ES6新特性
ES6新特性
变量 函数 数组 字符串 面向对象 Promise yield 模块化
1. 新增语法
1.1 变量let
声明方式和特点:
<script>
//声明变量方式可以是
let a;
let b,c,d;
let e = 100;
let f = 521, g = 'iloveyou', h = [];
//1. 变量不能重复声明
// let star = '罗志祥';
// let star = '小猪';
//2. 块级作用域 每个大括号属于一个块作用域
// if else while for
// {
// let girl = '周扬青';
// }
// console.log(girl);//输出未定义
//3. 不存在变量提升
// console.log(song); //输出未定义
// let song = '恋爱达人';
//4. 不影响作用域链
{
let school = '尚硅谷';
function fn(){
console.log(school);
}
fn();
}
</script>
案例说明:
<body>
<div class="container">
<h2 class="page-header">点击切换颜色</h2>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<script>
//获取div元素对象
let items = document.getElementsByClassName('item');
//遍历并绑定事件,循环条件用var和let有区别
for(let i = 0;i<items.length;i++){
items[i].onclick = function(){
//修改当前元素的背景颜色
// this.style.background = 'pink'; //循环条件用var和let都可以
items[i].style.background = 'pink';//循环条件必须用let
}
}
</script>
</body>
1.2 常量const
<script>
//声明常量
const SCHOOL = '尚硅谷';
//1. 一定要赋初始值
// const A; //报错
//2. 一般常量使用大写(潜规则)
// const a = 100;
//3. 常量的值不能修改
// SCHOOL = 'ATGUIGU';
//4. 存在块儿级作用域
// {
// const PLAYER = 'UZI';
// }
// console.log(PLAYER); //未定义
//5. 对于数组和对象的元素修改, 不算做对常量的修改, 不会报错
const TEAM = ['UZI','MXLG','Ming','Letme'];
// TEAM.push('Meiko'); //可以
// TEAM[0] = 'zrh'; //可以
// TEAM = [ ... ] //报错,相当于修改了TEAM指向的地址
</script>
1.3 解构赋值
数组解构和对象解构:
<script>
//ES6 允许按照一定模式从数组和对象中提取值,对变量进行赋值,这被称为解构赋值。
//1. 数组的解构
// const F4 = ['小沈阳','刘能','赵四','宋小宝'];
// let [xiao, liu, zhao, song] = F4;
// console.log(F4[0]);
// console.log(xiao); //输出小沈阳
//2. 对象的解构
const zhao = {
name: '赵本山',
age: '不详',
xiaopin: function(){
console.log("我可以演小品");
}
};
// let {name, age, xiaopin} = zhao;
// console.log(name); //输出 赵本山
// xiaopin(); //执行函数,输出 我可以演小品
let {xiaopin} = zhao;
xiaopin(); ////执行函数,输出 我可以演小品,这样方便了编写代码,不用每次写 zhao.xiaopin()
</script>
1.4 对象的简化写法
<script>
//ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。
//这样的书写更加简洁
let name = '尚硅谷';
let change = function(){
console.log('我们可以改变你!!');
}
const school = {
name, //相当于name = name,
change, //相当于name = change,
improve(){
console.log("我们可以提高你的技能");
}
}
console.log(school);
</script>
1.5 箭头函数及声明
箭头函数适合与 this 无关的回调. 定时器, 数组的方法回调
箭头函数不适合与 this 有关的回调. 事件回调, 对象的方法
声明:
<script>
// ES6 允许使用「箭头」(=>)定义函数。
//1.以前声明一个函数
function fn(a,b) {
return a+b;
}
let fn0 = function(a,b){
}
//2.箭头函数声明
let fn1 = () => {
}
//3.箭头函数中,当参数只有一个,小括号可以省略
let fn2 = a => {
}
//4.且函数体中,如果只有一行代码,且结果就是函数的返回值,则大括号可以省略
let fn3 = (a,b) => a + b;
//5.调用函数
// let result = fn(1, 2);
// console.log(result);
// 箭头函数不绑定this,里面的this始终指向上下文的 this
function getName(){
console.log(this.name);
}
let getName2 = () => {
console.log(this.name); //指向window的this
}
//设置 window 对象的 name 属性
window.name = '尚硅谷';
