一、初识
1、微信小程序介绍
微信小程序自2017年1月9正式上线以来就引起广泛关注。微信之父张小龙说:“小程序是一种不需要下载安装就可以使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。这也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装下载”
2、注册小程序账号
https://mp.weixin.qq.com/
3、查看小程序AppID
开发--开发设置--AppID
4、设置小程序信息
首页/设置--填写信息
5、下载并安装小程序开发者工具
6、建立第一个微信小程序
设计一个小程序,小程序运行后在界面上显示一句话“Hello Wechat”
创建/打开微信小程序
编写小程序代码
编译小程序
运行微信小程序,包括模拟器运行和真机运行
微信小程序页面由.js、.json、.wxml、.wxss文件构成。.js是页面逻辑文件,里面主要是一些逻辑代码;.json是页面配置文件;.wxml是页面描述(/内容)文件,类似html;.wxss是样式表(/内容样式)文件,用来渲染页面,类似css。
二、字体样式设置
view组件支持使用style、class属性来设置组件的样式。
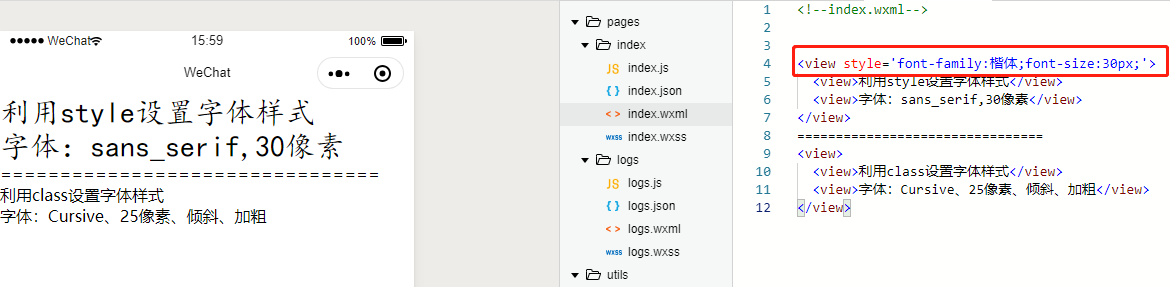
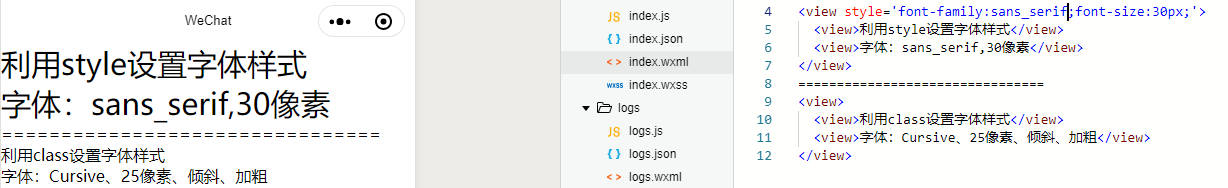
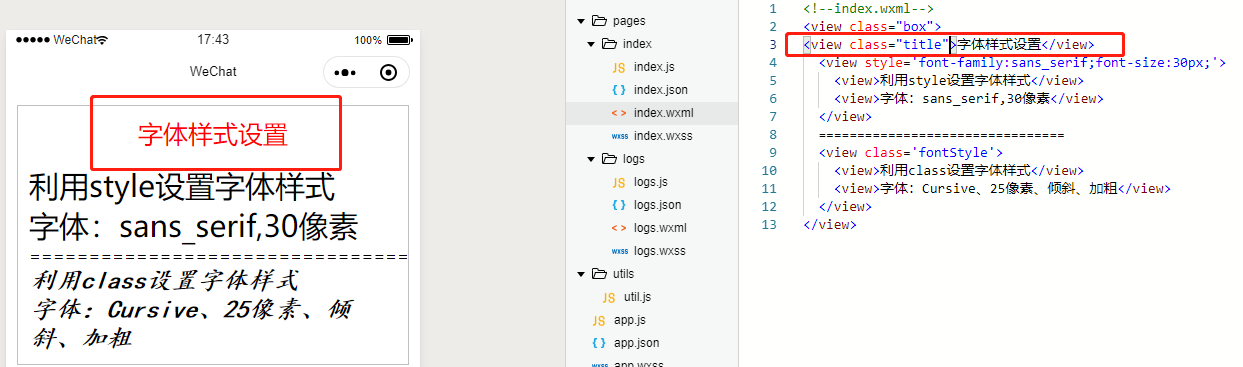
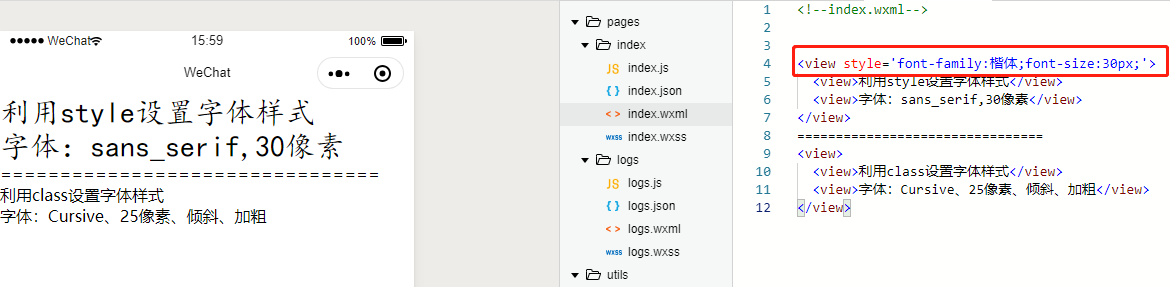
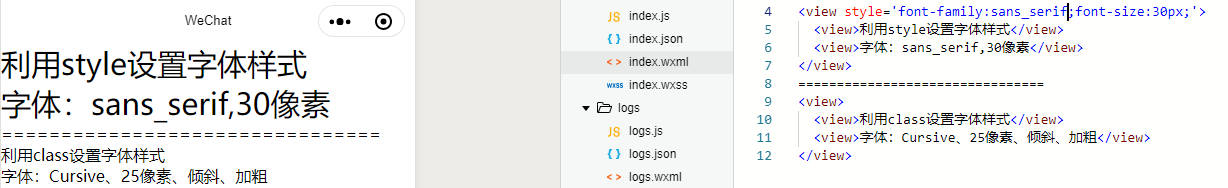
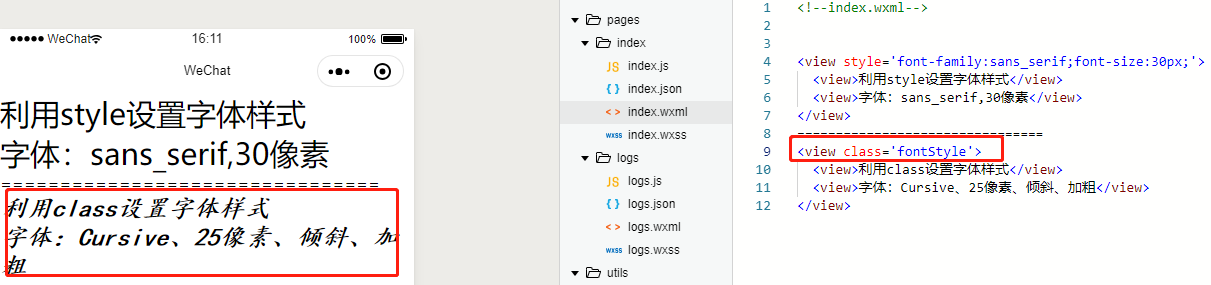
1、利用style设置字体样式
利用style可直接在wxml文件中设置


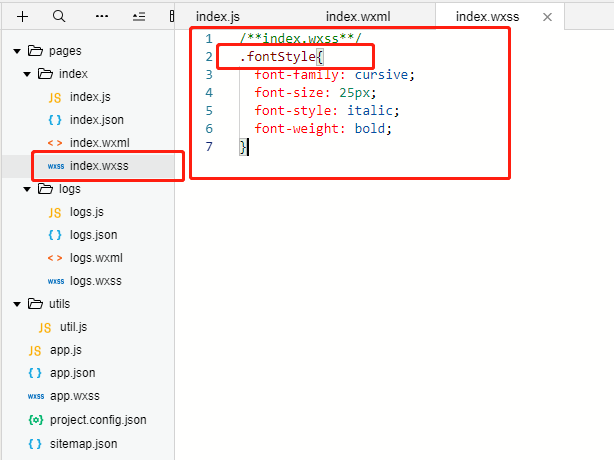
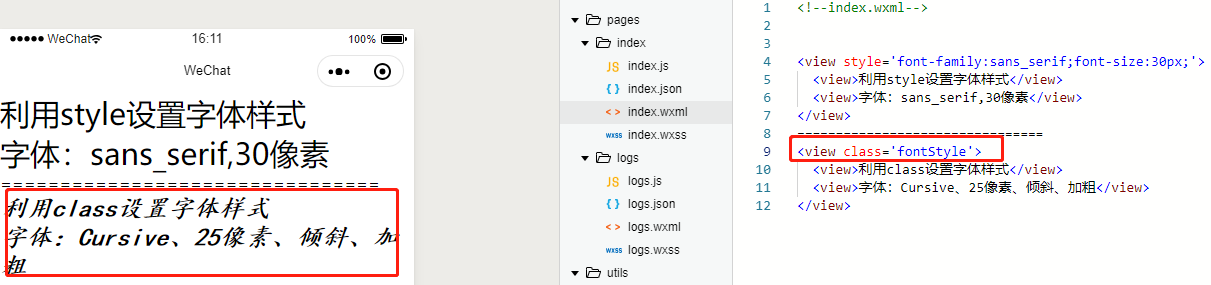
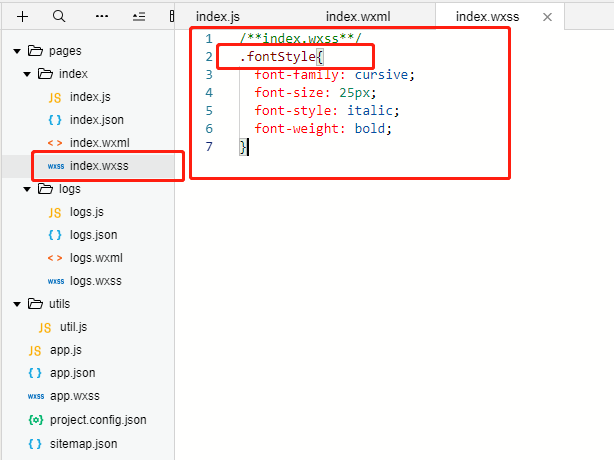
2、利用class设置字体样式&&index.wxss定义样式类的方法
