原生Ajax中post请求参数问题与formData()方法的使用
本文知识点:
1.post请求与get请求不同,post请求必须在请求报文中声明请求参数的格式
涉及点:
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
xhr.setRequestHeader('Content-Type','application/json')
手动拼接参数
JSON.stringify()
2.post请求中,用FormData()方法发送数据多的参数,如表单类型参数、图片和视频等二进制文件,等等
一、post请求与get请求不同,post请求必须在请求报文中声明请求参数的格式。
格式1:
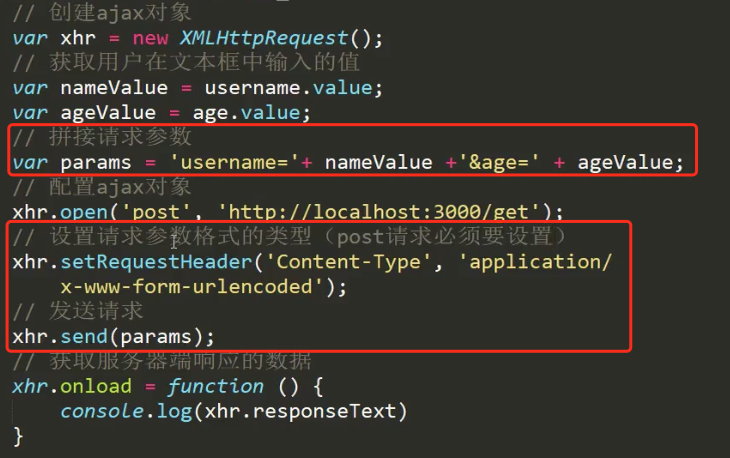
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')。
即 xhr.send( "key=val&keys=value" ) 类型格式。
注:一般用这种格式。
例子:(这里我们手动拼接表单类型提供的参数)

格式2:
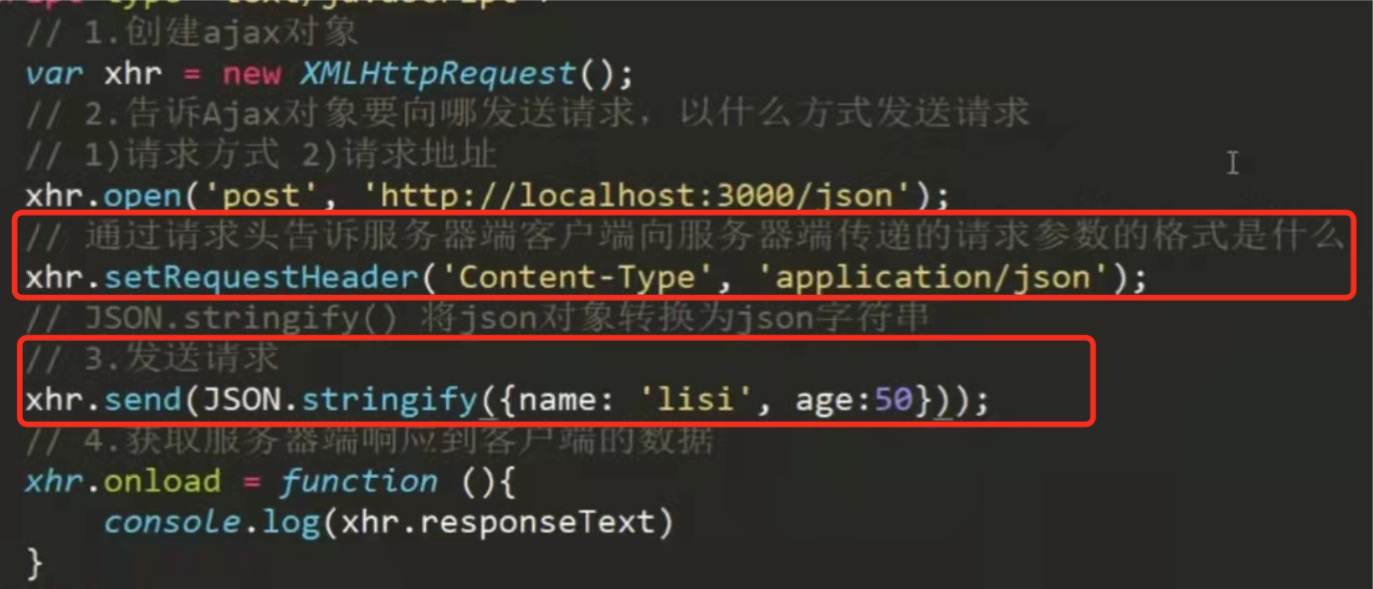
xhr.setRequestHeader('Content-Type','application/json')。即JSON对象格式。
但是,在将参数传入send()方法前,必须用JSON.stringify()将此转成JSON格式字符串再传入,因为只能传输字符串格式。
例子:

