关于Vue的学习小结
1. 创建Vue3单页面应用程序项目
官方提供两种快速创建 SPA 项目方式:
- 基于 vite 创建项目 (小而巧,仅支持 Vue3.x )
- 基于 vue-cli 创建项目 (大而全,支持 Vue2.x 和 Vue3.x )
2. template 模板节点
- Vue2.x 只支持一个根节点
- Vue3.x 支持多个根节点,因此可以不用一个 div 来包裹
3. 给元素动态绑定class类名
- 通过三元表达式来给元素动态绑定单个 class 类名:
查看代码
<h3 class="thin" :class=" isItalic ? 'italic' : '' ">内容</h3>
<button @click="isItalic=!isItalic">Toggle Italic</button>
data( ) {
return { isItalic: true }
}
.thin { // 字体变细
font-weight:200;
}
.italic { // 倾斜字体
font-style: italic;
}- 通过数组格式来给元素动态绑定多个 class 类名:
查看代码
<h3 class="thin" :class="[ isItalic ? 'italic' : ' ', isDelete ? 'delete' : ' ' ]">MyDeep</h3>
<button @click="isItalic=!isItalic">Toggle Italic</button>
<button @click="isDelete=!isDelete">Toggle Delete</button>
data( ) {
return {
isItalic: true,
isDelete: false.
}- 通过对象格式来给元素动态绑定多个 class 类名:
查看代码
<h3 class="thin" :class="class0bj">MyDeep</h3>
<button @click="class0bj.italic =! classObj.italic">Toggle Italic</button>
<button @click="class0bj.delete =! classObj.delete">Toggle Delete</button>
data( ) {
return {
class0bj:{ // 对象中,属性名是 class 类名,值是布尔值
italic: true,
delete: false,
}4. :style绑定
可以以对象形式给元素设置 style 属性。
查看代码
<template>
<div :style=" backgroundColor: bgcolor,fontSize: fSize + 'px' ">{{ title }}</div>
</template>
<script>
export default {
props:{
title:{
type: String,
default: 'title'
}
bgcolor:{
type: String,
default: red
}
fSize:{
type: Number,
default: 12
}
}
</scripe>5. prop属性的校验
- 基础的类型检查,可以直接为组件的 prop 属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据
查看代码
export default {
props: { // 支持的 8 种基础类型
propA: String. // 字符串类型
propB: Number, // 数字类型
propC: Boolean,// 布尔值类型
propD: Array, // 数组类型
propE: Object, // 对象类型
propF: Date, // 日期类型
propG: Function,// 函数类型
propH: Symbol // 符号类型
}- 自定义验证函数,从而对prop属性的值进行更加精确的控制
查看代码
export default {
props: {
// 通过“配置对象”的形式,来定义 propD 属性的“验证规则”
propD:{
// 通过 validator 函数,对 propD 属性的值进行校验,“属性的值”可以通过形参 value 进行接收
validator(value){
// propD 属性的值,必须匹配下列字符串中的一个
// validator 画数的返回值为 true 表示验证通过,false 表示验证失败
return ['success', "warning", 'danger'].indexof(value)!== -1
}
}
}6. 自定义事件emit节点
Vue3.x中,开发者为自定义组件封装的自定义事件,必须事先在 emits 节点中声明!
自定义事件的 3 个使用步骤(Vue3新增声明步骤):
(1)封装组件时:
- 声明自定义事件
- 触发自定义事件
(2)使用组件时:
- 监听自定义事件
查看代码
<template>
<button @click="onBtnClick">+1</button>
</template>
<script>
export default {
emits: ['change'],
methods:{
onBtnClick( ){
this.$emit('change',this.count)// 触发自定义事件时,通过第二个参数传参
}
}
}
</script>7. 父子组件之间数据双向同步
父子组件之间实现数据双向同步,则在组件上使用 v-model: 对自定义进行绑定。
查看代码
// Farther.vue
// 通过给自定义属性绑定 v-modle
<Son v-model:number = "num"></Son>
data:{
num:0
}
// Son.vue
//
props: ['number']
emits: ['update:number'] // update 是固定写法,需要给 number 实现双向同步
add (){
this.$emit('update:number',this.number + 1)
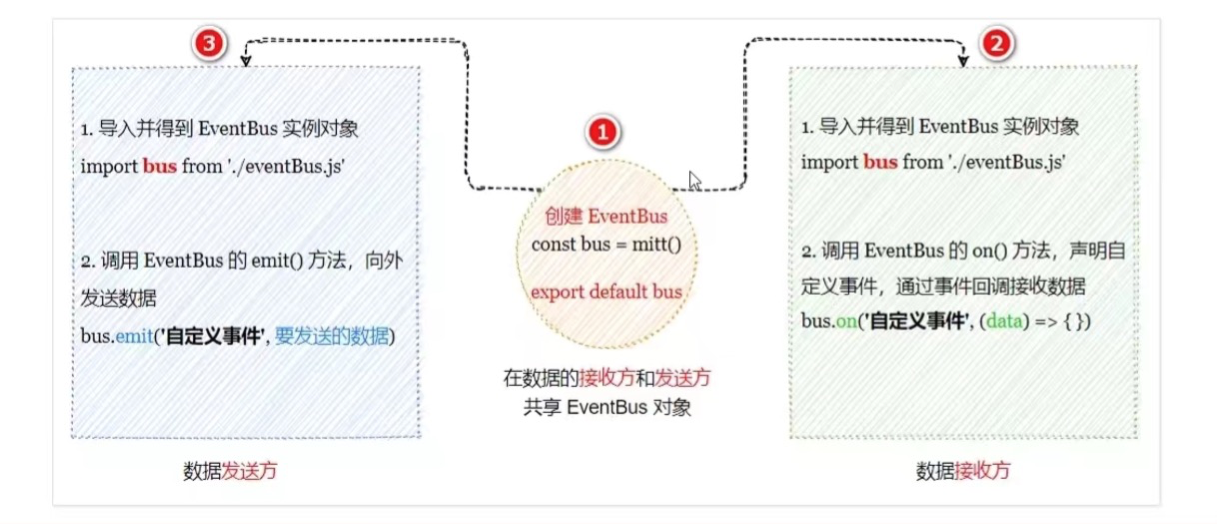
}8. 兄弟组件之间的通信
Vue3.x中兄弟组件之间实现数据共享的方案跟Vue2.x中一样,使用 EventBus 方案,但是在 Vue3.x 中可以借助第三方包 mitt 来创建 eventBus 对象。
安装 mitt 命令:npm i mitt

