jQuery基础概总+两篇优秀博文分享
博文1:jQuery快速入门
博文2:玩转jQuery
一. jQuery的入口函数
$(function () {
...
}); //相当于原生js中的DOMcontentLoaded
二、.选择器
1.基础选择器

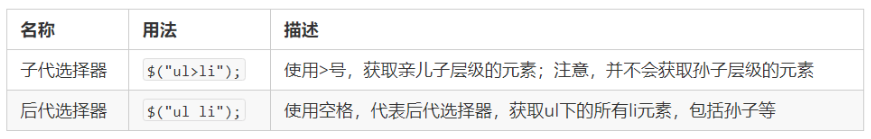
2.层级选择器

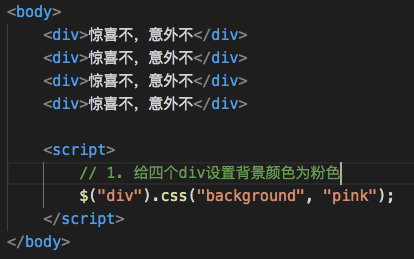
3.隐式迭代(重要)
遍历内部DOM元素(伪数组形式存储)的过程叫隐式迭代。给相同的做相同的操作。例如:

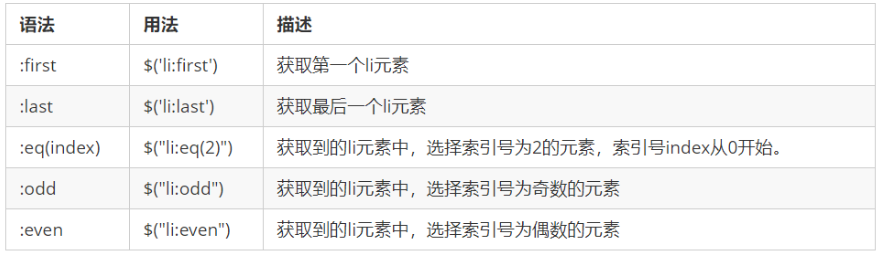
4.筛选选择器

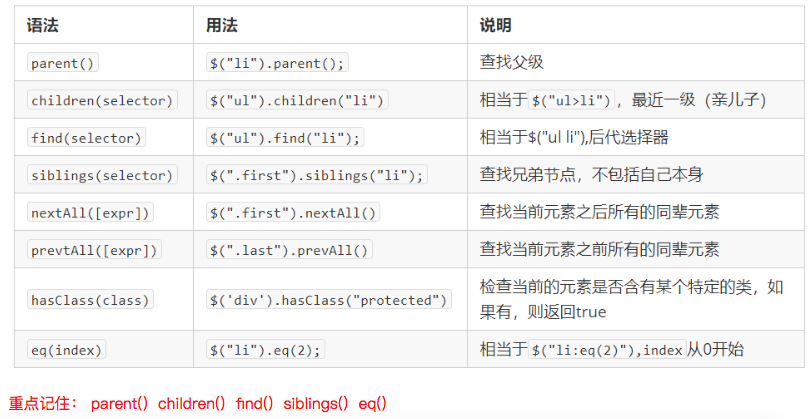
5.筛选方法(重点)

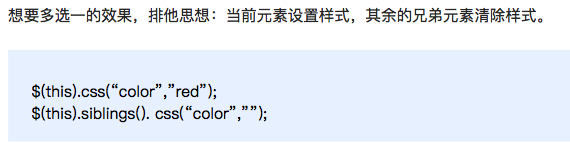
6.排他思想

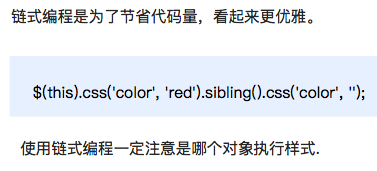
7.链式编程

三、.样式操作
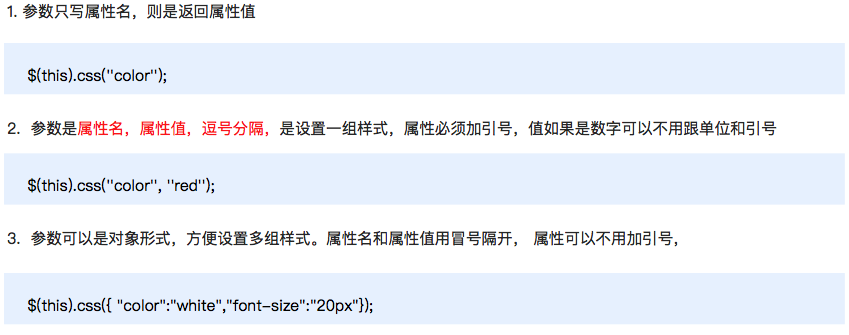
1.操作CSS方法(操作样式少的时候)