利用class需要先在wxss文件中定义样式类。静态样式一般使用class设置,动态样式一般使用style设置,这样可以提高渲染速度。
样式前面要加点,这叫选择器,只是通过class来引用的要加

index.wxss里做完样式的定义以后,index.wxml要做引用

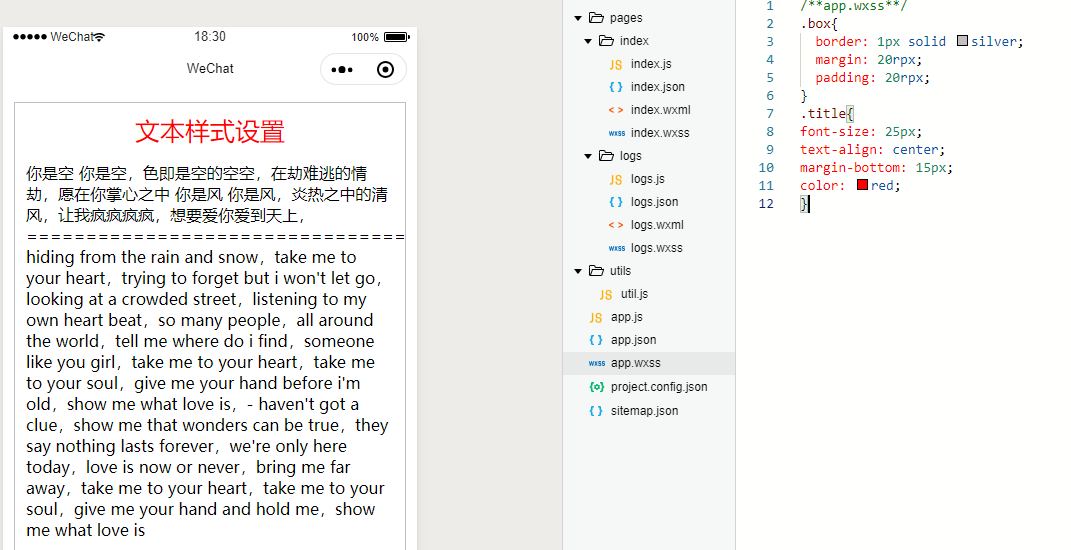
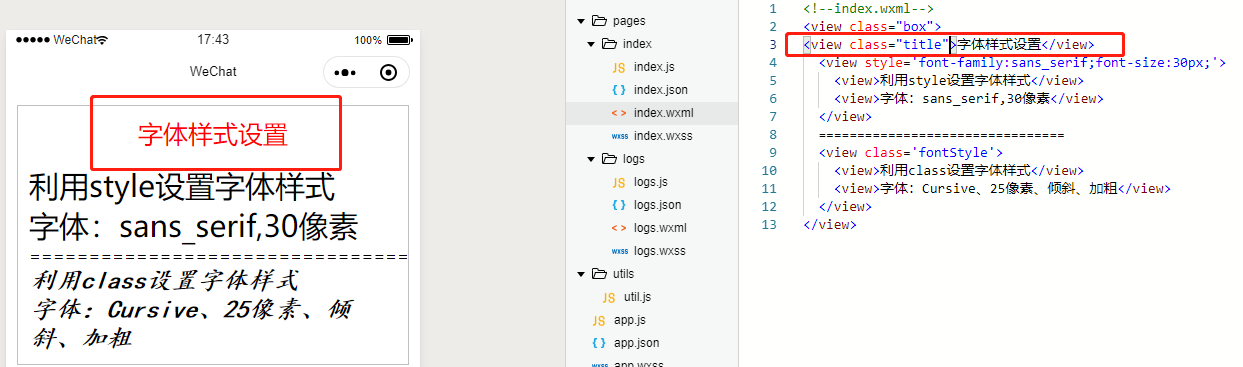
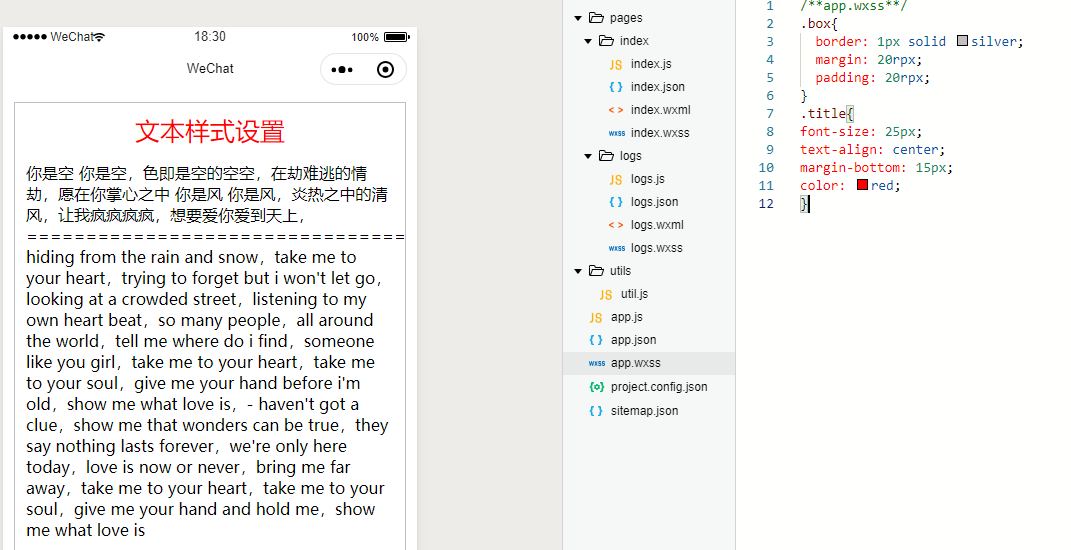
3、利用class设置字体样式&&app.wxss定义样式类的方法
index.wxss里设置的样式,主要可以通过index.wxml来引用;app.wxss里设置的样式,可以在整个小程序的其他页面来进行引用,
在app.wxss中定义的样式类属于全局样式类,可以在项目的任何文件中使用;在index.wxss中定义的样式类一般只在index.wxml中使用。
border: 1px solid silver; #边框:粗细 实线 边框颜色;
margin: 20rpx;外边距 rpx相对的
padding: 20rpx;内边距


font-size:标题字体大小
