Qt designer
Geometry属性(x,y)窗体出现位置(左上角)

.为当前路径
..为上一层路径
——————————————————————————
空窗口方法1
import sys
from PyQt5.QtWidgets import *
if __name__ == '__main__':#name在本文件运行时结果为main
app=QApplication(sys.argv)#传入系统参数至QApp 初始化
w = QWidget()
w.show()
app.exec_()#程序返回值 进行退出
#死循环监听界面关闭按钮
pass
空窗口方法2
class myClass(QWidget):
def __init__(self):#构造函数 self为实例对象
super().__init__()#调用父类构造函数
self.initUI()
def initUI(self):
self.setWindowTitle("Pyqt5PractiseSX")
self.setGeometry(80,90,800,600)#替代下面两行 设计窗口出现位置及大小
#self.resize(800,600)
#self.move(80,90)
self.show()
if __name__ == '__main__':#name在本文件运行时结果为main
app=QApplication(sys.argv)#传入系统参数至QApp 初始化
mc = myClass()
app.exec_()#程序返回值 进行退出
#死循环监听界面关闭按钮
————————————————————————————————————
设置按钮弹出窗体
btn=QPushButton("弹出询问窗体",self)
btn.move(50,60)
btn.clicked.connect(self.close)#点击按钮调用方法
def closeEvent(self, event):
#print("方法重写closeEvent")
result = QMessageBox.question(self,"弹出的窗口标题","长路漫漫,祝君安康",QMessageBox.Yes|QMessageBox.No)
if result == QMessageBox.Yes:
event.accept()
else:
event.ignore()
pass
——————————————————————————————————————————————————————————
设置窗口在屏幕出现位置
if __name__ == '__main__':#name在本文件运行时结果为main
app=QApplication(sys.argv)#传入系统参数至QApp 初始化
desktopScreen = app.desktop()#获取屏幕信息
mc = myClass()
mc.move(desktopScreen.width()/2,desktopScreen.height()/2)
______________________________________________________________
水平、垂直布局
centerLabel = QLabel("验证码",self)
leCode=QLineEdit(self)
btnCode=QPushButton("验证",self)
hlayout = QHBoxLayout()
hlayout.addWidget(centerLabel)//3个组件
hlayout.addWidget(leCode)
hlayout.addWidget(btnCode)
vlayout = QVBoxLayout(self)
vlayout.addLayout(hlayout)
vlayout.addStretch()

网格布局
authorLabel = QLabel("作者",self)
titleLabel = QLabel("标题",self)
introLabel = QLabel("介绍",self)
inputAuthor = QLineEdit(self)
inputTitle = QLineEdit(self)
inputIntro = QTextEdit(self)
grid = QGridLayout(self)
grid.addWidget(titleLabel,0,0)
grid.addWidget(inputTitle,0,1)
grid.addWidget(authorLabel,1,0)
grid.addWidget(inputAuthor,1,1)
grid.addWidget(introLabel,2,0)
grid.addWidget(inputIntro,2,1)

———————————————————————————————————————
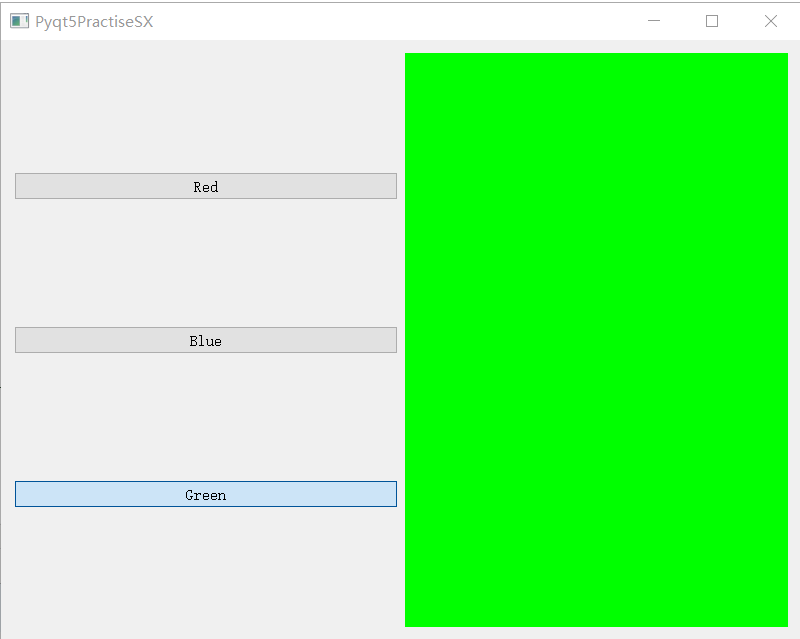
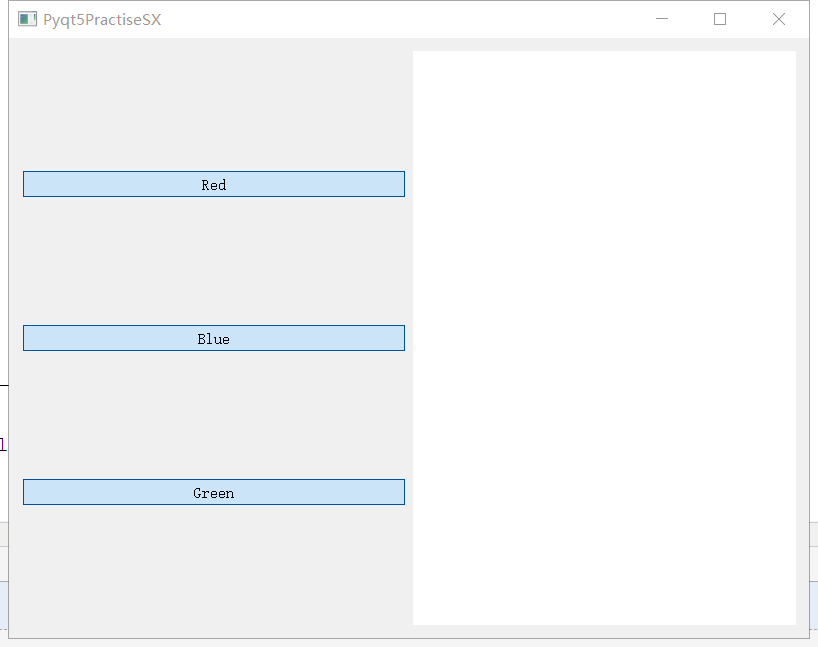
按钮调整右边窗口显示颜色
#'''按钮调整右边窗口显示颜色
self.color=QColor(0,0,0)
btnRed = QPushButton("Red")
btnRed.setCheckable(True)#设置选中功能
btnRed.clicked[bool].connect(self.setColor)#[bool]为传递的参数
btnBlue= QPushButton("Blue")
btnBlue.setCheckable(True)
btnBlue.clicked[bool].connect(self.setColor)
btnGreen = QPushButton("Green")
btnGreen.setCheckable(True)
btnGreen.clicked[bool].connect(self.setColor)
self.myFrame = QFrame()
self.myFrame.setStyleSheet("QWidget{">self.color.name())
vlo =QVBoxLayout()
vlo.addWidget(btnRed)
vlo.addWidget(btnBlue)
vlo.addWidget(btnGreen)
hlo = QHBoxLayout(self)
hlo.addLayout(vlo)
hlo.addWidget(self.myFrame)
#'''
def setColor(self,sign):#按钮调整右边窗口显示颜色
b = self.sender()
#print(sign)
if sign:
colorValue=255
else:
colorValue=0
if b.text()=="Red":
self.color.setRed(colorValue)
elif b.text()=="Blue":
self.color.setBlue(colorValue)
elif b.text()=="Green":
self.color.setGreen(colorValue)
self.myFrame.setStyleSheet("QWidget{">self.color.name())




