Vue项目中,用@代替src文件夹作为跟路径的插件安装和配置
插件名称:Path Autocomplete
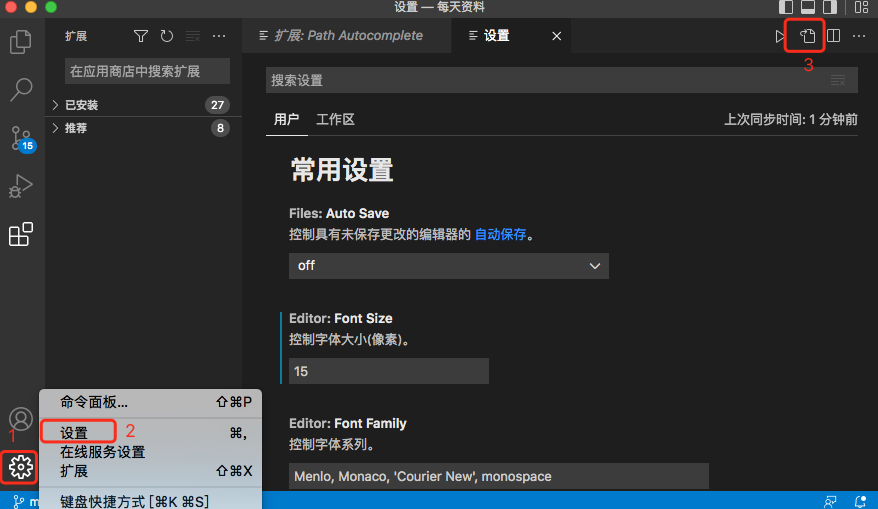
安装后配置:

然后将下面代码放进settings.json文件里面的大括号就行。
//配置path-autocomplete插件开始 //导入文件时是否携带扩展名 "path-autocomplete.extensionOnImport": true, //配置 @ 的路径提示 "path-autocomplete.pathMappings": { "@": "${folder}/src" }, //配置path-autocomplete插件完毕
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16133320.html
分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义