ES6模块化、异步编程(Promise对象)、同步异步、宏任务微任务
学习目标
1、能够知道如何使用 ES6 的模块化语法
- 默认导出与默认导入、按需导出与按需导入
2、能够知道如何使用 Promise 解决回调地狱问题
- promise.then()、promise.catch()
3、能够使用 async/await 简化 Promise 的调用
- 方法中用到了 await,则方法需要被 async 修饰
4、能够说出什么是 EventLoop
- 读懂主线程执行异步任务的回调函数的循环
5、能够说出宏任务和微任务的执行顺序
- 在执行下一个宏任务之前,先检查是否有待执行的微任务
文章目录
◆ ES6 模块化
◆ Promise
◆ async/await
◆ EventLoop
◆ 宏任务和微任务
1. ES6模块化
1.1 回顾:node.js 中如何实现模块化
node.js 遵循了 CommonJS 的模块化规范。其中:
- 导入其它模块使用 require() 方法
- 模块对外共享成员使用 module.exports 对象
模块化的好处: 大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
1.2 前端模块化分类
在 ES6 模块化规范诞生之前,JavaScript 社区(非官方)已经尝试并提出了 AMD、CMD、CommonJS 等模块化规范。
但是,这些由社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
- AMD 和 CMD 适用于浏览器端的 Javascript 模块化
- CommonJS 适用于服务器端的 Javascript 模块化
太多的模块化规范给开发者增加了学习的难度与开发的成本。因此,大一统的 ES6 模块化规范诞生了!
1.3 ES6 模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
ES6 模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入其它模块成员使用 import 关键字
- 向外共享模块成员使用 export 关键字
1.4 如何在 node.js 中使用ES6模块化
node.js 中默认仅支持 CommonJS 模块化规范,若想基于 node.js 体验与学习 ES6 的模块化语法,可以按照如下两个步骤进行配置:
1. 确保安装了 v14.15.1 或更高版本的 node.js。
2. 在 package.json 的根节点中添加 "type": "module" 节点 (项目 npm init -y 初始化得到的 package.json )。
1.5 ES6 模块化的基本语法
ES6 的模块化主要包含如下 3 种用法:
① 默认导出与默认导入
② 按需导出与按需导入
③ 直接导入并执行模块中的代码
(1) 默认导出与默认导入
默认导出语法:export default 默认导出的成员
默认导入语法:import 接收名称 from ‘模块标识符’
注意事项:
- 默认导出中,每个模块中,只允许使用唯一的一次 export default ,否则报错!!
-
默认导入中,接收名称可以自定义,只要合法。
代码示例:
查看代码
// m1.js let n1 = 10 // 定义模块私有成员 n1 let n2 = 20 // 定义模块私有成员 n2 (不共享出去,外界访问不到) function show() { } // 定义私有方法 show export default { // 使用export default 默认导出语法,向外共享 n1 和 show 两个成员 n1, show } ------------------------------- // m2.js import m1 from './m2.js' // 从 m1.js 模块中导入其默认导出的共享成员 n1 和 show,并用 m1 接收 console.log(m1) //打印结果:{ n1:10, show: [Function: show]
(2) 按需导出与按需导入
按需导出语法:export 按需导出的成员
按需导入语法:import { s1 } from '模块标识符'
注意事项:
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用 as 关键字进行重命名
- 按需导入可以和默认导入一起使用
代码示例:
查看代码
// m1.js export let s1 = '111' // 按需导出变量 s1 export let s2 = '222' // 按需导出变量 s2 export function say() { } // 按需导出方法 say ------------------------ // m2.js import { s1,say } from './m1.js' //按需导入 s1 和 say console.log(s1) // 打印输出 111 console.log(say) // 打印输出 [Function:say] import { s1 as s3 } from './m1.js' //按需导入 s1 并重命名为 s3
(2) 无需导出与只需执行模块中代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模 块代码,示例代码如下:
查看代码