text-align: center;文本对齐 居中
margin-bottom:下边距
color:颜色


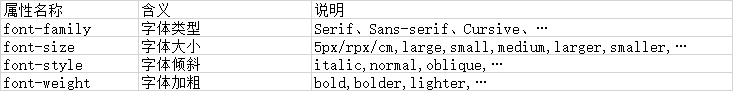
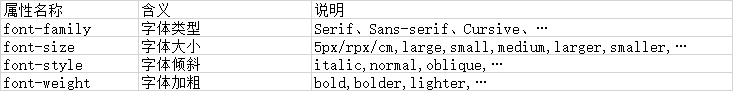
4、常用字体样式属性

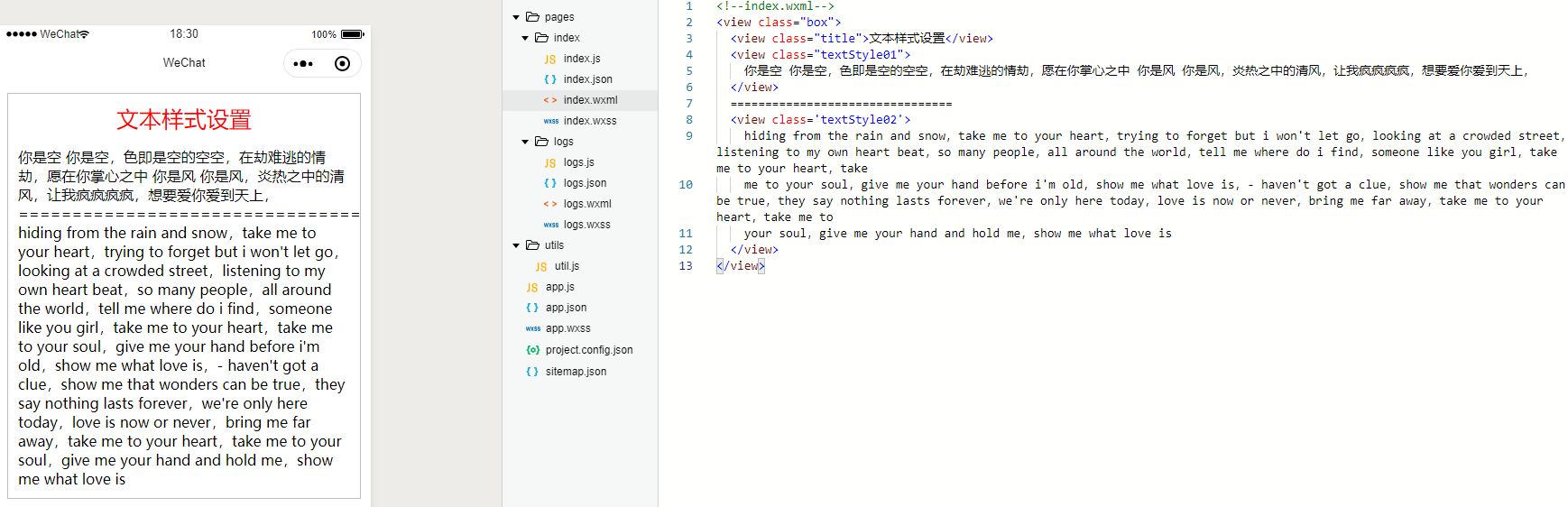
三、文本样式设置
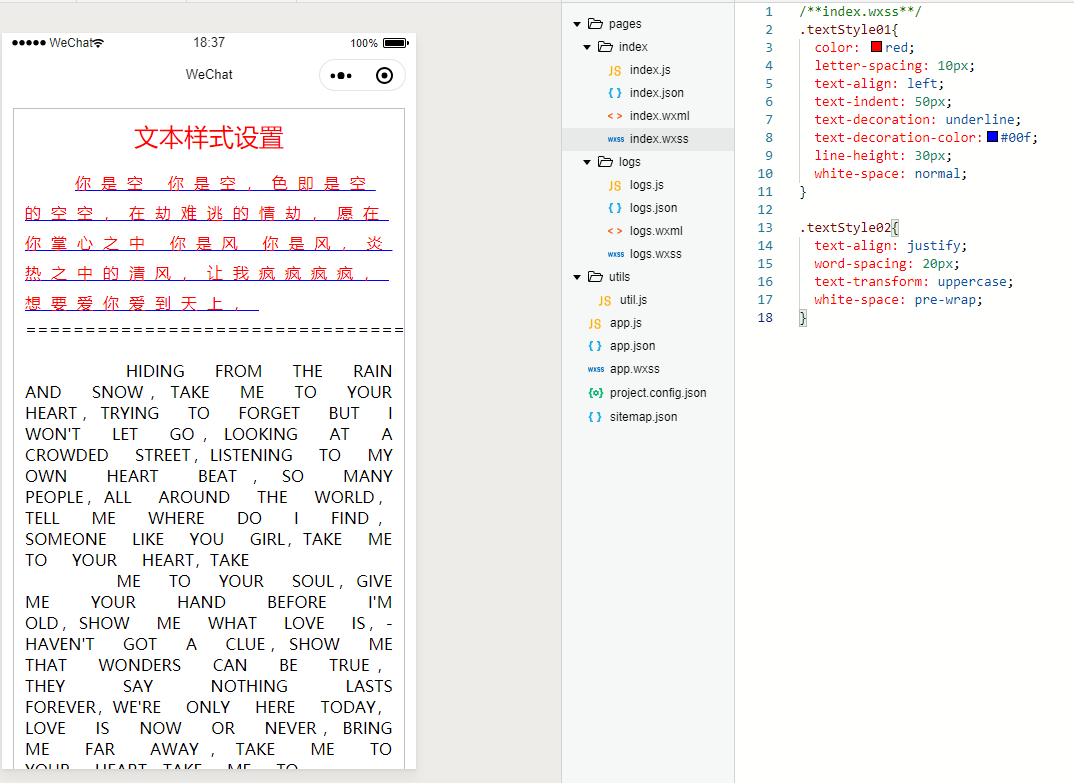
1、利用class属性进行文本样式的设置


letter-spacing: 10px;字符间距
text-indent: 50px;首行缩进
text-decoration: underline;文本下划线
text-decoration-color:#00f;下划线颜色也可以输入blue 通过颜色名称/16进制数设置颜色
line-height: 30px;行高/行间距
white-space: normal;空白符,正常样式
text-align: justify;两端对齐
word-spacing: 20px;每个单词间的距离
