art-template模板引擎使用示例
使用art-template的步骤:
1 导入 art-template 文件
2 定义模板
3 调用 template 函数
4 渲染HTML结构
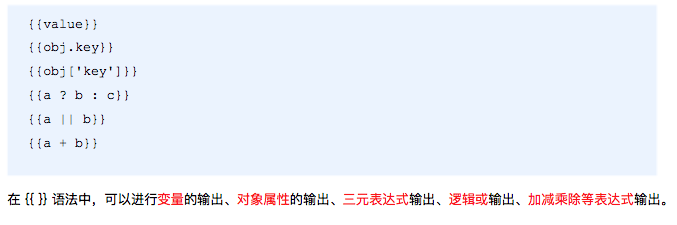
art-template的标准语法之 输出语法:

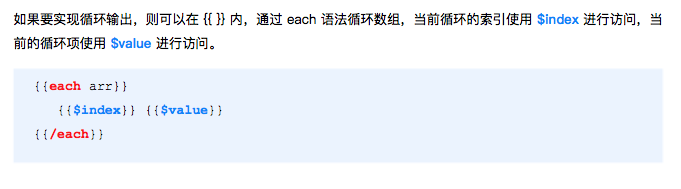
art-template的标准语法之 循环输出:

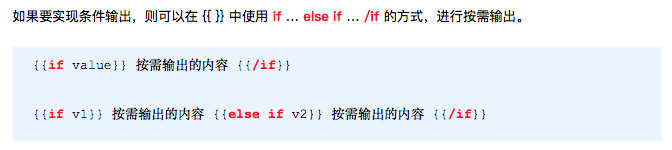
art-template的标准语法之 条件输出:

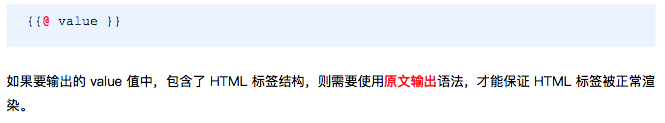
art-template的标准语法之 原文输出:

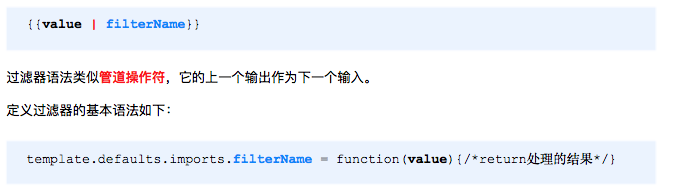
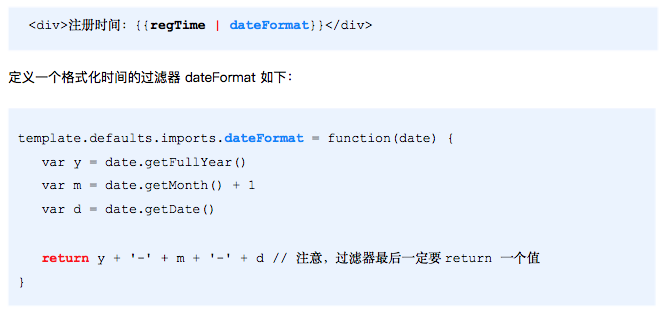
art-template的标准语法之 过滤器:

过滤器示例:

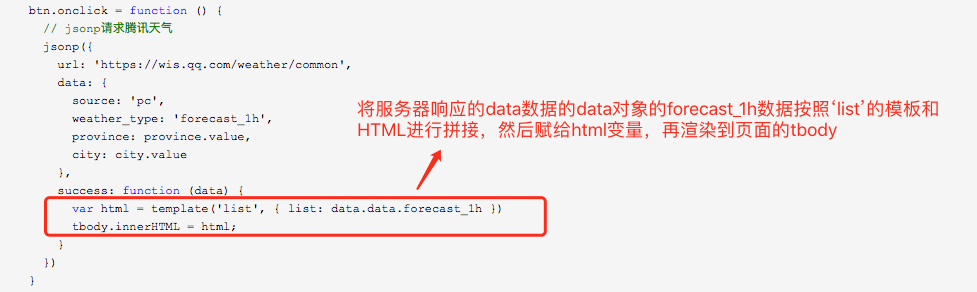
art-template模板引擎具体案例:
<h2>近两天天气情况</h2>
<div>
<input type="text" id="province" value="广东">省
<input type="text" id="city" value="广州">市
<button id="btn">查询</button>
</div>
<table>
<thead>
<th>时间</th>
<th>空气</th>
<th>温度</th>
<th>风向</th>
<th>风力</th>
</thead>
<tbody id="tbody"></tbody>
</table>
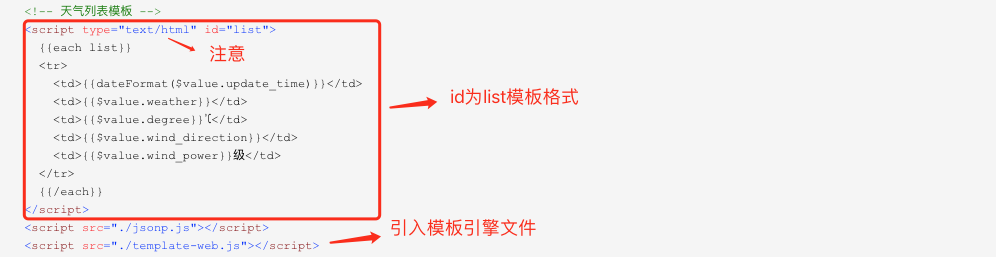
<!-- 天气列表模板 -->
<script type="text/html" id="list">
{{each list}}
<tr>
<td>{{dateFormat($value.update_time)}}</td>
<td>{{$value.weather}}</td>
<td>{{$value.degree}}℃</td>
<td>{{$value.wind_direction}}</td>
<td>{{$value.wind_power}}级</td>
</tr>
{{/each}}
</script>
<script src="./jsonp.js"></script>
<script src="./template-web.js"></script>
<script>
// 日期处理格式
function dateFormat(str) {
// 20200510100000
var arr = str.match(/\d{2}/g);
return arr[0] + arr[1] + '年' + arr[2] + '月' + arr[3] + '日 ' + arr[4] + ':' + arr[5] + ':' + arr[6];
}
// 在模块引擎中模板中使用外部全局变量
template.defaults.imports.dateFormat = dateFormat;
// 点击按钮查询
btn.onclick = function () {
// jsonp请求腾讯天气
jsonp({
url: 'https://wis.qq.com/weather/common',
data: {
source: 'pc',
weather_type: 'forecast_1h',
province: province.value,
city: city.value
},
success: function (data) {
var html = template('list', { list: data.data.forecast_1h })
tbody.innerHTML = html;
}
})
}
btn.onclick();
</script>
解释:


本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16083835.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)