// m1.js for (let i = 1; i < 3; i++){ console.log(i) } // 无需导出成员 ----------------- // m2.js import './m1.js' // 无需另外接收,只需导入并执行
2. Promise对象
2.1 回调地狱
多层回调函数的相互嵌套,就形成了回调地狱。 例如:
查看代码
setTimeout(() => { // 第 1 层回调函数 console.log('延时 1 秒后输出') setTimeout(()=>{ // 第 2 层回调函数 console.log('再延时 2 秒后输出') setTimeout(() => { // 第 3 层回调函数 console.log('再延时 3 秒后输出') },3000) },2000) }, 1000)
回调地狱的缺点:
- 代码耦合性太强,牵一发而动全身,难以维护
- 量冗余的代码相互嵌套,代码的可读性变差
2.2 使用Promise解决回调地狱问题
为了解决回调地狱的问题,ES6 (ECMAScript 2015) 中新增了 Promise 的概念。
2.2.1 Promise的基本概念
① Promise 是一个构造函数
- 我们可以创建 Promise 的实例 const p = new Promise()
- new 出一个 Promise 实例对象,代表一个异步操作
② Promise.prototype 上包含一个 .then() 方法
- 每一次 new Promise() 构造函数得到的实例对象,
- 都可以通过原型链的方式访问到 .then() 方法,例如 p.then()
③ .then() 方法用来预先指定成功和失败的回调函数
- p.then(成功的回调函数,失败的回调函数)
- p.then(result => { }, error => { })
- 调用 .then() 方法时,成功的回调函数是必选的、失败的回调函数是可选的
2.2.2 基于.then的解决回调地狱示例
示例需要使用 node.js 读取文件,由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需 要先运行 npm i then-fs ,安装 then-fs 这个第三方包,从而支持我们基于 Promise 的方式读取文件的内容。
示例利用了 .then() 链式调用的方法解决回调地狱问题,并使用了 Promise原型对象(Promise.protoype)上的 .catch 方法捕获了错误,进行错误处理:
查看代码
import thenFs from 'then-fs' // .then()方法中返回的也是一个 promise 对象,那么可以继续使用 .then() 处理 // 这种通过 .then() 方法的链式调用,可以解决回调地狱问题 thenFs.readFile('./files/11.txt', 'utf8') // 先提前捕获错误,就算上面读取发生错误,下面读取依然可以执行 // 否则,上面发生错误,马上不继续执行下面代码 .catch((err) => { console.log(err.message) }) .then((r1) => { console.log(r1) return thenFs.readFile('./files/2.txt', 'utf8') // 返回一个新的 promise 对象 }) .then((r2) => { console.log(r2) return thenFs.readFile('./files/3.txt', 'utf8') // 继续返回一个新的 promise 对象 }) .then((r3) => { console.log(r3) })
2.2.3 Promise.all()与Promise.race()方法的并行异步操作
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then 操作(等待机制)。
Promise.race() 方法会发起并行的 Promise 异步操作,只要任何一个异步操作完成,就立即执行下一步的 .then 操作(赛跑机制)。
示例如下:
查看代码
import thenFs from 'then-fs' // 1. 定义待执行的数组,存放3个读取文件的异步操作 const promiseArr = [ thenFs.readFile('./files/3.txt', 'utf8'), thenFs.readFile('./files/2.txt', 'utf8'), thenFs.readFile('./files/1.txt', 'utf8'), ] // 2. 将 promiseArr 作为 Promise.all() 的参数 Promise.race(promiseArr) .then([result1, result2, result3]) => { //所有都成功才一起回调 => 等待机制 console.log(result1, result2, result3) }) .catch(err => { console.log(err.message) // 捕获 Promise 异步操作错误 }) --------------------------------- // 3. 将 promiseArr 作为 Promise.race() 的参数 Promise.race(promiseArr) .then([result1, result2, result3]) => { //只有成功一个,就回调一个 => 赛跑机制 console.log(result1, result2, result3) }) .catch(err => { console.log(err.message) // 捕获 Promise 异步操作错误 })