9. 向直系后代组件共享非响应式数据
父节点的组件向其子孙组件共享非响应式数据时,组件之间的嵌套关系比较复杂,可以使用 provide 和 inject 实现后代关系组件之间的数据共享。
- 父组件通过 provide 共享数据
- 子组件通过 inject 接收数据
查看代码
// parent.vue
export default {
data( ) {
return {
color:"red" // 1.定义"父组件"要向"子孙组件"共享的数据
},
},
provide( ) { // 2. provide 函数 return 的对象中,包含了"要向子孙组件共享的数据"
return {
color: this.color,
}
}
// ----------------------
// son.vue
<template>
<h5> {{ color }} </h5>
</template>
<script>
export default {
//子孙组件,使用 inject 接收父节点向下共享的 color 数据,并在页面上使用
inject: ['color']
}
</script>10. 向直系后代组件共享响应式数据
- 父节点使用 provide 向下共享数据时,可以结合 computed 函数向下共享响应式的数据
- 如果父级节点共享的是响应式的数据,则子孙节点必须以 .value 的形式进行使用
- 响应式数据就是,父组件数据变了,子组件接收到的也变化
查看代码
// parent.vue
// 1. 从 vue 中按需导入 computed 函数
import { computed } from "vue"
export default {
data( ) {
return { color: 'red' }
}。
provide( ) {
return {
// 2. 使用 computed 函数,可以把要共享的数据“包装为"响应式的数据
color: computed(() => this.color),
}
}
--------------------------
// son.vue
<template>
<!-- 响应式的数据,必须以 value 的形式进行使用 -->
<h5> {{ color.value }} </h5>
</template>
<script>
export default {
// 接收父节点向下共享的 color 数据,并在页面上使用
inject: ['color']
}
</script>11. Vue2和Vue3全局配置 axios
Vue2全局配置axios:
在vue2的项目中全局配置 axios 需要在 main.js 入口文件中,通过 Vue 构造函数的 prototype原型对象全局配置axios。
安装 axios : npm i axios -S
查看代码
// main.js
import Vue from 'vue'
import App from'./App.vue3
// 1. 导入 axios
import axios from 'axios'
// 2. 配置请求根路径
axios.defaults.baseURL ='https://www.escook.cn'
// 3. 通过 Vue 构造函数的原型对象,全局配置axios
Vue.prototype.$http = axios
new Vue({
render: h => h(App),
}).$mount('#app')Vue3全局配置axios:
安装 axios : npm i axios -S
然后在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios 。
查看代码
// main.js
// 导入 axios
import axios from 'axios'
// 将 app 创建实代码例拆分开来写
const app = createApp(App)
// 为 axios 配置项目的请求跟路径
axios.defaults.baseURL = 'https://www.escook.cn'
// $http 可以自定义,这里模拟官方内部的成员以 $ 开头
app.config.globalProperties.$http = axios
app.mount('#app')
-------------------------------------
// 组件上使用 this.$http.get 可以发起请求
<button type="button">发起 GET 请求</button>
<script>
export default {
name:'GetInfo',
methods: {
async getInfo( ) {
const { data:res } = await this.$http.get('/api/get', {
params:{
name:'ls',
age:18
}
})
console.log( res )
}
}12. vue-router4.x版本如何创建路由模块
Vue2.x 用 3.x版本的路由,Vue3.x 用 4.x版本的路由。3.x版本路由和4.x版本路由的最大区别就是创建路由模块的不同。
4.x版本路由创建路由模块:
查看代码
// 1. 按需导入需要的方法
import {createRouter, createWebHashHistory } from 'vue-router'
// 2. 导入需要使用路由进行切换的组件
import MyHome from"./Home.vue'
import MyMovie from'./Movie.vue'
const router -createRouter ({ // 3.创建路由对象
history: createWebHashHistory(),// 3.1 指定通过 hash 管理路由的切换
routes: [ // 3.2 创建路由规则
{ path: '/home', component: MyHome },
{ path: '/movie', component: MyMovie },
],
})
export default router // 4.向外共享路由对象 13. axios拦截器
拦截器会在每次发起 ajax 请求和得到响应的时候自动被触发。
拦截器主要应用场景:
- 设置 Token 身份认证
- 设置 Louding 效果
axios中设置请求拦截器:
通过 axios.interceptors.request.use(成功的回调,失败的回调) 可以配置请求拦截器, 回调失败函数可省略!
