JavaScript-Web APIs-DOM/BOM-入门
分享一篇优秀有关博文:
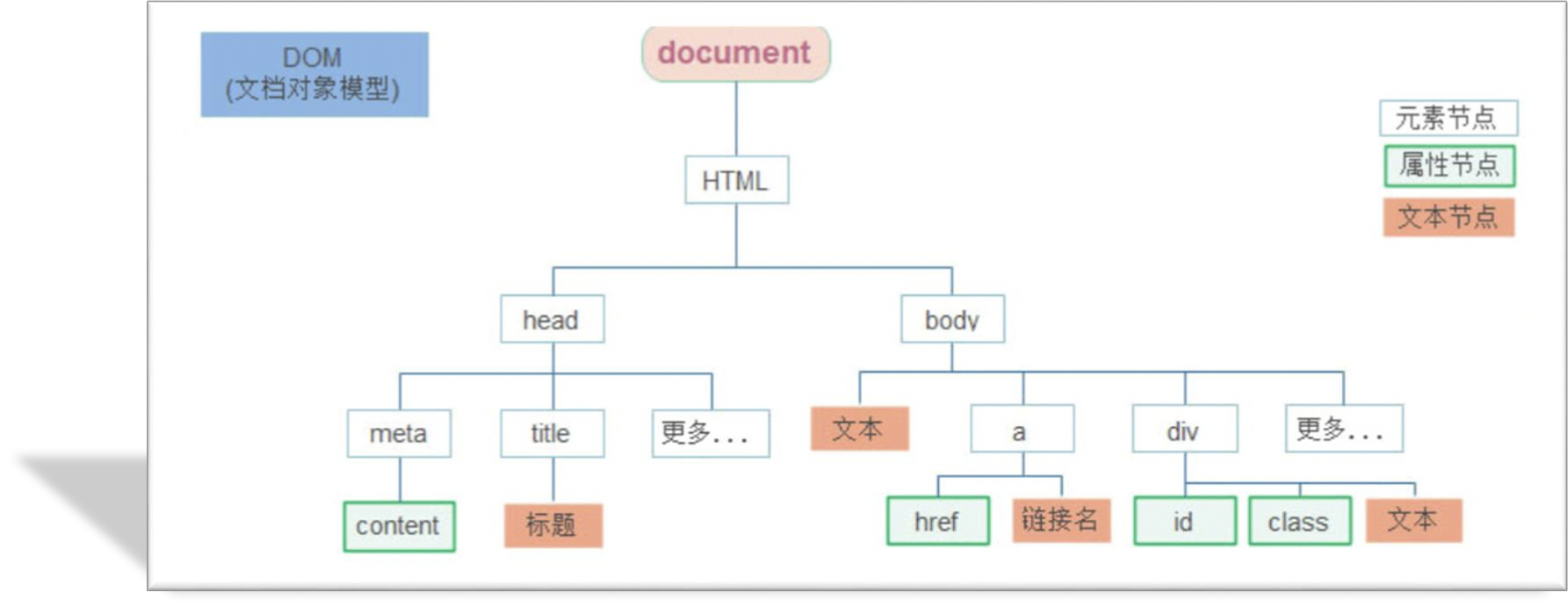
DOM部分
DOM前言:重点部分简要概括

DOM主要:创建、增、删、改、查、属性操作、事件操作
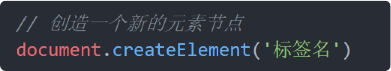
1.创建:document.write innerText innerHTML(重点)createElement
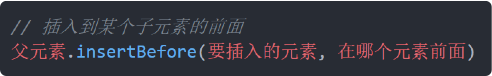
2.增:appendChild insertBefore
3.删:removeChild
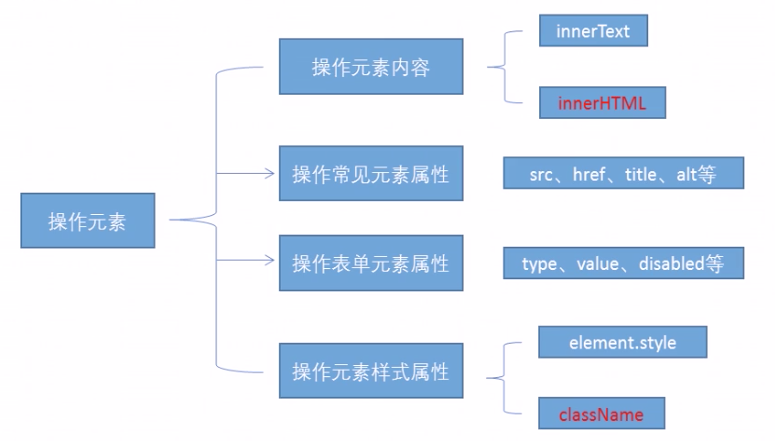
4.改:
改属性:src href title等
改普通元素内容:innerHTML innerText
改表单元素:value type disabled等
改元素样式:style className
5.查:
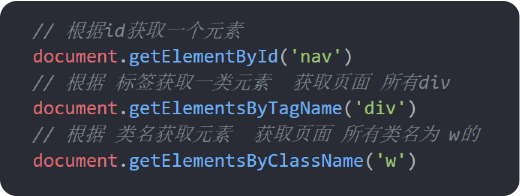
DOM提高的AIP方法:getElementById getElementByTagName 古老用法,不推荐
H5提供的新方法:querySelector querySelectorAll 提倡
利用节点操作获取元素:父(parentNode) 子(children) 兄(previousElementSibling、nextElementSbling)提倡
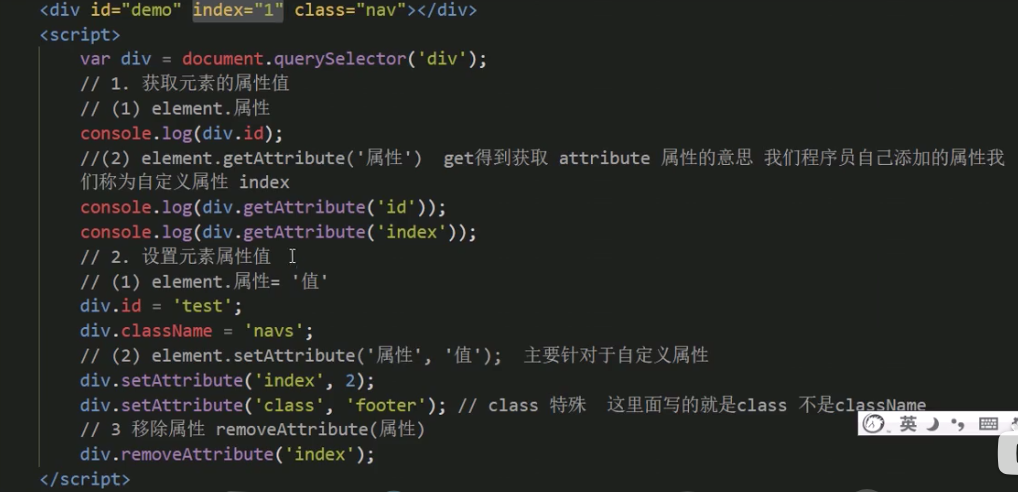
6.属性操作:
对于自定义属性:
setAttribute:设置属性值 getAttribute:得到属性值 removeAttribute:移除属性
7.事件操作
| 鼠标事件 | 触发条件 |
| onclick | 鼠标点击左键 |
| onmouseover | 鼠标经过 |
| onmouseout | 鼠标离开 |
| onfocus | 获得鼠标焦点 |
| onblur | 失去鼠标焦点 |
| onmousemove | 鼠标移动 |
| onmouseup | 鼠标弹起触 |
| onmousedown | 鼠标按下 |
一.DOM-操作元素
1.获取DOM对象
(1)getElementBy ID、标签、类名 获取元素

