JavaScript语法基础篇
分享两篇其他博主的有关博文:
一、JavaScript介绍
1.了解JavaScript
1.1 JavaScript(是什么?)
1.2 作用(做什么?)
网页特效 (监听用户的一些行为让网页作出对应的反馈)
表单验证 (针对表单数据的合法性进行判断)
数据交互 (获取后台的数据, 渲染到前端)
服务端编程 (node.js)
1.3 组成(有什么?)
ECMAScript:
规定了js基础语法核心知识。
Web APIs :
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
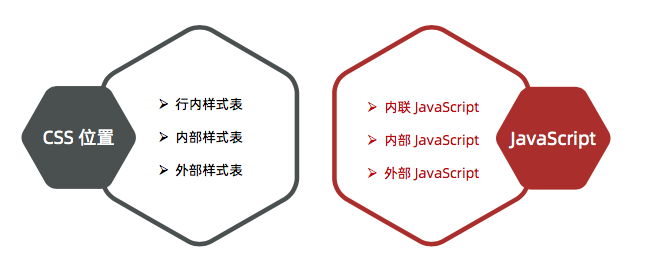
2.JavaScript书写位置

3.JavaScript输入输出语法
输入: prompt()
输出:
(1)alert()
向body内输出内容
如果输出的内容写的是标签,也会被解析成网页元素
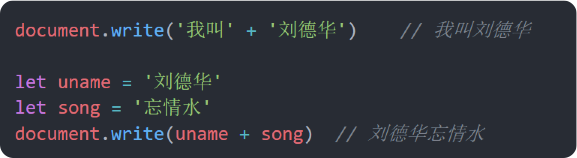
(2)document.write()
页面弹出警告对话框
(3)console.log()
控制台输出语法,程序员调试使用
4.字面量
比如:
工资: 1000 此时 1000就是 数字字面量
'程序员' 字符串字面量
还有 [] 数组字面量 {} 对象字面量 等等
二、变量var let
理解变量是计算机存储数据的盒子“容器”
1.变量的基本使用
1.1 变量的声明
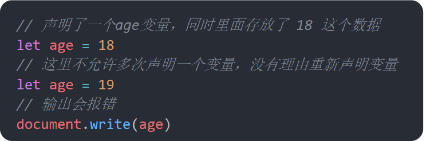
var name 或 let name (let更规范,let不允许多次声明一个变量)


1.2 变量赋值
初始化方法:let name = '程序员'
给声明过的变量赋值:name = '程序员'
可以同时声明多个变量:let name = '程序员',age = 18
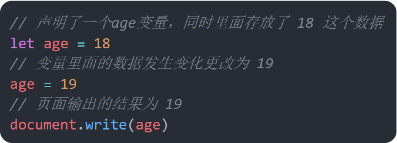
1.3 变更变量
变更的是变量的值
let name = '程序员'
name = '程序猿' //name存放的值变成 程序猿
2.变量命名规则与规范
2.1 规则
1.不能用关键字
2.只能用下划线、字母、数字、$组成,且数字不能开头
3.字母严格区分大小写,如 Age 和 age 是不同的变量
2.1 规范
1.起名要有意义
2.遵守小驼峰命名法 第一个单词首字母小写,后面每个单词首字母大写。例:userName
三、数组
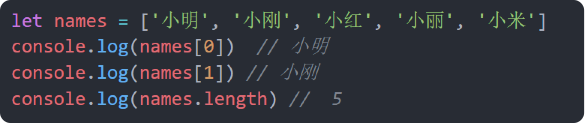
1. 声明语法
2.取值