2.设置类样式方法(设置样式多的时候)
注:原生js中的className方法会覆盖原先类,jQuery下面方法不会影响原先类。

四、.效果
常用方法:

语法规范:
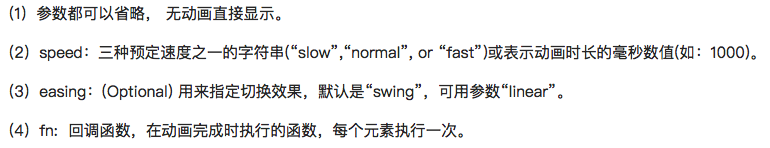
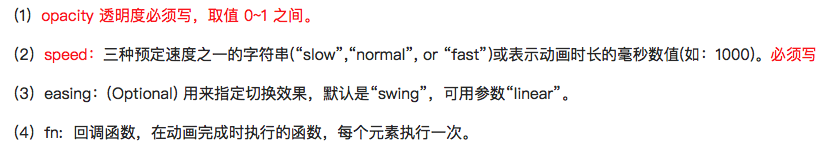
show(speed,easing,fn) //参数都可省略
参数如下:

淡出效果:
fadeTo (speed,opacity,easing,fn)

切换事件:
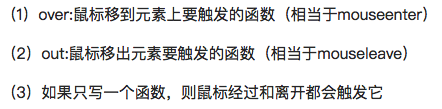
hover([over,]out)

动画排列:
如果多次触发动画或效果,则会出现排列现象,此时用到:
stop() //停止动画或效果,写在动画或效果前面,相当于停止之前的动画效果,执行最后一次触发的动画效果
自定义动画:
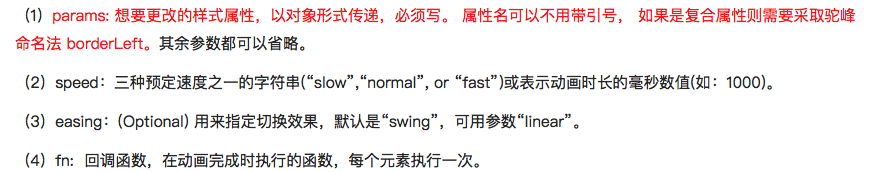
animate (partams,spped,easing,fn)

五、.属性操作
1.固有属性操作
固有属性,如<a>里的href,<input>里的type
prop("属性") //获取属性语法
prope(”属性“,"属性值") //设置属性值语法
2.自定义属性
自定义属性如:data-index="1"
attr("属性“)//获取属性语法,类似原生getAttribute
attr("属性“,”属性值“)//设置属性值语法,类似原生setAttribute
六、文本属性值
1.普通元素内容html()相当于原生innerHTML
html() //获取元素内容
html("内容") //设置内容
2.普通元素文本内容text()相当于原生innerText
text() //获取
text(”内容“) //设置
3.表单的值val()相当于原生value
val() //获取
val(”内容“) //设置
七、元素操作
遍历、创建、添加、删除
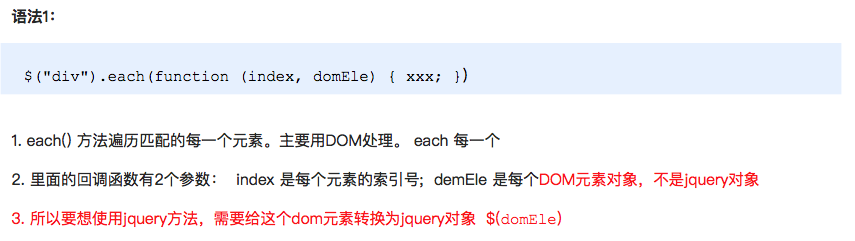
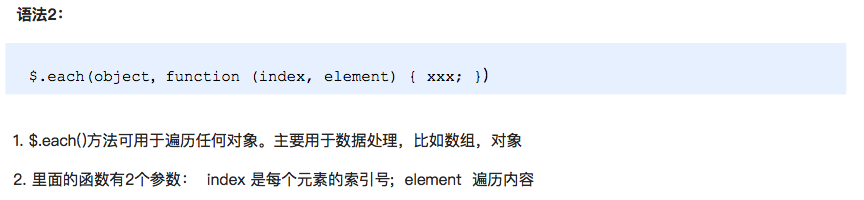
1.遍历
隐式迭代是给一批元素做相同操作,遍历目的是给一批元素做不同操作。