(2)querySelectorAll(CSS选择器)(H5提供)
查看代码
1.获取一个元素
var ele = document.querySelector('CSS选择器')
例如:
var ele = document.querySelector('div')
var ele = document.querySelector('#id')
var ele = document.querySelector('.nav')
注:CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。
2.获取多个元素(得到一个伪数组)
var ele = document.querySelectorAll('CSS选择器')
例如:
var ele = document.querySelectorAll('ul li') //获取ul里面的所有li
var ele = document.querySelectorAll('#id')
var ele = document.querySelectorAll('.nav')
总结:
1. 获取一个DOM元素我们使用谁?
querySelector()
2. 获取多个DOM元素我们使用谁?
querySelectorAll()
3. querySelector()方法能直接操作修改吗? 可以
4. querySelectorAll()方法能直接修改吗?
不可以,只能通过for遍历的方式一次给里面的元素做修改(3)获取body、html元素(特殊)
查看代码
//获取body元素
var bodeEle = document.body
//获取html元素
var htmlEle = document.documentElement
2.修改DOM元素内容和属性
了解事件三要素:
1.事件源(谁?如某个button)--获取元素
2.事件类型 (什么时候出发? 如onclick) --注册事件(绑定事件)
3.事件处理程序 (一般通过函数赋值的方式)--处理事件
1)修改DOM元素内容
(1).document.write()方法 (了解)

(2).innerText和innerHTML

2)修改DOM元素属性
(1).修改元素常用属性
如src type title等:

(2).修改元素CSS属性
通过style属性修改样式属性:
注意:
1. 通过style属性引出
2. 如果属性有-连接符,需要转换为小驼峰命名法
3. 赋值的时候,需要的时候不要忘记加css单位

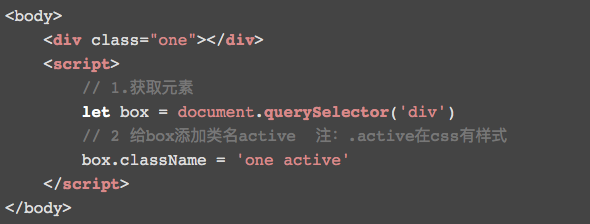
通过className修改样式属性:
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
注意:
1. 由于class是关键字, 所以使用className去代替
2. className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名

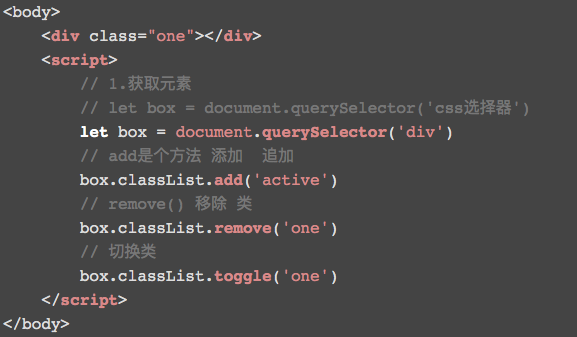
通过classList修改样式属性:
为了解决className容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:

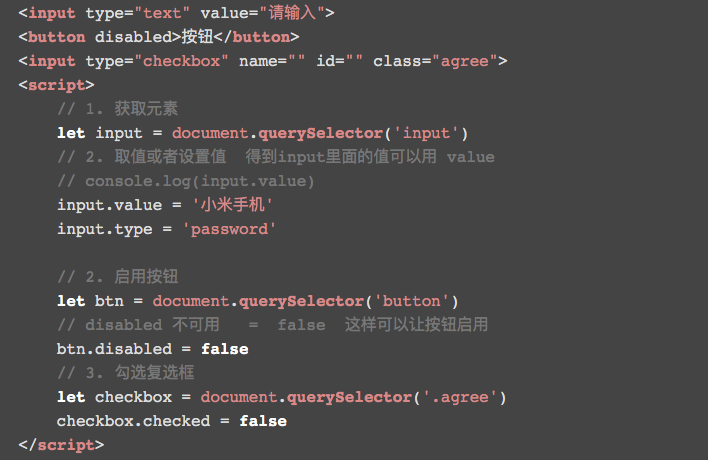
(2).修改表单元素属性

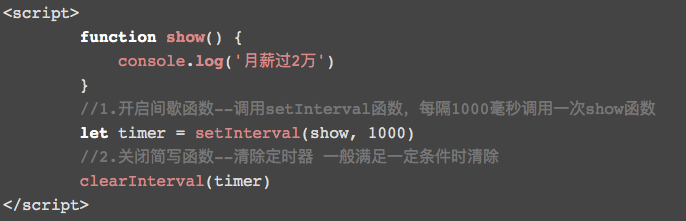
3.定时器-间歇函数简介

二.DOM-事件基础
1. 注册事件的两种方法
事件源.on事件 = function() { } --只有冒泡阶段,没有捕获阶段
1)传统方法on和H5新增方法addEventListener及其区别:

2. 事件监听三要素(了解)
1.事件源: 那个dom元素被事件触发了,要获取dom元素
2.事件:比如鼠标单击click、鼠标经过mouseover等
3.事件调用的函数:要做什么事
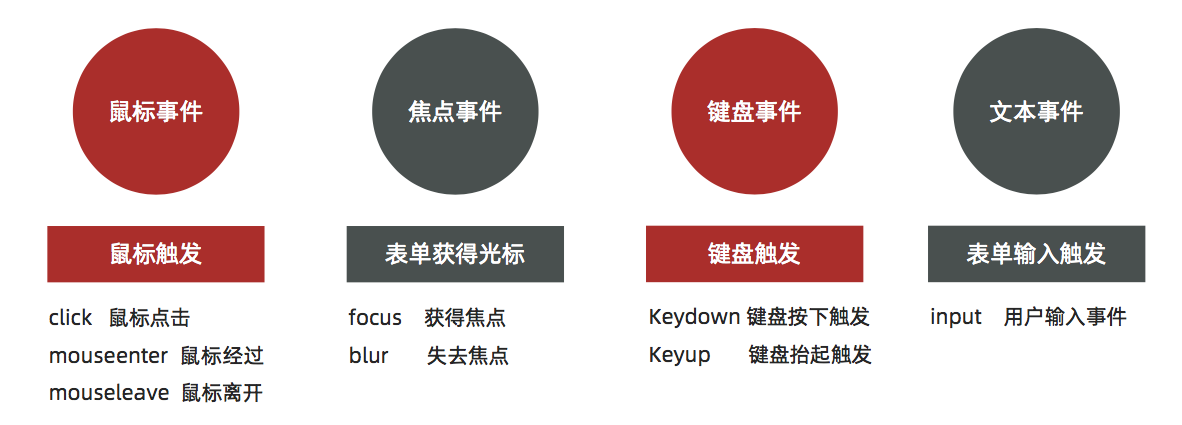
3. 事件类型(部分)