text-transform: uppercase;字符转换,小写转大写
white-space: pre-wrap;保留正常的设置,该保留保留,该换行换行
2、文本样式属性

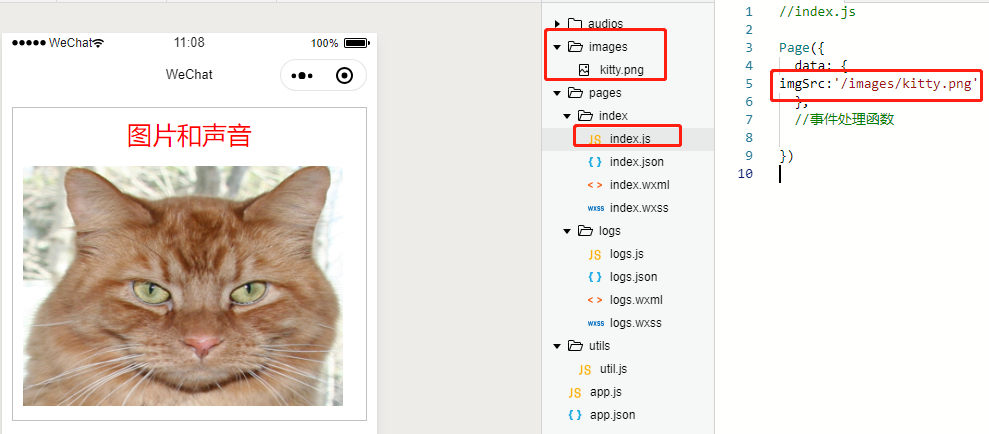
四:图片与声音
1、<image></image>图片组件
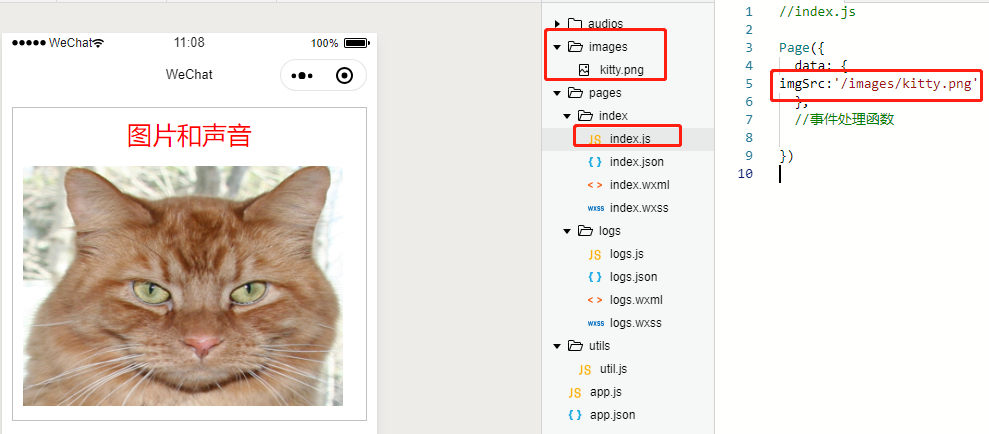
image组件,支持JPG、PNG、SVG格式,用src属性指定图片的路径
设置图片源
<image src="{{imgSrc}}" bindtap=""></image>
可以直接输入图片路径,也可以对它进行绑定,js文件里进行传递数据,js里面去赋值,相当于一个变量,imgSrc通过index.js文件中的data进行赋值,

把路径渲染到视图层的{{imgSrc}}
2、音频的创建和使用
绑定事件
点击图片,引发叫声,绑定点击图片的事件,这个事件相当于定义一个函数,实现点击组件的事件
<image src="{{imgSrc}}" bindtap="tapCat"></image>