2.创建
语法: $("<li></li">; //创建一个li
3.添加
元素.append(”内容“) //元素【内部】后添加,相当于原生appendChild,父子关系
元素.prepend(”内容“) //元素【内部】前添加,父子关系
元素.after(”内容“) //元素后添加,兄弟关系
元素.before(”内容“) //元素前添加,兄弟关系
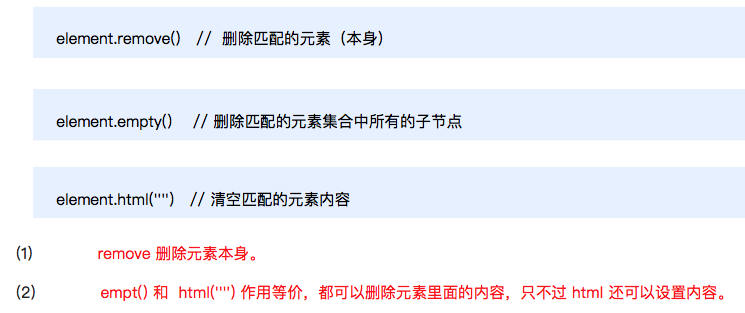
4.删除

八、.尺寸、位置操作
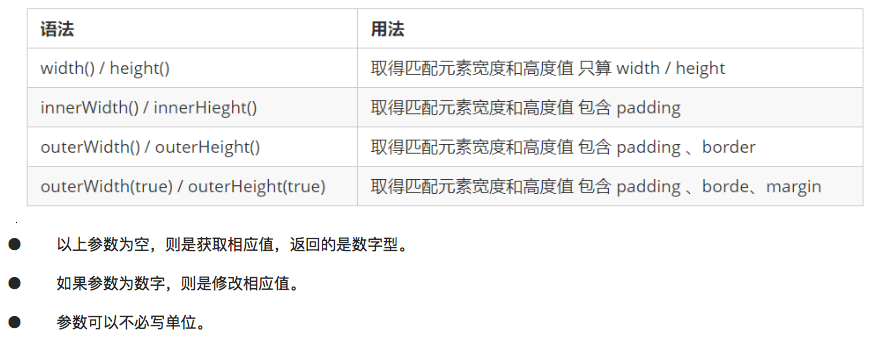
1.尺寸

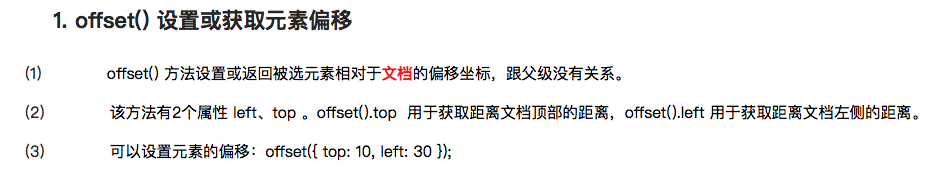
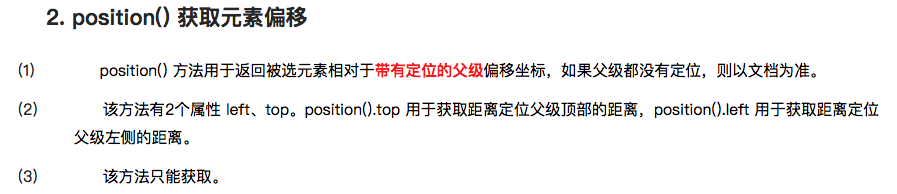
2.位置
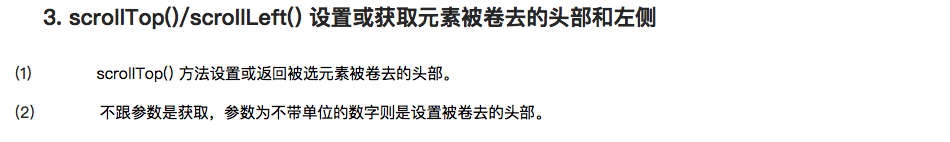
offset()、position()、scrollTop()/scrollLeft()