4. 高阶函数(了解)
高阶函数可以被简单理解为函数的高级应用,JavaScript 中函数可以被当成【值】来对待,基于这个特性实现函数的高级应用。
【值】就是 JavaScript 中的数据,如数值、字符串、布尔、对象等。
了解:
1. 函数表达式 (和普通函数一样)
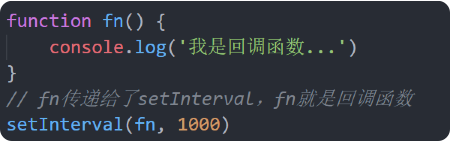
2. 回调函数(回来调用函数)


5. 环境变量this(了解)
查看代码
let btn = document.querySelector('button')
btn.onclick = function () {
this.color = 'red')
// 谁调用this指向谁,btn 调用了这个函数,所以 this 指向btn
6. 排他思想(了解)
干掉其他所有的“状态”,留下自己的“状态”

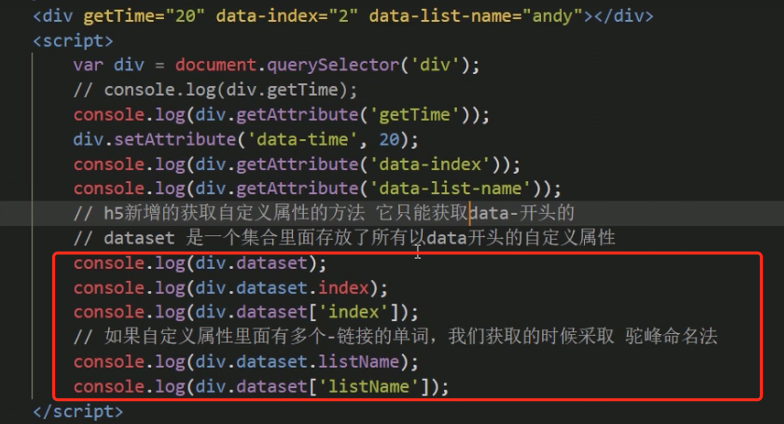
7. 自定义属性
自定义属性规范以“data-”开头
H5新增:(有兼容性问题)
三.DOM-节点操作

1. 查找节点
1)父节点查找
son.parentNode

2)子节点查找
父元素.childNodes(极少用):
获取所有子节点,包括文本节点(空格、换行)、注释节点等
父元素.children (重点,常用):
仅获得所有子元素节点,返回一个伪数组
children[0]代表第一个子元素节点
3)兄弟节点查找(少用)
上一个兄弟节点:
previousElementSibling
下一个兄弟节点:
nextElementSibling
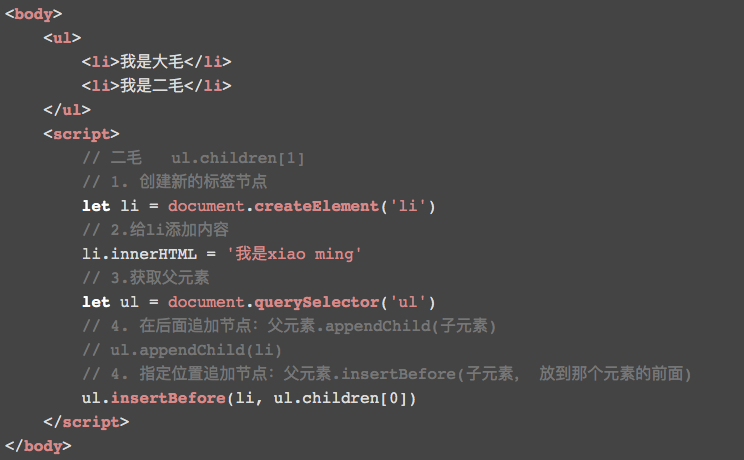
2. 增加节点
1)增加节点步骤
步骤:1.创建节点 2.增加节点




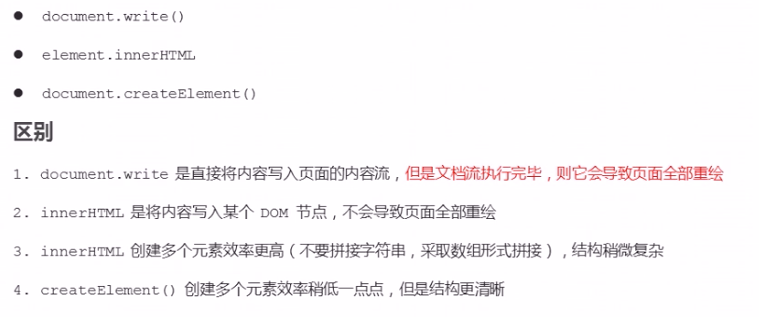
2)window.write、createElement和innerHTML的区别

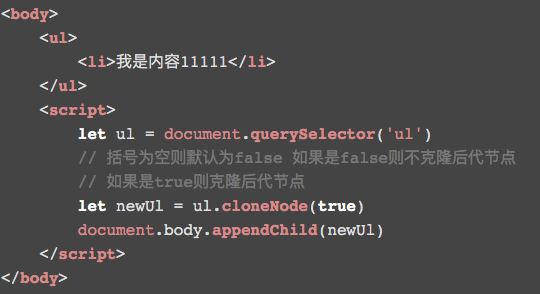
3. 克隆节点

注:cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值

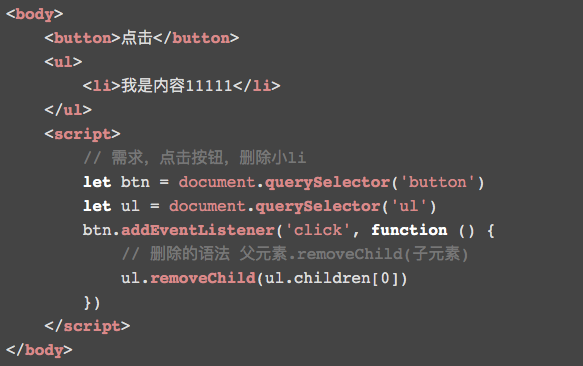
4. 删除节点
如不存在父子关系则删除不成功
删除节点和隐藏节点(display:none) 有区别的:
隐藏节点还是存在的,但是删除,则从html中删除节点