拖动滑动条改变背景颜色
s1=QSlider(2,self)
s1.move(50,50)
s1.setMinimum(0)
s1.setMaximum(255)
s1.valueChanged[int].connect(self.myValue)
self.setStyleSheet("QWidget{background-color:black}")
def myValue(self,a):
#print(a)
myColor=QColor(0,0,0)
myColor.setBlue(a)
self.setStyleSheet("QWidget{font-style:italic;">())
——————————————————————————————————————————————
改变文本框内容 并实时显示
self.lbl = QLabel("显示区",self)
self.lbl.move(50,50)
le = QLineEdit(self)
le.textChanged[str].connect(self.showText)
def showText(self,s):
#print(s)
self.lbl.setText(s)
self.lbl.adjustSize()

——————————————————————————————————————————
复选框
myframe = QFrame(self)
self.ck1=QCheckBox("Dance",myframe)
self.ck1.stateChanged[int].connect(self.myState)
self.ck2=QCheckBox("Sing",myframe)
self.ck2.stateChanged[int].connect(self.myState)
self.ck2.move(0,30)
myframe.move(50,50)
def myState(self,a):
s=self.sender()
if a==2:#复选框被选择
print(s.text())
else:#取消选择
print("取消了"+s.text())


——————————————————————————————————————————————
按钮控制时钟进度条
self.pv=0
self.timer1 = QBasicTimer()
self.pgb=QProgressBar(self)
self.pgb.move(50,50)
self.pgb.resize(300,20)
self.pgb.setMinimum(0)
self.pgb.setMaximum(100)
self.pgb.setValue(self.pv)
self.btn = QPushButton("开始",self)
self.btn.clicked.connect(self.myTimeState)
self.btn.move(50,100)
self.show()
def myTimeState(self):
if self.timer1.isActive():
self.timer1.stop()
self.btn.setText("开始")
else:
self.timer1.start(100,self)
self.btn.setText("停止")
def timerEvent(self, e):
if self.pv==200:
self.timer1.stop()
self.btn.setText("完成")
self.pv+=1
self.pgb.setValue(self.pv)

__________________________________________________________________
图片显示
self.lbl=QLabel("图片",self)
self.lbl.setPixmap(QPixmap(""))
self.lbl.resize(200,100)
self.lbl.setScaledContents(True)
————————————————————————————————————————————————————————————
菜单栏及新建子窗口
class myClass(QMainWindow):
def __init__(self):#构造函数 self为实例对象
super().__init__()#调用父类构造函数
self.initUI()
def initUI(self):
self.setWindowTitle("Pyqt5PractiseSX")
mymenu=self.menuBar()
fileMenu=mymenu.addMenu("文件")
actNewWin=QAction("新建窗体",self)
actNewWin.triggered.connect(self.myNewWin)
fileMenu.addAction(actNewWin)
recentFiles = fileMenu.addMenu("最近的..")
recentFiles.addAction("文件1")
recentFiles.addAction("文件2")
recentFiles.addAction("文件3")
mymenu.addAction("编辑")
mymenu.addAction("视图")
actHelp = QAction("帮助",self)
actHelp.triggered.connect(self.ljyHelp)
mymenu.addAction(actHelp)
self.show()
def myNewWin(self):
winList2.append(MyClass2())
def ljyHelp(self):
msgbox=QMessageBox(QMessageBox.Information,"帮助","提示的内容",QMessageBox.Ok,self)
msgbox.show()
class MyClass2(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("Win2")
self.show()
if __name__ == '__main__':
winList2=[]
————————————————————————————————————————————————————————————
引用:
https://space.bilibili.com/371514629/channel/detail?cid=89983



