关于form表单数据采集的方法
form表单主要用于数据采集
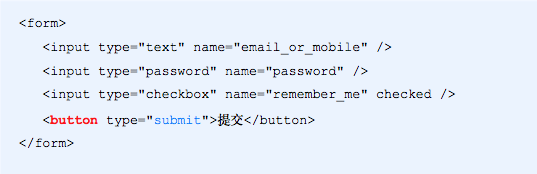
form表单包含:
<form>标签、 表单域、 表单按钮(表单按钮可以用button,也可以用input)

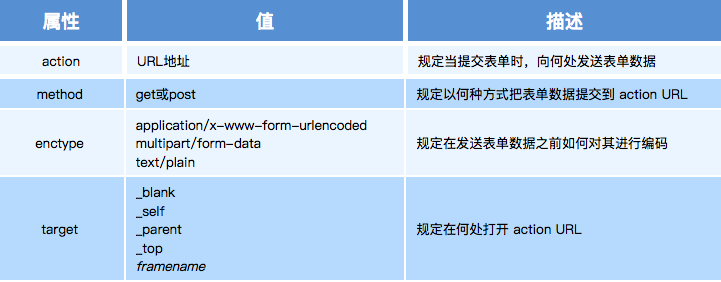
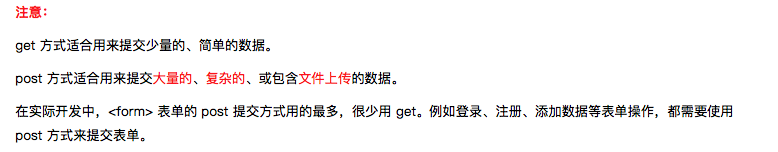
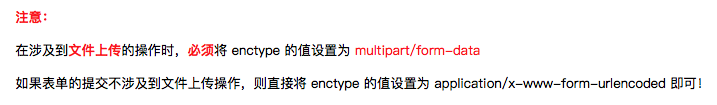
<form>标签的属性:



实际上,表单的同步提交是有缺陷的:
通过点击submit按钮触发表单提交,这种称为表单的默认提交方式,也叫表单的同步提交,这种提交方式使页面跳转到对应的URL页面,而且之前保存的数据会丢失。
因此,常常会禁用表单的默认提交方式,表单只用于负责采集数据,由Ajax来提交信息到服务器。
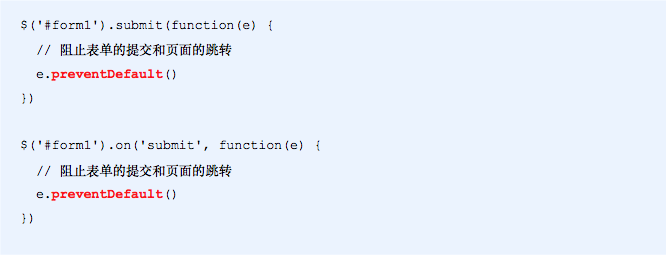
如何阻止默认提交方式?

此外还可以修改按钮的属性,将type改为其他,不用submit。
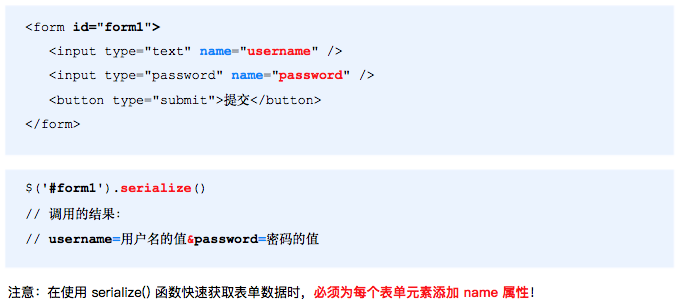
jQuery 提供的 serialize()函数,可以一次性获得表单中的数据,从而简化和表单数据的操作。
示例:
<body>
<form action="/login" id="f1">
<input type="text" name="user_name" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
<script>
$(function () {
// 第一种方式
/* $('#f1').submit(function (e) {
e.preventDefault()
var data = $(this).serialize()
console.log(data)
}) */
// 第二种方式
$('#f1').on('submit', function (e) {
e.preventDefault()
var data = $('#f1').serialize()
console.log(data)
})
})
</script>
</body>

formData()方法也可以采集表单数据,集体查看关于formData()方法的随笔!
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16112697.html
分类:
Ajax






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)