四.DOM-事件高级
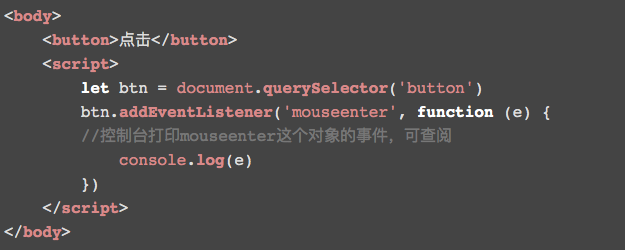
1. 事件对象
认识事件对象


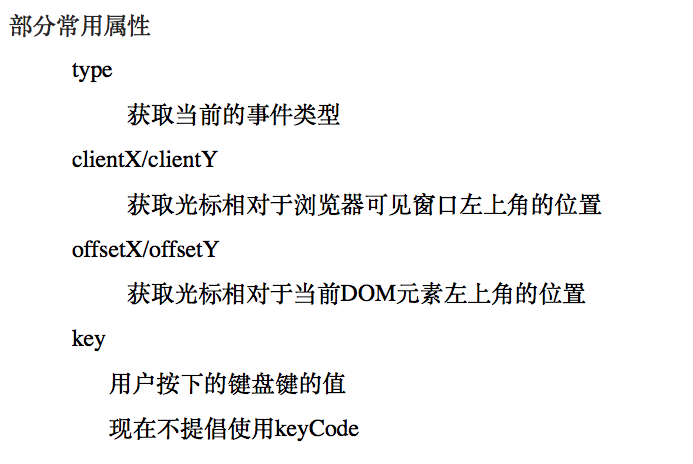
2. 事件对象常用属性
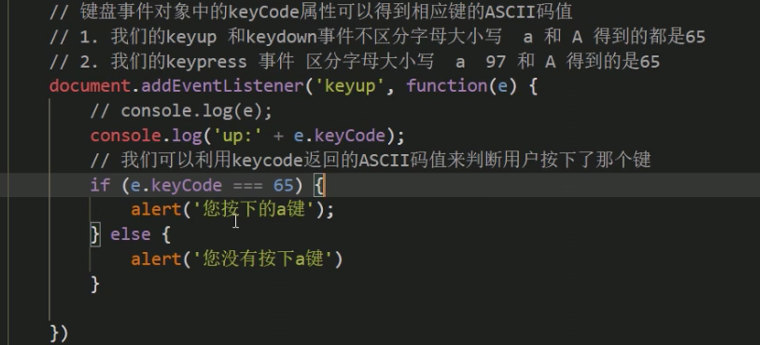
1) 键盘事件对象
注意:keyCode已经被弃用,现在用key

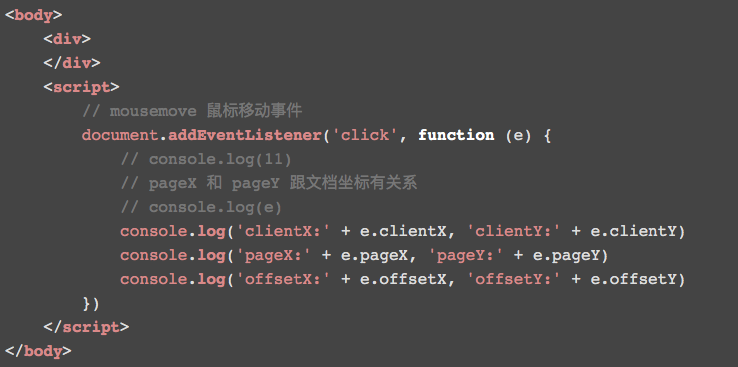
2) 其他事件对象


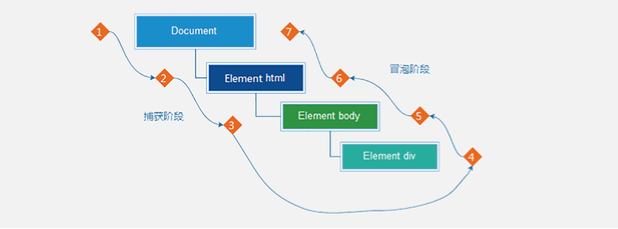
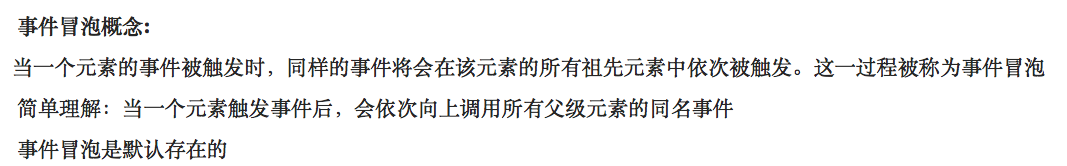
3. 事件流
1) 事件流的三个过程
捕获阶段(可不关心)--当前阶段--冒泡阶段(需理解)


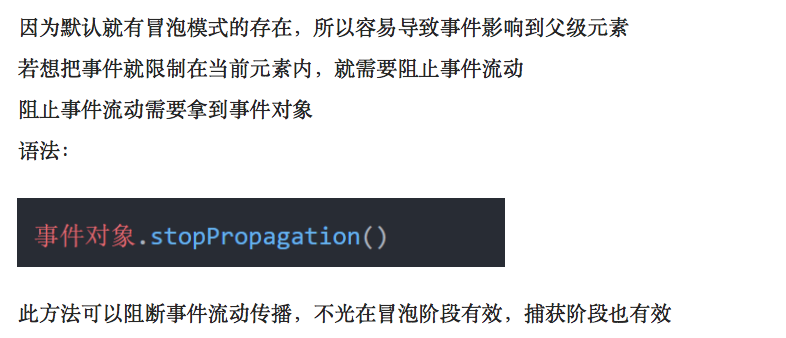
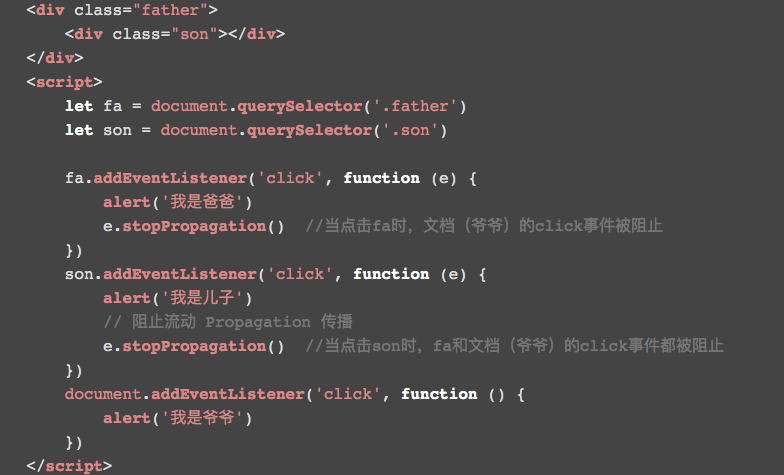
2)阻止事件流动:
(1)阻止捕获和冒泡


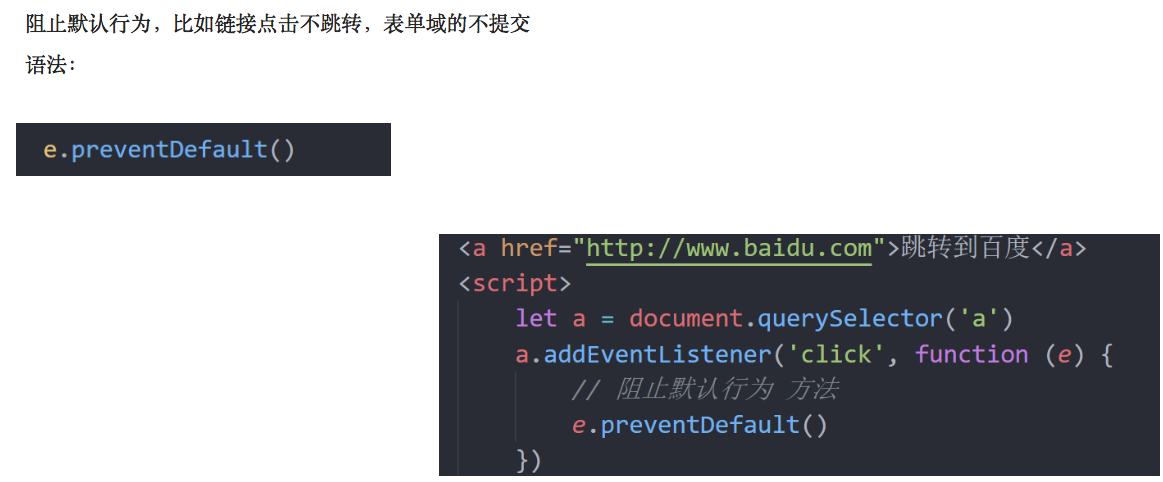
(2)阻止默认行为(如连接跳转)

