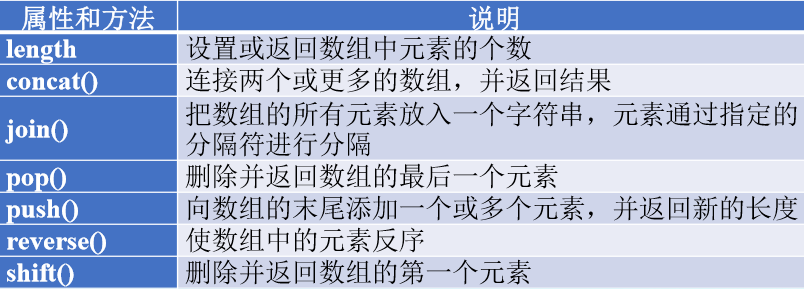
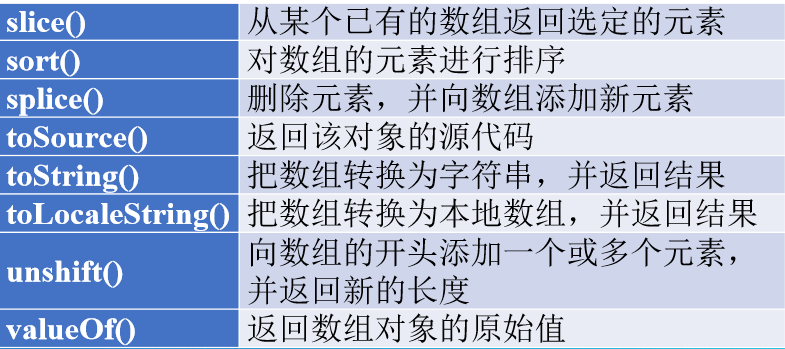
Array 对象
用于在单个的变量中存储多个值,其常用属性和方法如表所示


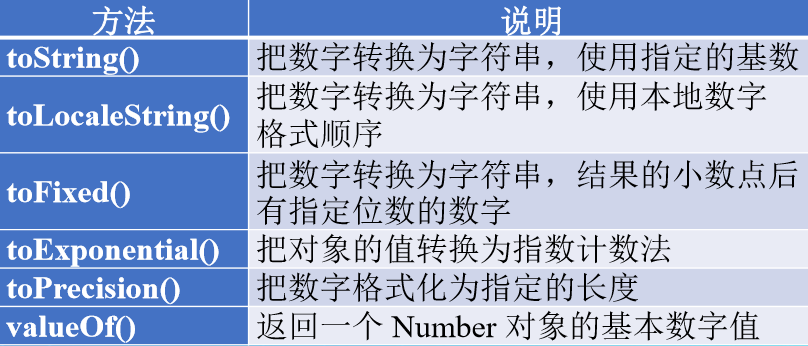
Number 对象
该对象是原始数值的包装对象,其常用属性和方法如表所示


五、setTimeout()的使用方法&&clearTimeout()的使用方法&&setInterval()的使用方法&&clearInterval()的使用方法 案例:计时器
案例描述 :
设计一个实现倒计时功能的小程序,小程序运行后,首先显示空白界面,过2秒后才显示计时界面,点击“开始计时”按钮后开始倒计时,点击“停止计时”按钮后停止计时。


