vue3中的provide和inject实现组件间通讯
在vue2中我们已经使用过provide和inject来实现祖孙组件之间的数据传递,但是在vue3中由于我们使用setup,此时我们应该如何去使用provide和inject函数呢?
在vue中帮我们提供了provide和inject的函数,我们可以直接在setup函数中使用即可。
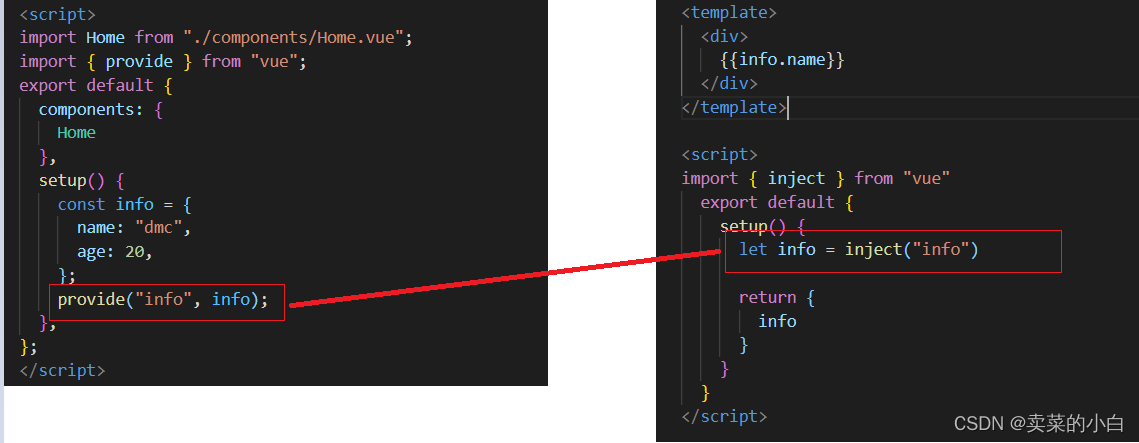
一、provide和inject的基本使用

如上图所示,此时我们将一个普通对象进行传递,然后在Home组件中通过inject函数来接收。我们也可以通过ref和reactive进行传递。

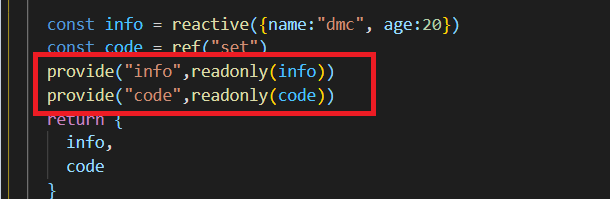
上面代码我们可以看出在Home.vue文件中可以更改App.vue通过provide传递过去的数据,但是在一些情况下,我们是不允许的,此时我们可以采用readonly来进行设置。

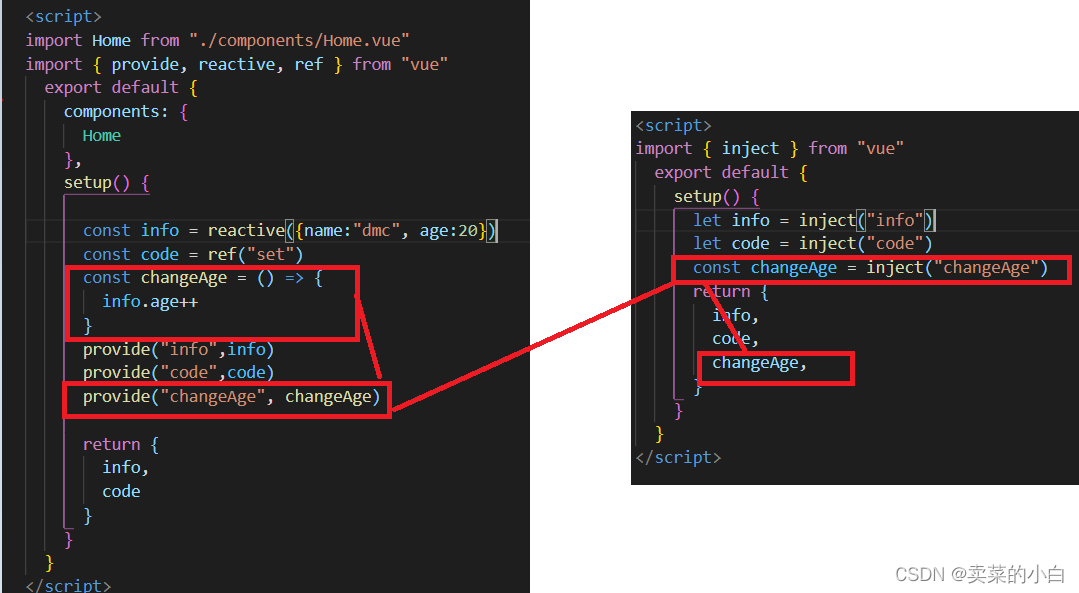
如果我们确实希望改变父组件的数据,此时我们可以在父组件中设置方法,通过provide将该方法传递给子组件,保证数据是数据提供的位置进行修改。

————————————————
版权声明:本文为CSDN博主「卖菜的小白」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_47450807/article/details/122925805
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16730918.html