const school = {
name: "ATGUIGU"
}
//直接调用
getName();//尚硅谷
getName2();//尚硅谷
//call 方法调用
// getName.call(school);
// getName2.call(school);
//2. 不能作为构造实例化对象
// let Person = (name, age) => {
// this.name = name;
// this.age = age;
// }
// let me = new Person('xiao',30);
// console.log(me);
//3. 不能使用 arguments 变量
// let fn = () => {
// console.log(arguments);
// }
// fn(1,2,3);
//4. 箭头函数的简写
//1) 省略小括号, 当形参有且只有一个的时候
// let add = n => {
// return n + n;
// }
// console.log(add(9));
//2) 省略花括号, 当代码体只有一条语句的时候, 此时 return 必须省略
// 而且语句的执行结果就是函数的返回值
let pow = n => n * n;
console.log(pow(8));
</script>
例子:
<script>
//需求-1 点击 div 2s 后颜色变成『粉色』
//获取元素
let ad = document.getElementById('ad');
//绑定事件
ad.addEventListener("click", function(){
//保存 this 的值
// let that = this;
//定时器
setTimeout(() => {
//修改背景颜色 this
// console.log(this);
// that.style.background = 'pink';
// console.log(this);
this.style.background = 'pink';//this仍然指向ad
}, 2000);
});
//需求-2 从数组中返回偶数的元素
const arr = [1,6,9,10,100,25];
// const result = arr.filter(function(item){
// if(item % 2 === 0){
// return true;
// }else{
// return false;
// }
// });
const result = arr.filter(item => item % 2 === 0);
console.log(result);
// 箭头函数适合与 this 无关的回调. 定时器, 数组的方法回调
// 箭头函数不适合与 this 有关的回调. 事件回调, 对象的方法
</script>
1.6 函数参数可以设置默认值
<script>
//ES6 允许给函数参数赋值初始值
//1. 形参初始值 具有默认值的参数, 一般位置要靠后(潜规则)
function add(a,c,b=10) {
return a + b + c;
}
let result = add(1,2);
console.log(result);
//2. 与解构赋值结合
function connect({host="127.0.0.1", username,password, port}){
console.log(host)
console.log(username)
console.log(password)
console.log(port)
}
connect({
host: 'atguigu.com', //可给有默认参数的重新传参
username: 'root',
password: 'root',
port: 3306
})
</script>
1.7 rest剩余参数
<script>
// ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments
// ES5 获取实参的方式
function date(){
console.log(arguments);// [阿娇,柏芝,思慧]
}
date('白芷','阿娇','思慧');
// rest 参数
function date1(...args){
console.log(args);// [阿娇,柏芝,思慧]
}
date1('阿娇','柏芝','思慧');
// rest 参数必须要放到参数最后
function fn(a,b,...args){
console.log(a); //[1]
console.log(b); //[2]
console.log(args); //[3,4,5,6]
}
fn(1,2,3,4,5,6);
//剩余参数和结构配合使用
let student = ['zhangsan','lisi','wangwu']
let [s1,...s] = student;
console.log(s1);//'zhangsan'
console.log(s);//['lisi','wangwu']
</script>
2. 内置对象扩展
2.1 字符串String对象的扩展
(1)模板字符串
<script>
// ES6 引入新的声明字符串的方式 『``』
//1. 声明
// let str = `我也是一个字符串哦!`;
// console.log(str, typeof str);
//2. 内容中可以直接出现换行
let str = `<ul>
<li>玛丽</li>
<li>魏翔</li>
<li>艾伦</li>
</ul>`;
//3. 可以解析变量
let lovest = '魏翔';
let out = `${lovest}是我心目中最搞笑的演员!!`;
console.log(out);
//4. 可以调用函数
const say = function(){return '123'}
let out = `${say()}是我心目中最搞笑的演员!!`;
console.log(out);
</script>
(2)starsWith()和endsWith()方法