<!--index.wxml--> <view class='box' hidden='{{hidden}}'> <view class='title'>计时器</view> <view class='time'>{{num}}</view> <view class='btnLayout'> <button bindtap='start'>开始计时</button> <button bindtap='stop'>停止计时</button> </view> </view>
/* pages/index/index.wxss */ .time { width: 90%; line-height: 200px; /* 设置高度并使文字垂直居中 */ background-color: yellow; color: red; font-size: 100px; text-align: center; border: 1px solid silver; border-radius: 30px; /*边框半径, 四个圆角过渡 */ margin: 15px; } .btnLayout { display: flex; flex-direction: row; } button { width: 45%; }
//index.js var num = 60; //计时器显示的数字 var timerID; //计时器ID Page({ data: { hidden: true, //小程序运行时不显示计时界面 num: num //将全局变量赋值给绑定变量 }, onLoad: function (options) {//程序一加载就调用这个函数 var that = this;//setTimeout函数中用到了回调函数"() => {that.show()}",回调函数一调用,有可能改变this的值,因此要把this赋值给that setTimeout(() => { that.show() }, 2000) //2秒钟后显示计时界面;程序一加载,2秒钟后调用回调函数() => {that.show()}只调用一次,回调函数中调用了show函数 }, show: function () { //显示计时界面函数 var that = this; that.setData({ hidden: false //显示计时界面 }) }, start: function () { //开始计时函数 var that = this; timerID = setInterval(() => { that.timer() }, 1000) //每隔1s调用一次timer函数;第一个参数是回调函数,第二个参数是时间 }, stop: function () { //停止计时函数 clearInterval(timerID) //清除计时器 }, timer: function () { //计时函数 var that = this; console.log(num) if (num > 0) { that.setData({ num: num-- //每次减1 }) } else { that.setData({ num: 0 }) } console.log(num) } })
/**app.wxss**/ .box{ border: 1px solid silver; margin: 10rpx; padding: 20rpx; } .title{ font-size: 25px; text-align: center; margin-bottom: 15px; color: rgb(241, 143, 143); }
JavaScript中的4个函数:
setTimeout()函数
setTimeout(function callback, number delay, any rest)。设定一个计时器,在计时到期以后执行注册的回调函数。隔一定时间后只执行一次
返回值是number,第一个参数回调函数,第二个参数设定的时间间隔,第三个参数任意类型的rest,附近的参数,可以有多个
clearTimeout() 函数
clearTimeout(number timeoutID)。取消由 setTimeout 设置的计时器。参数 timeoutID为 要取消的计时器的 ID。
setInterval() 函数
setInterval(function callback, number delay, any rest)。设定一个计时器,按照指定的周期(以毫秒计)来执行注册的回调函数。 每隔一定时间要执行一次
返回值是number
clearInterval()函数
clearInterval(number intervalID)。取消 由 setInterval 设置的计时器。参数 intervalID为要取消的计时器的ID。
六、综合运用双重for循环、数组、 Math函数、全局对象函数等 案例:自动随机变化的 三色旗
案例描述:设计一个小程序,开始时界面上显示一个三色旗和一个按钮,当点击按钮时,三色旗的颜色会发生随机变化,即使不点击按钮,三色旗的颜色也会每隔一定时间自动发生变化。
创建随机颜色的设计思想:从构成颜色的16个16进制 字符(0~F)中随机随机找出6个字符构成一种颜色, 连续找3次就可以生成3种随机颜色。
<!--index.wxml--> <view class="box"> <view class='title'>变化的三色旗</view> <view class="flex-wrp"> <view class="item" style="background-color:{{color1}}"></view> <view class="item" style="background-color:{{color2}}"></view> <view class="item" style="background-color:{{color3}}"></view> </view> <button type='primary' class='btn' bindtap="changeColor">改变颜色</button> </view>
/**app.wxss**/ .box{ border: 1px solid silver; margin: 20rpx; padding: 20rpx; } .title{ font-size: 25px; text-align: center; margin-bottom: 15px; color: rgb(241, 143, 143); }
/* pages/index/index.wxss */ .flex-wrp{ margin-top: 50rpx; display:flex; flex-direction: row; } .item{ width: 300rpx; height: 500rpx; } .btn{ margin-top: 20rpx; margin-bottom: 20rpx; width: 100% !important; }
//index.js Page({ createColor: function () { //自定义函数,创建三种随机颜色 var color = []; //定义数组 var letters = '0123456789ABCDEF'; //定义16进制颜色字符集 for (var i = 0; i < 3; i++) { //利用循环创建三种随机颜色 var c = '#'; for (var j = 0; j < 6; j++) { //创建一种由6个16进制字符构成的随机颜色 c += letters[Math.floor(Math.random() * 16)] } color.push(c); //将创建的颜色加入颜色数组 } console.log(color); //在console面板中显示颜色值 this.setData({ //将创建的颜色渲染到视图层 color1: color[0], color2: color[1], color3: color[2] }) }, onLoad: function (e) {//onLoad生命周期函数 this.createColor(); //利用this调用本类定义的函数 setInterval(() => { //每隔5秒钟调用一次this.createColor()函数 this.createColor(); }, 5000); }, changeColor: function (e) { //点击按钮时的事件函数 this.createColor(); } })