二、post请求中,用FormData()方法发送数据多的参数,如表单类型参数、图片和视频等二进制文件,等等
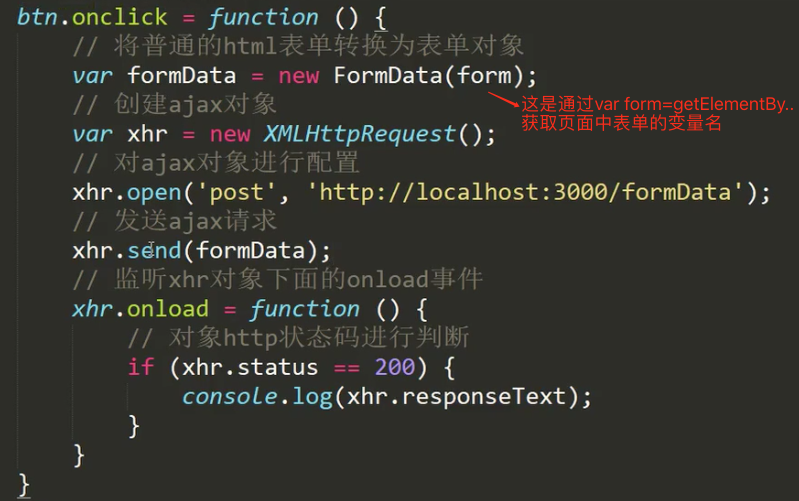
1.用FormData()方法传输表单类型参数
注意点:提交表单中的input按钮类型设置为button,不要设置为submit,否则会按照默认格式提交
1)例子:

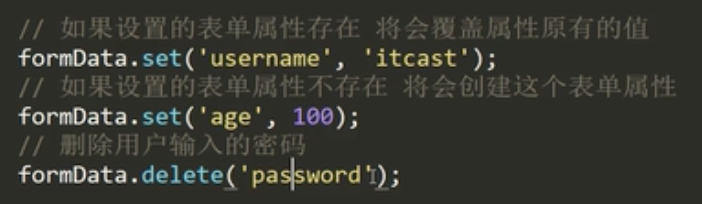
2)formData()方法的实例还有以下两个方法
获取表单对象中属性的值:formData.get('key');
设置表单对象中属性的值:formData.set('key');
删除表单对象中属性的值:formData.delete('key');=>用于删除登录时候输入两次密码的其中一个