绑定事件的函数在js里面编写
首先要利用API函数wx.createInnerAudioContext()创建音频上下文,然后设置该上下文的src属性,并利用play()函数播放音频。
创建音频上下文,也就是音频的环境变量,叫audio
let audio=wx.createInnerAudioContext();调用小程序中的一个API函数,
给源赋值,这个音频对应的哪个音频文件
audio.src='/audios/meow.mp3' 根目录下audios/meow.mp3
播放音频
audio.play();调用音频对象的函数play
*手机上点击有声音的话,audios/meow.mp3需要放在根目录下
3、数据绑定
WXML文件中的动态数据通过{{}}符号与JS文件中的数据进行绑定,这样JS中的数据就可以传给WXML文件。这种传递是单向的。
4、事件绑定
在WXML文件组件标签内利用“bind...=函数名”实现绑定组件事件与函数,并在JS文件中定义该事件函数。这样当点击或者操作相应组件的时候,就会直接调用JS中的函数,实现相应的功能。
/**app.wxss**/
.box{
border: 1px solid silver;
margin: 20rpx;
padding: 20rpx;
}
.title{
font-size: 25px;
text-align: center;
margin-bottom: 15px;
color: red;
}
-----------------------------------
<!--index.wxml-->
<view class="box">
<view class="title">图片和声音</view>
<view>
<image src="{{imgSrc}}" bindtap="tapCat"></image>
</view>
</view>
-----------------------------------
//index.js
Page({
data: {
imgSrc:'/images/kitty.png'
},
//事件处理函数
tapCat:function(){
let audio=wx.createInnerAudioContext();
audio.src='/audios/meow.mp3';
audio.play();
}
})