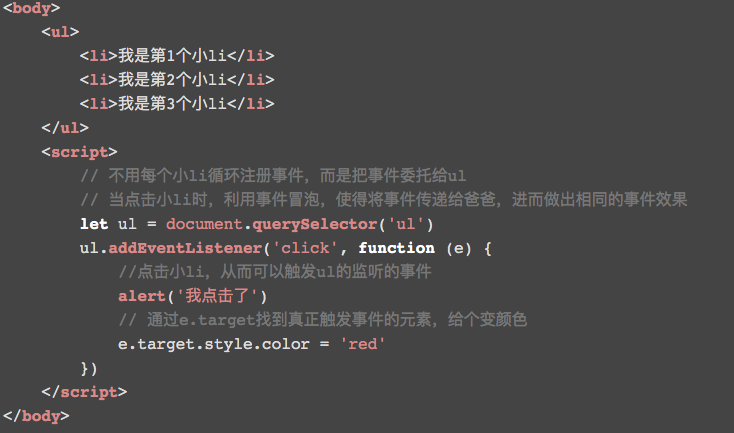
4. 事件委托


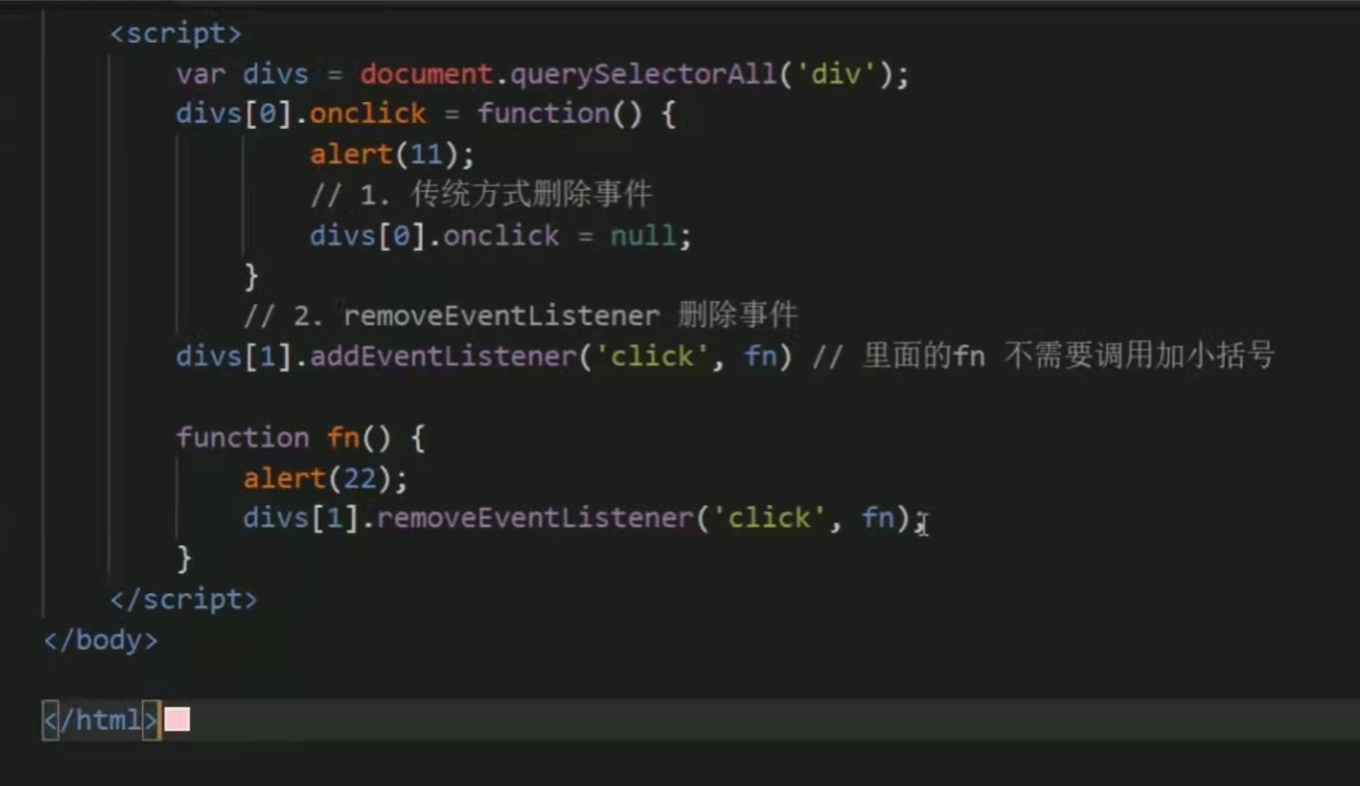
5. 删除事件

BOM部分
BOM前言



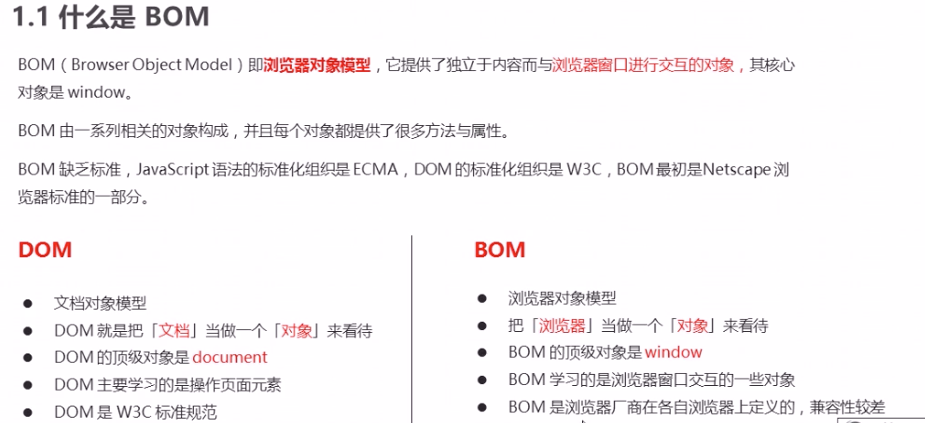
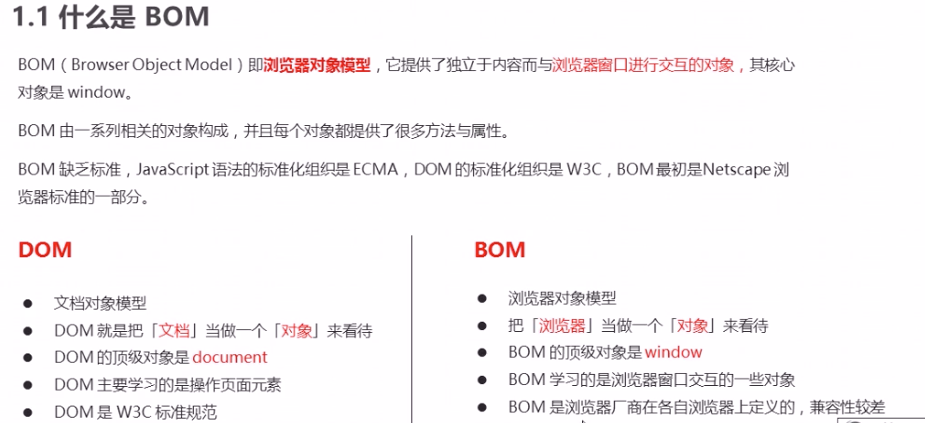
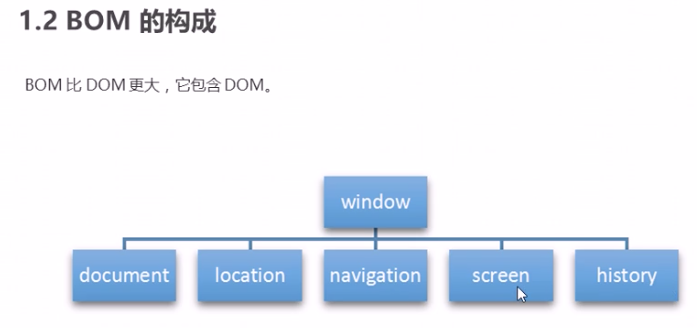
1.BOM-认识BOM
1.BOM和DOM的关系