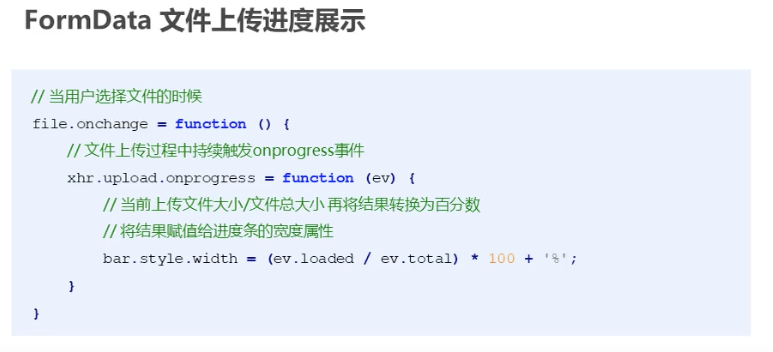
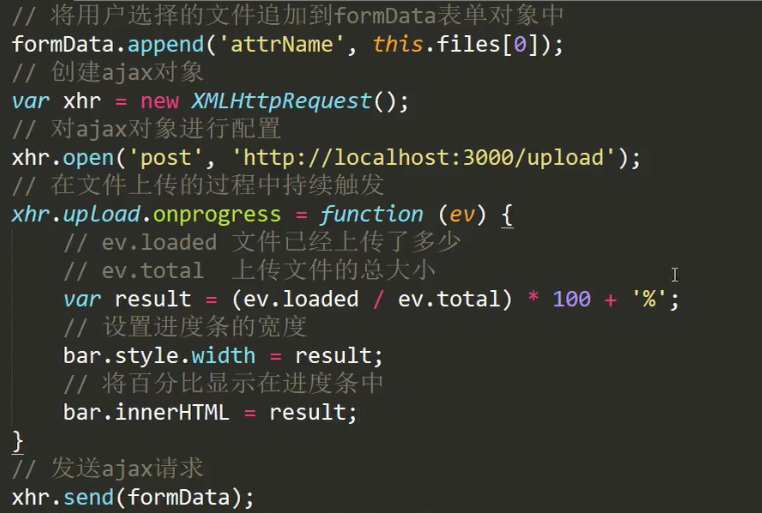
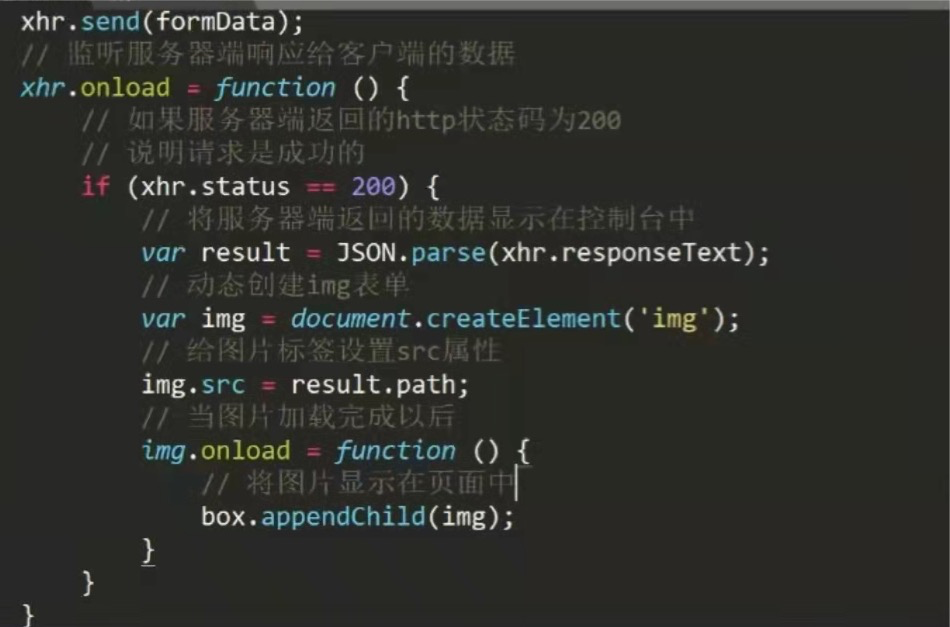
2.用FormData()方法传输图片二进制类型参数



预览上传的图片:

jQuery中使用FormData()上传文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/jquery.js"></script> </head> <body> <input type="file" id="file1" /> <button id="btnUpload">上传文件</button> <br /> <img src="./images/loading.gif" alt="" style="display: none;" id="loading" /> <script> $(function () { // 监听到Ajax请求被发起了 $(document).ajaxStart(function () { $('#loading').show() }) // 监听到 Ajax 完成的事件 $(document).ajaxStop(function () { $('#loading').hide() }) $('#btnUpload').on('click', function () { var files = $('#file1')[0].files if (files.length <= 0) { return alert('请选择文件后再上传!') } var fd = new FormData() fd.append('avatar', files[0]) // 发起 jQuery 的 Ajax 请求,上传文件 $.ajax({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/upload/avatar', data: fd, processData: false, //必须 contentType: false, //必须 success: function (res) { console.log(res) } }) }) }) </script> </body> </html>
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16068481.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)