Axios请求(含async、await、将返回数据解构)
# 了解Axios:
Axios是专注于网络数据请求的库。
相比原生XMLHttpRequest对象,Axios易用。
相比于jQuery Ajax,Axios更加轻量化。
使用只需要导入axios.js文件即可用!
# axios.get请求格式:

# axios.post请求格式:

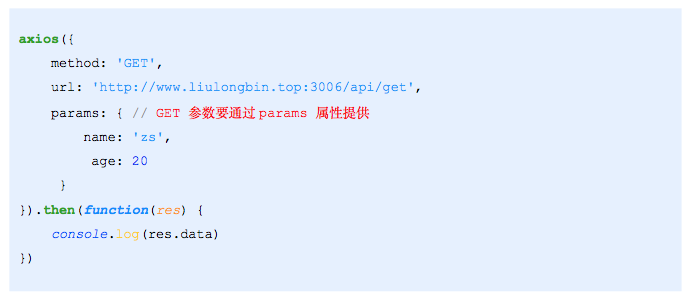
# axios基本格式:
## axios发起get请求格式:

## axios发起get请求,并使用await:
在页面中发起 axios 请求时,可能会出现后端返回的值还没完整,页面就对数据进行渲染,从而导致报错或者后端数据来不及渲染到页面之上。因此需要用 await 来解决,其实就是实现 同步 请求。其实用.then也可以,只是它返回的是方法,处理数据太麻烦!
查看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btnPost">发起POST请求</button> <button id="btnGet">发起GET请求</button> <script src="./lib/axios.js"></script> <script> document.querySelector('#btnPost').addEventListener('click', async function () { // 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await! // await 只能用在被 async “修饰”的方法中 // await 请求一般得到的是一个 Promise 实例,并非真实的数据 // 因此需要将真实需要的数据 data 结构出来 const { data } = await axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { name: 'zs', age: 20 } }) console.log(data) }) document.querySelector('#btnGet').addEventListener('click', async function () { // 解构赋值的时候,使用 : 进行重命名 // 1. 调用 axios 之后,使用 async/await 进行简化 // 2. 使用解构赋值,从 axios 封装的大对象中,把 data 属性解构出来 // 3. 把解构出来的 data 属性,使用 冒号 进行重命名,一般都重命名为 { data: res } const { data: res } = await axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks' }) console.log(res.data) }) // $.ajax() $.get() $.post() // axios() axios.get() axios.post() axios.delete() axios.put() </script> </body> </html>
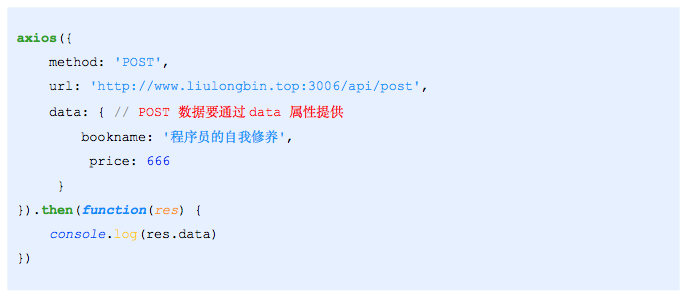
## axios发起post请求:

## axios发起post请求案例:
查看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btnGET">GET</button> <button id="btnPOST">POST</button> <script src="./lib/axios.js"></script> <script> document.querySelector('#btnGET').addEventListener('click', async function () { /* axios.get('url地址', { // GET 参数 params: {} }) */ const { data: res } = await axios.get('http://www.liulongbin.top:3006/api/getbooks', { params: { id: 1 } }) console.log(res) }) document.querySelector('#btnPOST').addEventListener('click', async function () { // axios.post('url', { /* POST 请求体数据 */ }) const { data: res } = await axios.post('http://www.liulongbin.top:3006/api/post', { name: 'zs', gender: '女' }) console.log(res) }) </script> </body> </html>
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16112928.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)