(3)repeat()方法

(4)其余方法
查看代码
includes(‘被查找的内容’, 从下标index的位置开始查找) startWith(str[, index]) 以…开头 endWidth(str[, index]) 以… 结尾 repeat(n): 让字符串重复几次 padStart(num[, str]) num:填充内容的长度, 在字符串的前面填充内容 padEnd(num[, str]) num:填充内容的长度 在字符串的后面填充内容 trimStart() 去掉字符串前面的空格 trimEnd() 去掉字符串后面的空格 trim() 去掉字符创两边的空格
2.2 Array对象扩展
(1)扩展运算符(展开语法)



(2) 新增Array from()方法


(3)新增find()方法

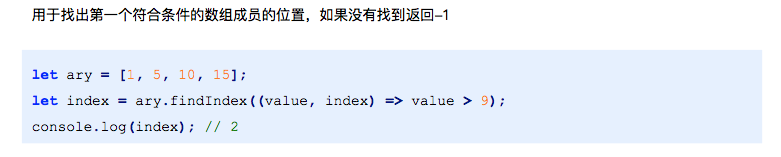
(4)新增findIndex()方法

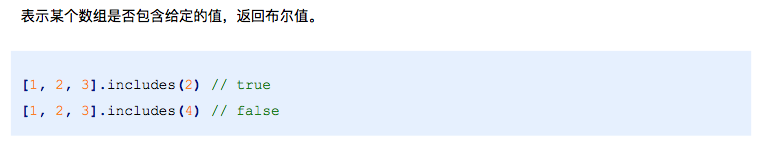
(5)新增includes()方法

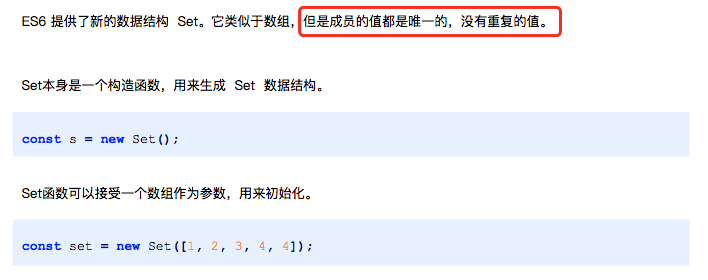
2.3 新增set数据结构
(1)set数据的创建

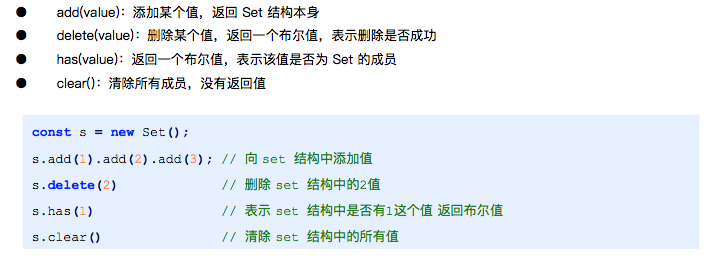
(2)set数据结构的实例方法

