2.Vue2.x使用vue-cli创建Vue项目的步骤
# 什么是 vue-cli
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
引用自 vue-cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
# 安装和使用vue-cli
注意:安装前要安装 webpack 和 webpack-cli
安装 webpack 和 webpack-cli :
sudo npm i webpack webpack-cli -D
全局安装vue-cli:
npm install -g @vue/cli
查看是否安装成功:
vue -V
安装后基于 vue-cli 快速生成工程化的 Vue 项目:
vue create 项目名称
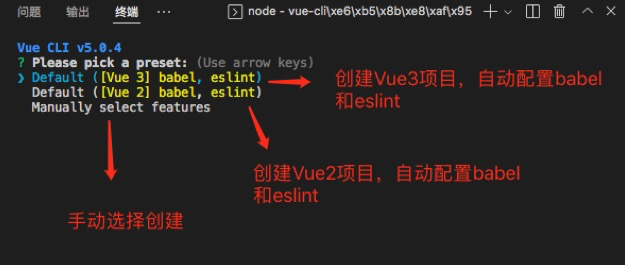
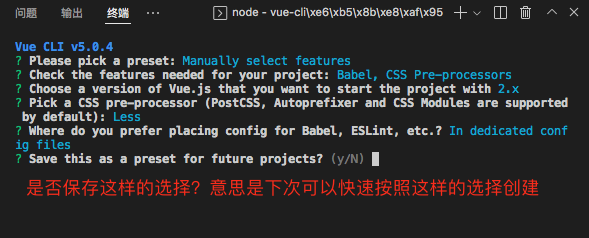
输入上面的命令后出现如下界面(自行选择):

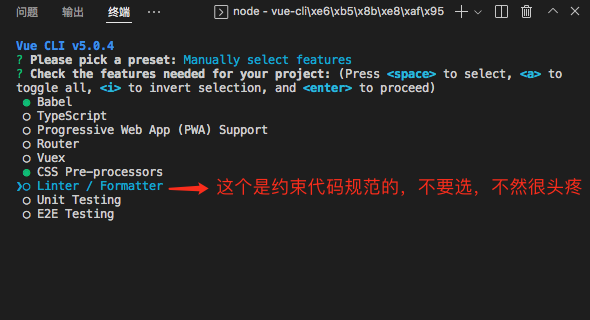
如果选择了手动选择创建,则跳出需要配置的选项(上下键移动,空格键选中,回车键确认):

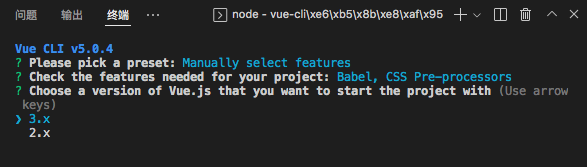
然后进入选择创建的版本了:

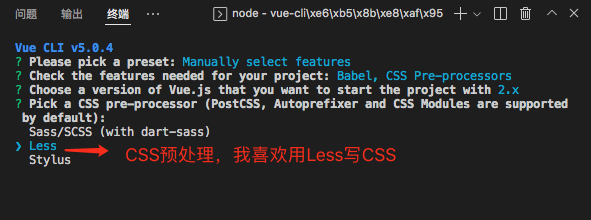
再然后选择CSS预处理语言:

再然后:


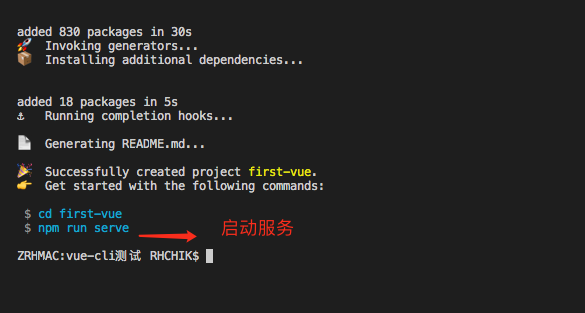
选择完之后就下载创建项目了,这时候鼠标千万不要乱动,不然冻结界面,解冻的话control+c

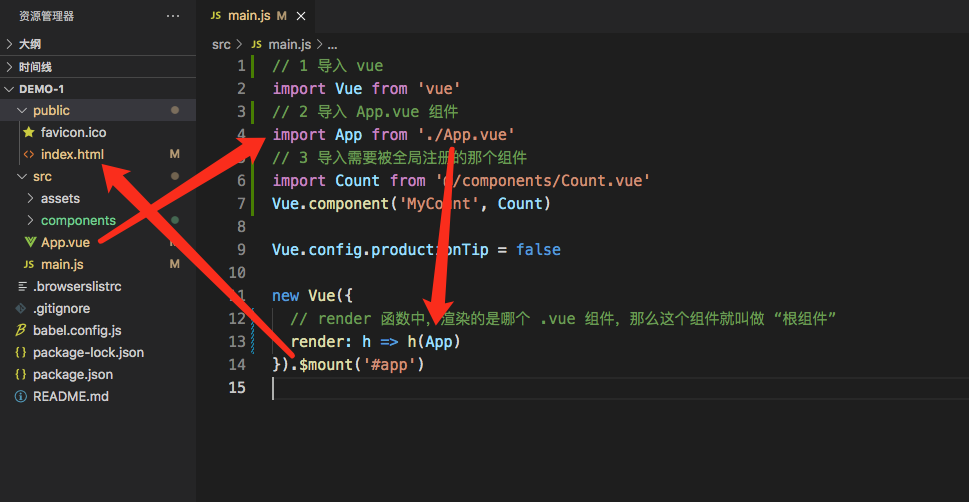
# vue项目目录结构分析
在工程化的项目中,vue 要做的事情很单纯:
通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
1 App.vue 用来编写待渲染的模板结构
2 index.html 中需要预留一个 el 区域
3 main.js 把 App.vue 渲染到了 index.html 所预留的区域中


每个 .vue 组件都由 3 部分构成,分别是:
template -> 组件的模板结构
script -> 组件的 JavaScript 行为
style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16128257.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!