2.DOM-window对象常见事件
1.窗口加载事件
1)load加载
注:给window加载,window可省略!

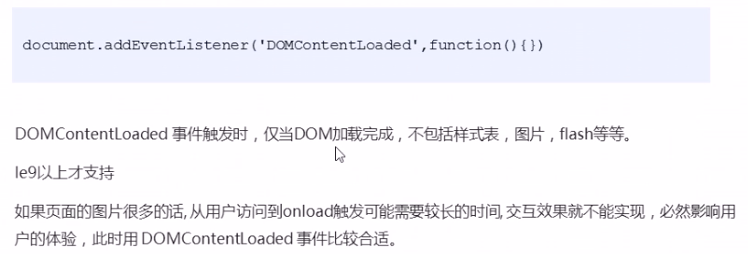
2)DOMContentLoaded加载
注:给document加载!

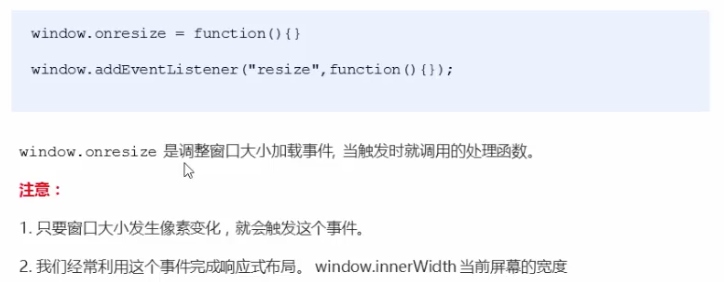
2.调整窗口大小事件
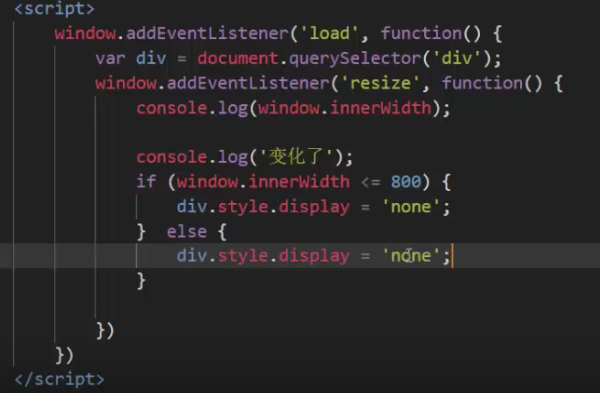
1)resize事件
2)resize事件的应用

3.两种定时器
1)setTimeout()
查看代码
window.setTimeout(function () {}, [延迟时间])
//只执行一次,这是与window.setInterval()的区别
//window常常省略,延迟时间省略则为0
//function () {}可以是函数,可以是 函数名 --推荐,也可以是 函数名()--不推荐
//使用时常常赋给一个变量,避免多个定时器冲突,也方便清除定时器如:
let timer = setTimeout(function () {}, [延迟时间])
//清除定时器 clearTimeout(变量名) 如:
clearTimeout(timer)
2)setInterval()
参考 setTimeout(),区别在于setInterval()是间隔事件回调一次函数,清除为clearInterval(变量名)
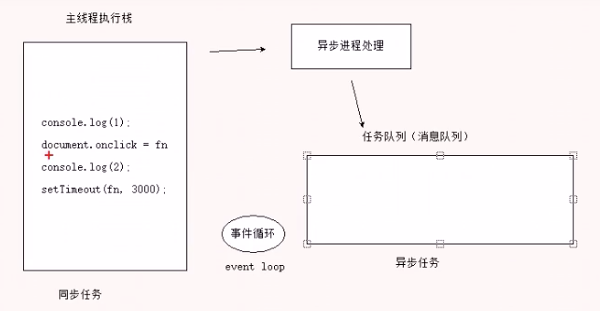
4.js执行机制图解
4.location对象
1)常见对象