九、事件
click、mouseover、blur、focus、change、keydown、keyup、resize、scroll
1.事件注册
单个注册:
$("div").click(function(){ } //不推荐
$("div").on(click,function(){ } //推荐
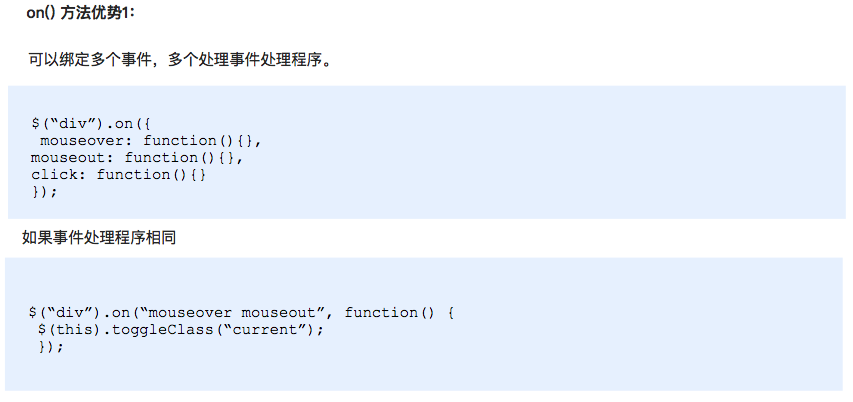
多个注册:
$("div").on({
click:function(){ },
focus:function(){ },
xxxxx:function(){ }
}); //处理不同程序
$("div").on("mouseover mouseout",function(){
$(this).toggleClass("current")
}); //处理相同程序


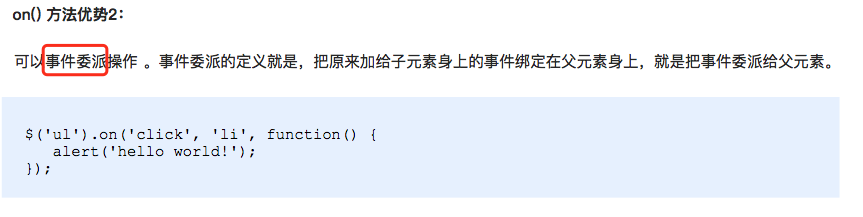
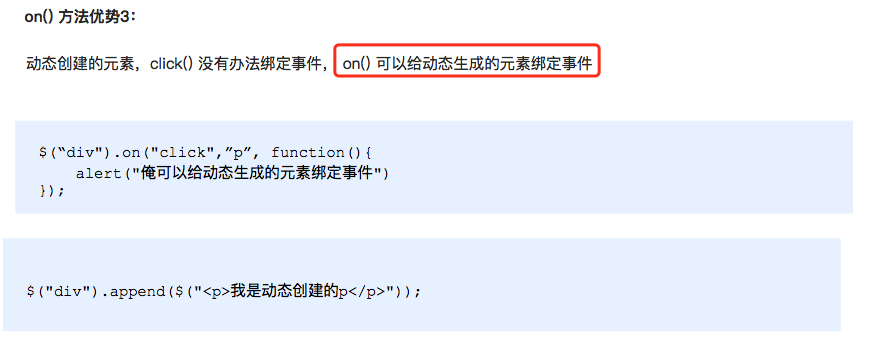
// $("ol li").click(function() { // alert(11); // }) $("ol").on("click", "li", function() { alert(11); }) //点击ol,触发li

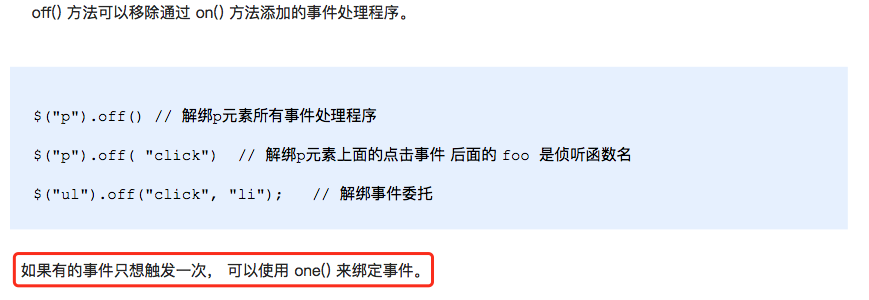
2.移除事件off()

3.自动触发某事件
应用:如轮播图中设置定时器调用自动触发事件,实现自动点击下一张。
方法1:

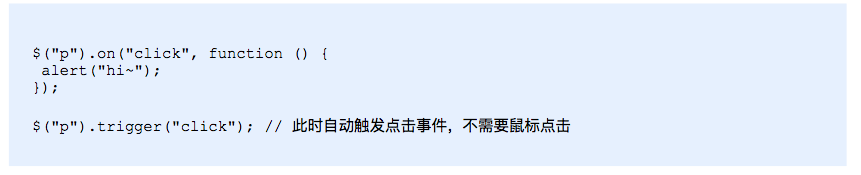
方法2:trigger()

方法3:

4.事件对象e(阻止默认、冒泡行为)
持续更新!
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16068232.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)