查看代码
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
})设置Token认证:
查看代码
import axios from 'axios'
axios.defaults.baseURL = 'https://www.escook.cn'
// 配置请求的拦截器
axios.interceptors.request.use(config => {
//为当前请求配置 Token 认证字段
config.headers.Authorization = 'Bearer xxx'
return config
})
vue.prototype.$http = axios设置Loading效果:
借助于 element-ui 提供的 Loading 效果组件。
查看代码
// 1. 按需导入 Loading 效果组件
import { Loading } from 'element-ui'
// 2. 声明变量,用来存储 Loading组件的实例对象
let loadingInstance = null
// 配置请求的拦截器
axios.interceptors.request.use(config => {
// 3. 调用 Loading 组件的 service()方法,创建 Loading组件的实例,并全屏展示 loading 效果1
loadingInstance = Loading.service({ fullscreen: true })
return config
})
// 配置响应拦截器
axios.interceptors.response.use(request => {
// 4. 关闭 Loading 效果
loadingInstance.close()
return response
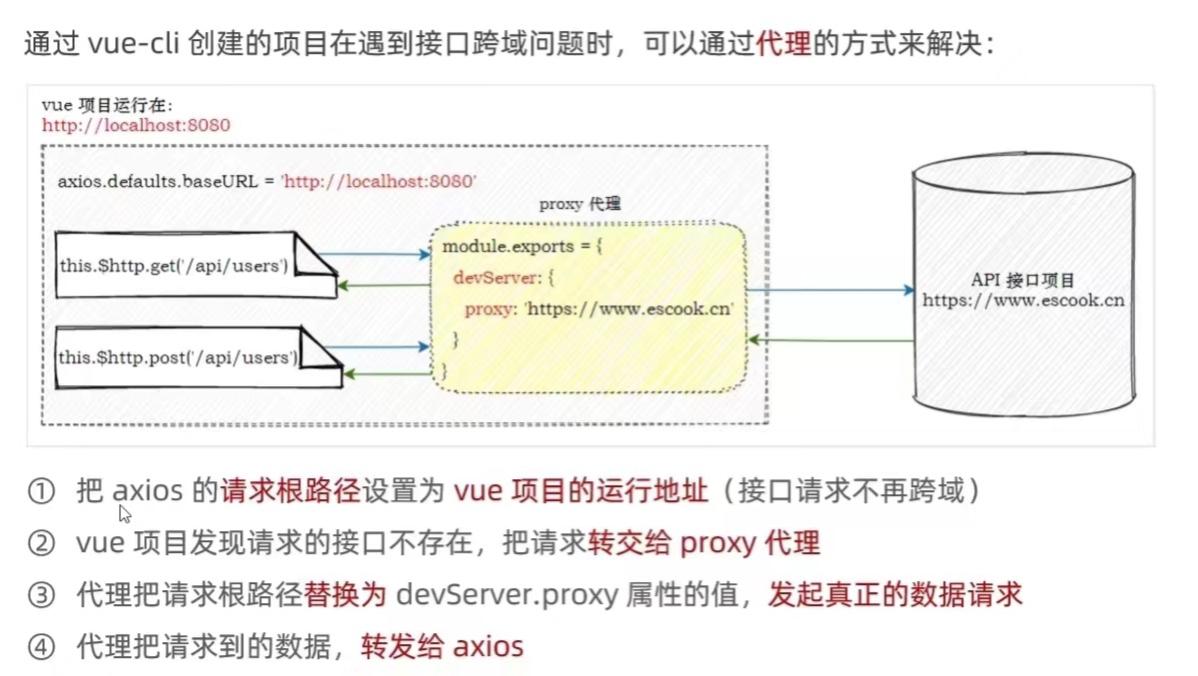
})14. proxy跨域代理
- devServer.proxy 提供代理功能,仅在开发调试阶段生效
- 项目发布上线时,仍需要 API 接口服务器开启 CORS 跨域资源共享



本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16157608.html