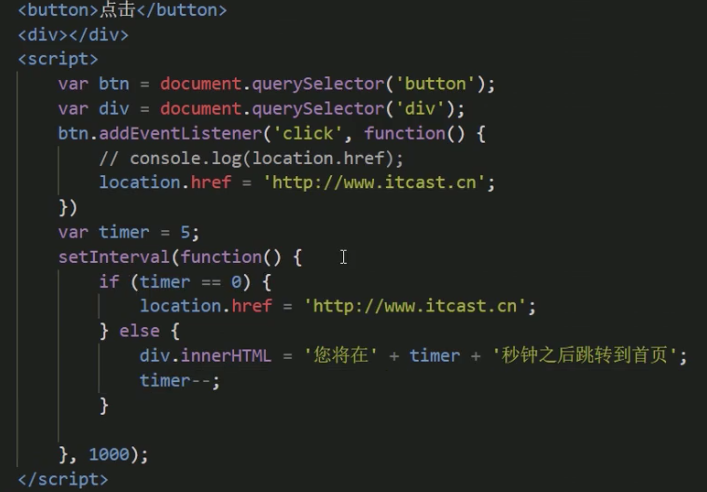
2)利用herf属性定时跳转页面案例

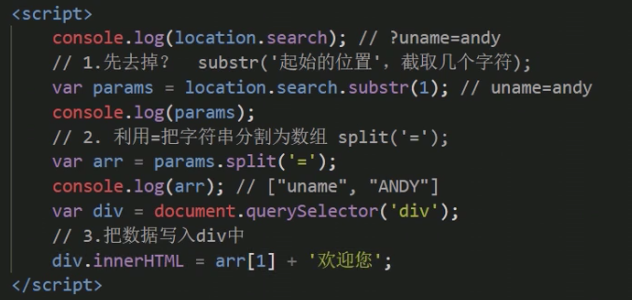
3)利用search属性实现内容在不同页面之间传递案例

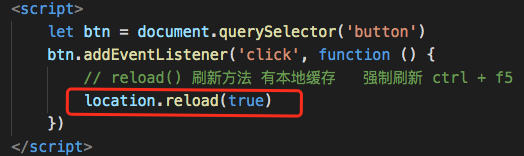
4)网页刷新reload

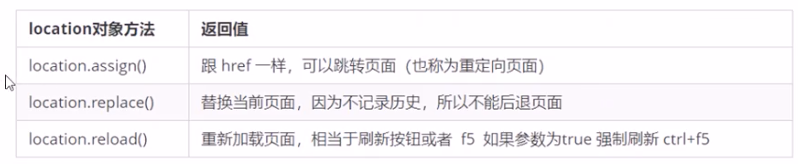
5)location常见方法

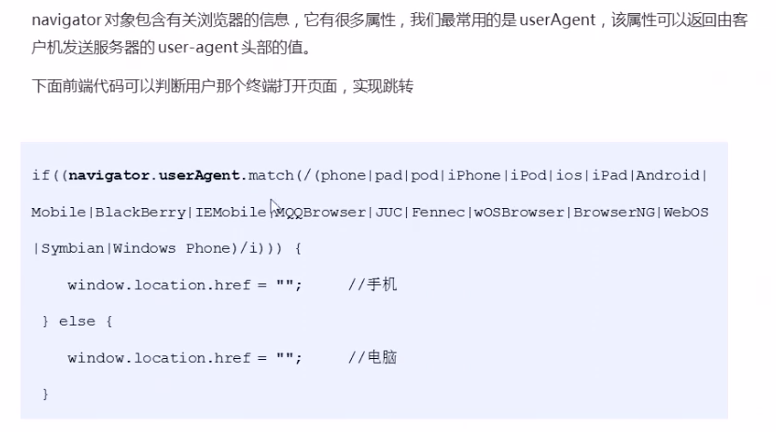
5.navigator对象
1)userAgent检测终端型号

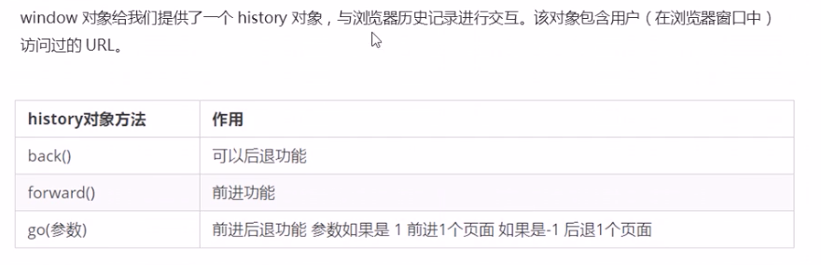
6.history对象

网页特效篇-PC端
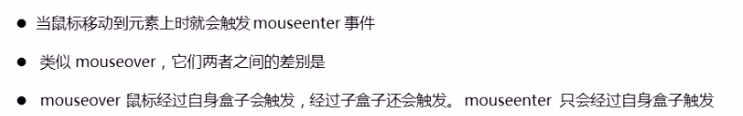
1. mousennter和mouseover是区别

2. 元素大小、位置、滚动距离-三大系列
1) 三大系列的对比
他们主要用法:
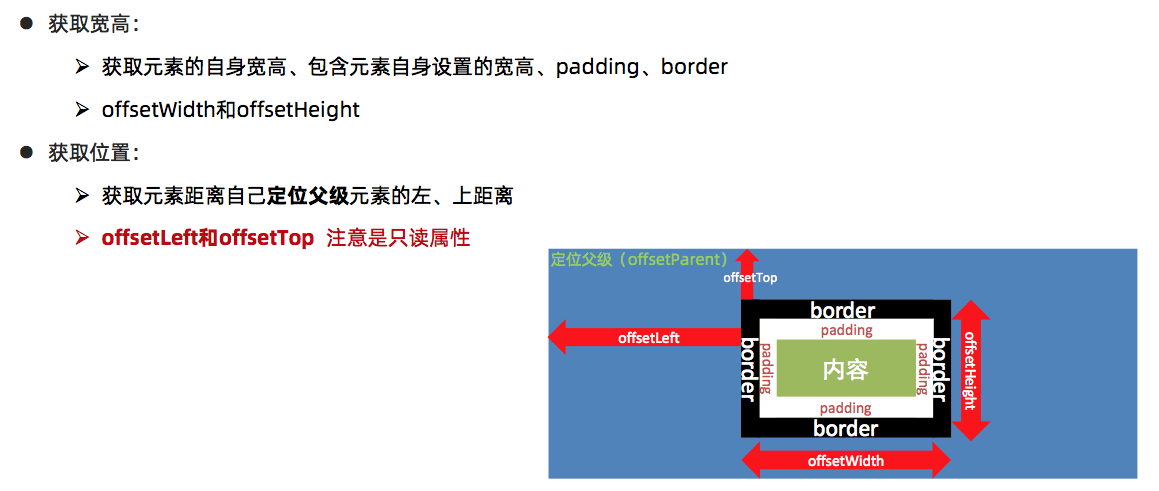
(1) ffset系列经常用于获得元素位置 offsetLeft offsetTop
(2)client经常用于获取元素大小 clientWidth clientHeight
(3)scroll经常用于获取滚动距离 scrollTop scrollLeft