3. async与await
3.1 了解async和await
async、await 是 ES8 (ECMAScript 2017)引入的新语法,用来简化 Promise 异步操作。在 async、await 出 现之前,开发者只能通过链式 .then() 的方式处理 Promise 异步操作。
3.2 async和await的基本使用
只要某个操作的返回值是一个 promise 对象,都可以用 await 来修饰,而 await 修饰的操作所属方法必须使用 async 来修饰。例如:
查看代码
import thenFs from 'then-fs' async function getAllFile() { // 实际上常常会用一个常量来接收返回的数据,并且用 {{ xxx }} 来解构出需要的数据 const res = await thenFs.readFile('./files/1.txt', 'utf8') console.log(r1) }
注意事项:
- 如果在 function 中使用了 await,则 function 必须被 async 修饰
- 在 async 方法中,第一个 await 之前的代码会同步执行,await 之后的代码会异步执行
查看代码
import thenFs from 'then-fs' console.log('A') async function getAllFile() { console.log('B') const r1 = await thenFs.readFile('./files/1.txt', 'utf8') console.log(r1) const r2 = await thenFs.readFile('./files/2.txt', 'utf8') console.log(r2) console.log('D') } getAllFile() console.log('C') // ABCD输出顺序:A C B D
4. EventLoop
4.1 JavaScript是单线程的语言
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。
单线程执行任务队列的问题: 如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
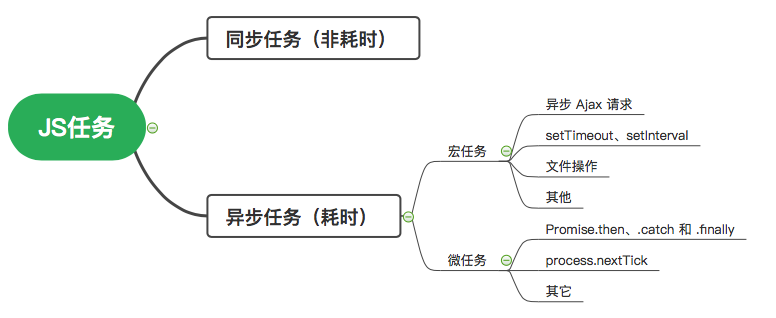
4.2 同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
① 同步任务(synchronous)
- 又叫做非耗时任务,它们会被放在主线程上排队依次执行。
- 如:读取文件、请求数据、定时器等
② 异步任务(asynchronous)
- 又叫做耗时任务,它们会被 JavaScript 委托给宿主环境(浏览器或node.js环境)进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
- 异步任务还可以分为:宏任务 和 微任务
4.3 EventLoop的基本理解
① 同步任务(非耗时)会被放在主线程上,被先依次执行。
② 异步任务(耗时)会被委托给宿主环境依次执行,每个异步任务执行完毕后都会有个回调函数,回调函数会别依次放在任务队列中。
③ 等待主线程上的同步任务执行完成后,会依次执行任务队列中的回调函数。
④ 如此循环。
JavaScript 主线程从“任务队列”中读取异步 任务的回调函数,放到执行栈中依次执行。这 个过程是循环不断的,所以整个的这种运行机 制又称为 EventLoop (事件循环)。
结合案例理解:
查看代码
import thenFs from 'then-fs' console.log('A') // 不耗时,同步任务,按照代码顺序依次执行 thenFs.readFile('./1.tet','utf8).then(res => { // 耗时,被放在宿主环境中执行,执行完有个回调函数 console.log('B') }) setTimeout(() => { // 耗时,被放在宿主环境中执行,但是延迟时间是0,所以马上又被放在任务队列中了 console.log('C') },0) console.log('D') // 不耗时,同步任务,按照代码顺序依次执行 // 输出顺序:A D C B
5. 宏任务和微任务
5.1 了解宏任务和微任务
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:

5.2 宏任务和微任务执行顺序
- 先执行同步任务
- 再执行异步任务中的微任务
- 然后执行宏任务
- 每一个宏任务执行完之后,都会检查是否存在待执行的微任务
- 如果有,则执行完所有微任务之后,再继续执行下一个宏任务
小结:
script(主程序代码)—>process.nextTick—>Promises...——>setTimeout——>setInterval——>setImmediate——> I/O——>UI rendering
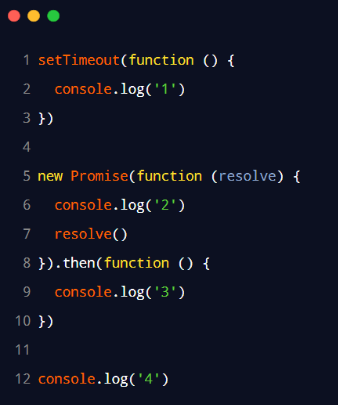
下面输出结果是:2431

本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16153213.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)