(3)set数据结构的遍历

3. 面向对象编程
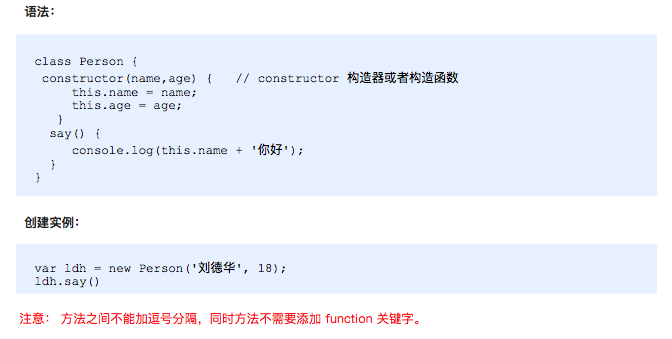
3.1 class类和对象
(1)理解类和对象

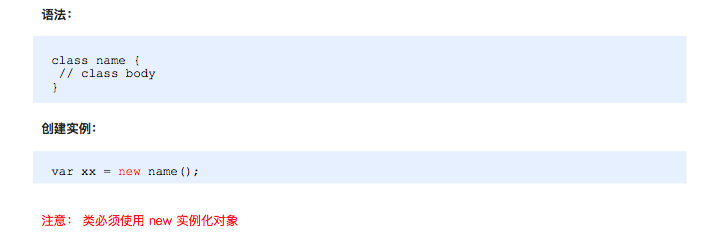
(2)创建类和创建实例

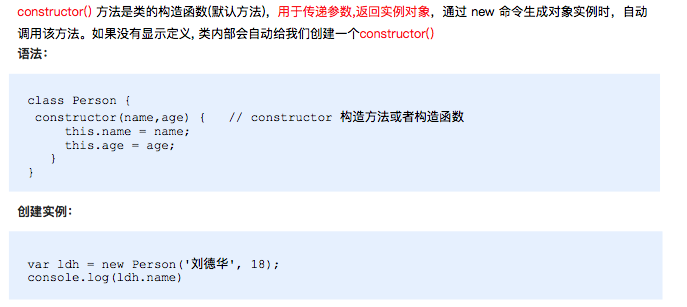
(3)类的constructor构造函数

(4)类的方法添加

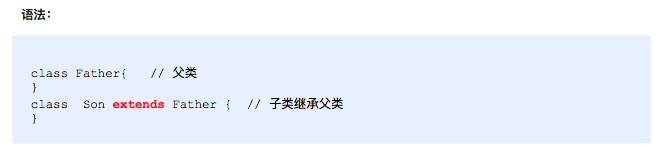
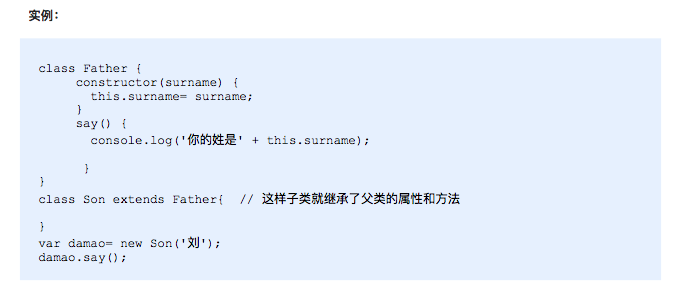
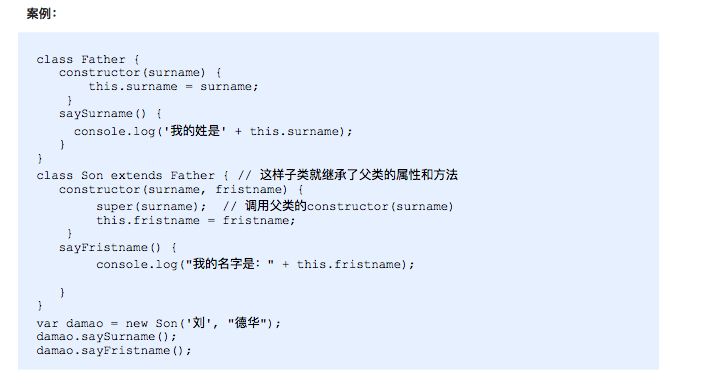
3.2 类的继承


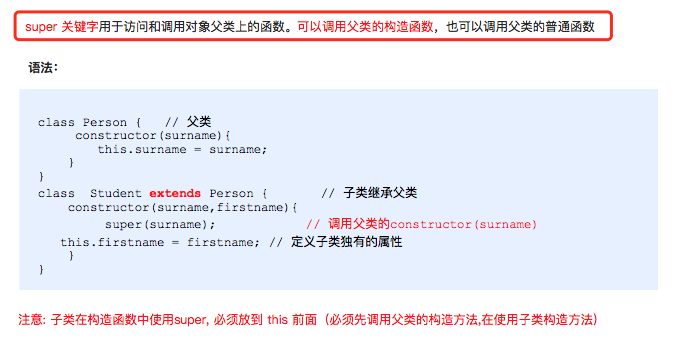
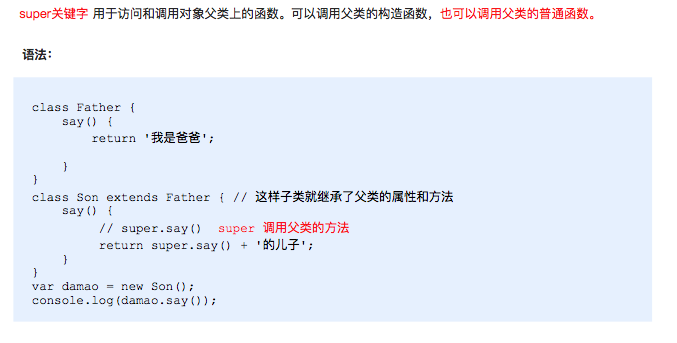
3.3 类的继承中super关键字



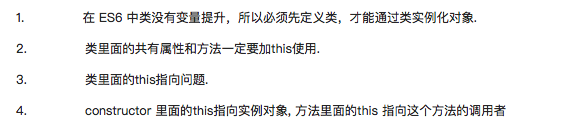
3.4 三个注意点

本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16099373.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通