2) offset系列


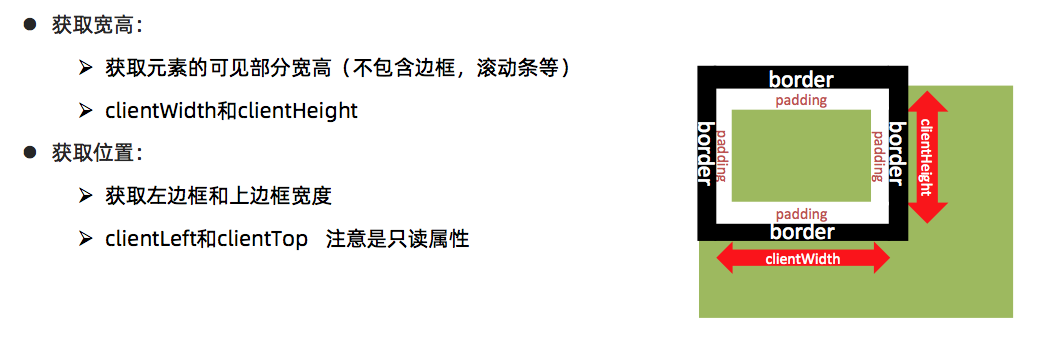
3) client系列

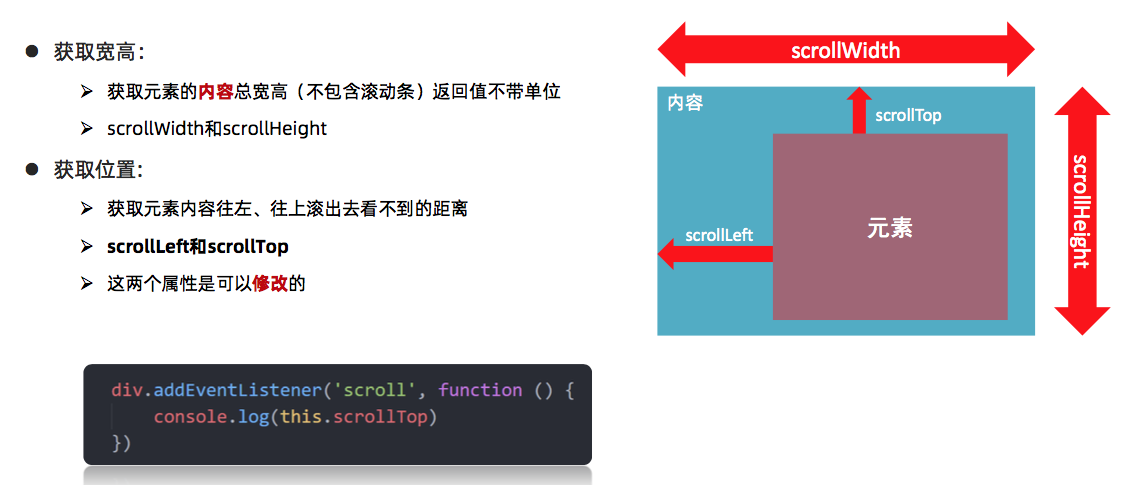
4) scroll系列

3.动画函数封装
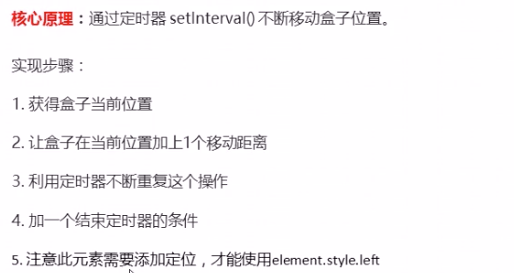
1)动画原理

2)缓动动画封装
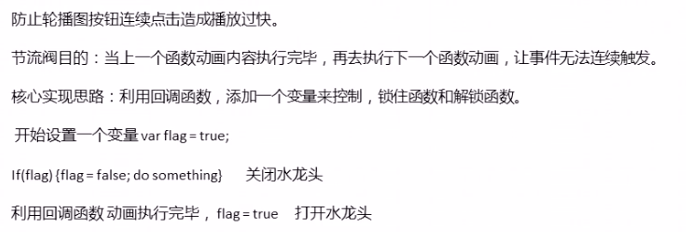
4.节流阀

网页特效篇-移动端
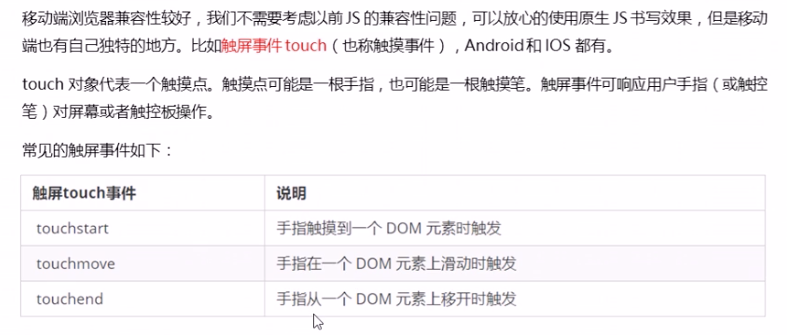
1. touch对象
1)touch三个事件

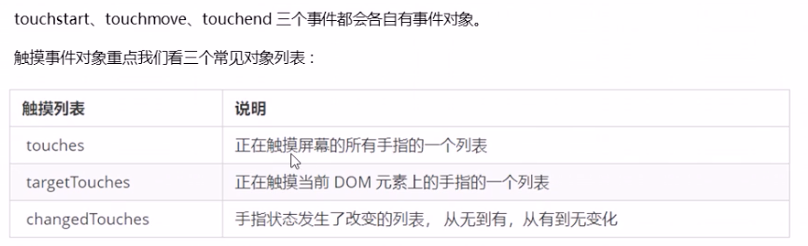
2)touch三个事件的事件对象

3)移动端移动元素

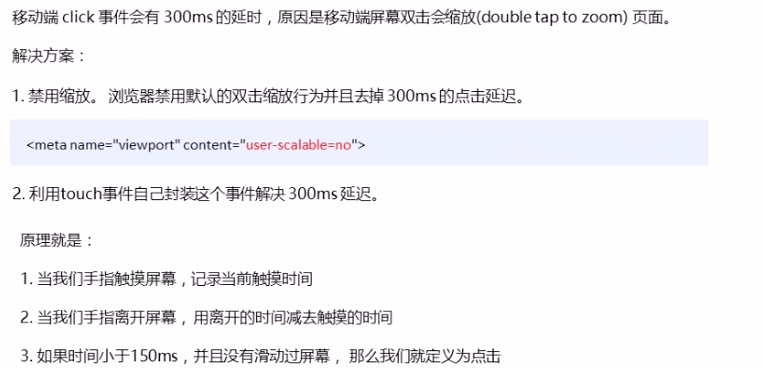
4)移动端click事件延迟解决方案
(1)禁止缩放法和函数封装法

1.语法
先定义

后匹配:
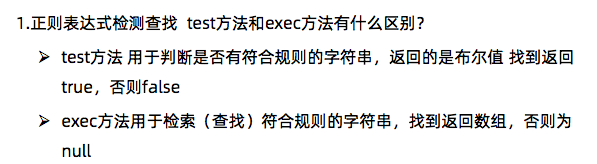
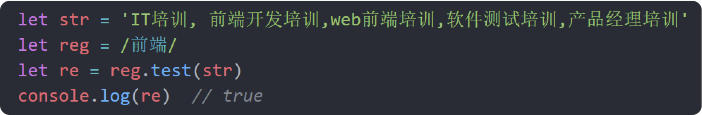
①test()
②exec()


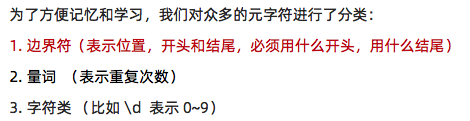
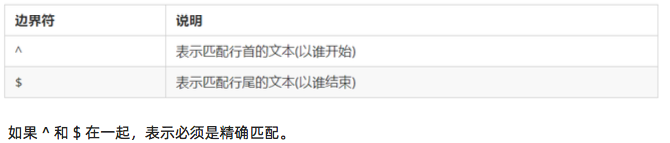
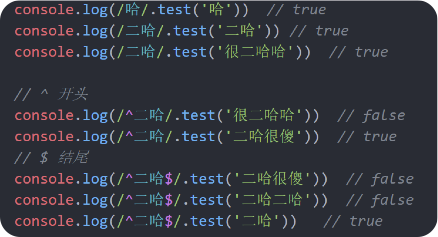
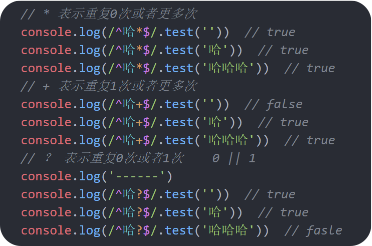
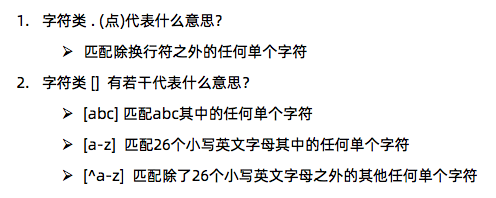
2.元字符






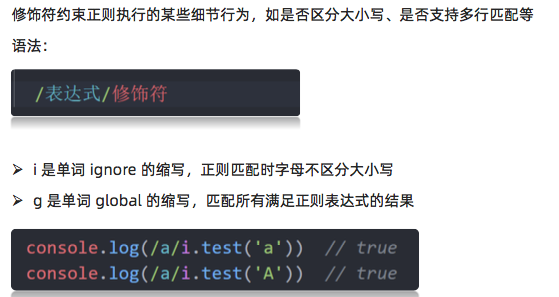
3.修饰符


持续更新知识!
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16040200.html