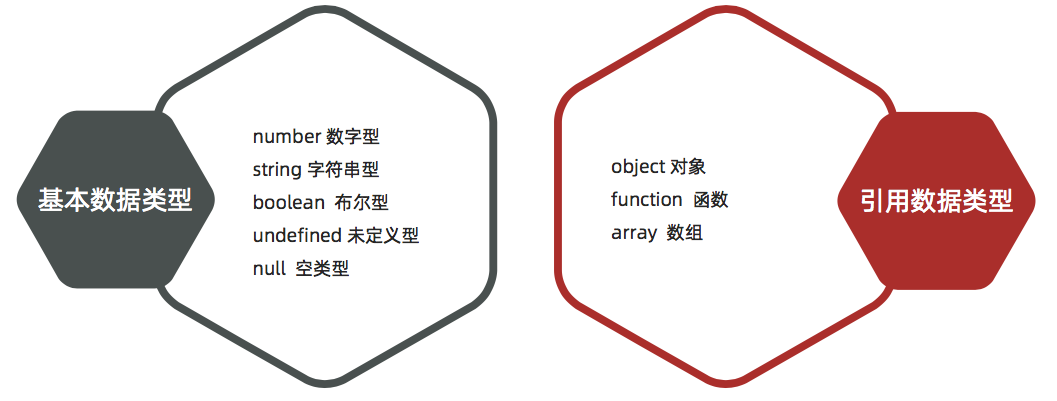
四、数据类型
1.JavaScript数据类型分为两大类

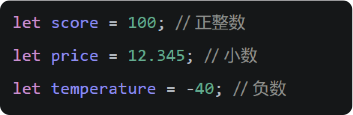
2.数字类型number

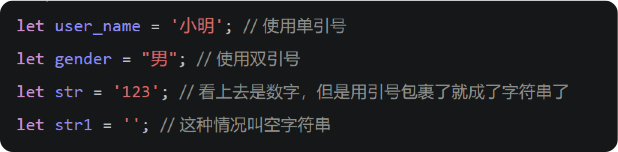
3.字符串类型string


4.检测数据类型
通过typeof关键字检测
例如:console.log(typefo age)
五、数据类型转换
1.隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
注意:
1.1 + 号两边只要有一个是字符串,都会把另外一个转成字符串 除了+以外的算术运1.2 算符 比如 - * / 等都会把数据转成数字类型
1.3 +号作为正号解析可以转换成Number
查看代码
<script> console.log(11+11)//22 console.log('11'+11)//1111 console.log('11'-11)//0 console.log('1'*1)//1 console.log(typeof '123')//String console.log(typeof +'123')//number console.log(+'11'+11)//22 </script>
2.显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。 为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
查看代码
<script> // let num = '10' // Number(数据) console.log(Number('10.01'))//转成number类型 console.log(Number('10.01abc'))// 返回的是 NaN console.log(parseInt('10.111'))// 返回10,即只保留整数,没有四舍五入 console.log(parseInt('10.999px'))// 返回10,即转换为数字型,同时过滤px单位 console.log(parseInt('rem10.999px'))// 返回NaN console.log(parseFloat('10.999')) // 返回10.999,即转换为数字型,会保留小数 let num = tostring(123) console.log(typeof num)//string </script>
六、运算符
参考链接:JavaScript运算符参考手册
1.算术运算符
2.赋值运算符
3.一元运算符
4.比较运算符
5.逻辑运算符
6.运算符优先级
七、流程控制语句
参考链接:JavaScript语句参考手册
程序三大流程控制语句:循序结构、分支结构、循环结构
1.分支语句
(1)if语句
单分支if、双分支if else、多分支if else if
(2)三元运算符(双分支)
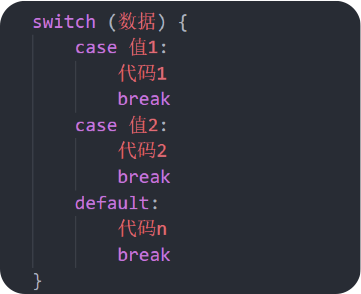
(3)switch语句(全等判断)

2.循环语句
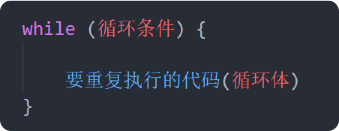
(1)while循环

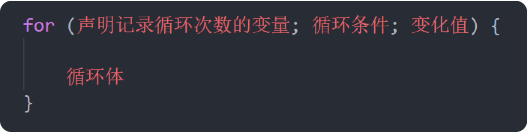
(2)for循环
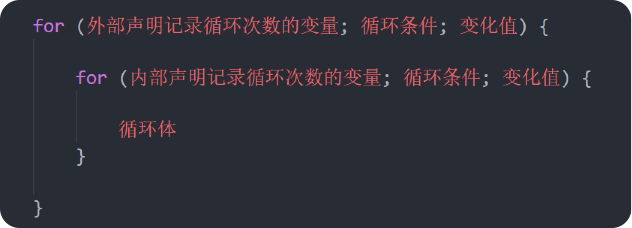
(3)循环嵌套

3.continue、break、return的区别
(1)continue:结束 本次循环 ,继续下次循环。
(2)break:跳出 所在循环,不继续循环。
(3)return:返回值
八、数组的使用
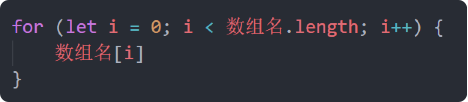
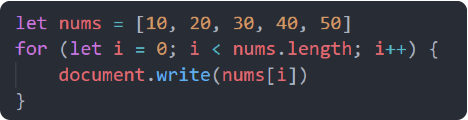
1.遍历数组
语法:

2.操作数组

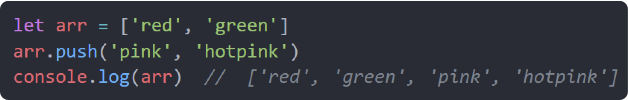
2.1 增:在数组末尾与开头添加元素,并返回数组新长度 push()与unshift()
例如:(末尾增push)
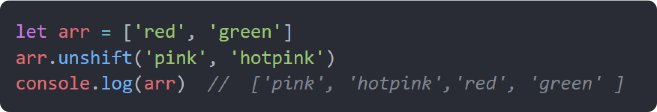
例如:(开头增unshift)
2.1 删:在数组末尾与开头与指定位置删除元素,并返回数组新长度 pop()与()与shift()与splice()
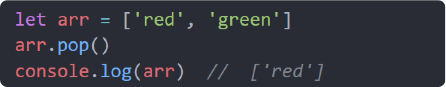
例如:(末尾删pop)
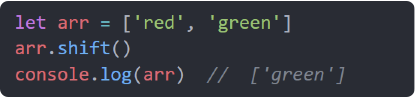
例如:(开头删shift)
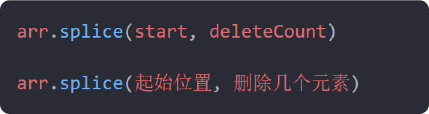
例如:(指定删splice)
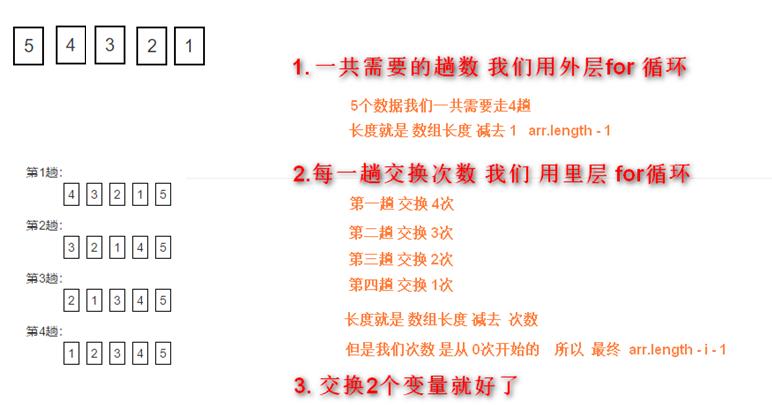
3.冒泡排序
冒泡排序是一种简单的排序算法。 它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列 的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。比如数组 [2,3,1,4,5] 经过排序成为了 [1,2,3,4,5] 或者 [5,4,3,2,1]
例如:
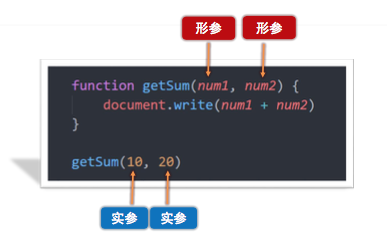
九、函数function
要理解:函数不调用不执行,变量的提升。
1.变量的作用域

注意:变量有一个坑, 特殊情况: 如果函数内部或者块级作用域内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐 但是有一种情况,函数内部的形参可以看做是局部变量。
2.匿名函数
将匿名函数赋值给一个变量,并且通过变量名称进行调用 我们将这个称为函数表达式
语法:
调用:![]()
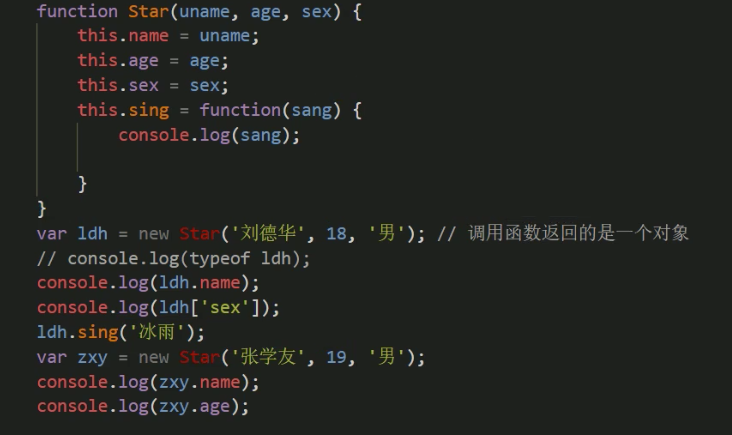
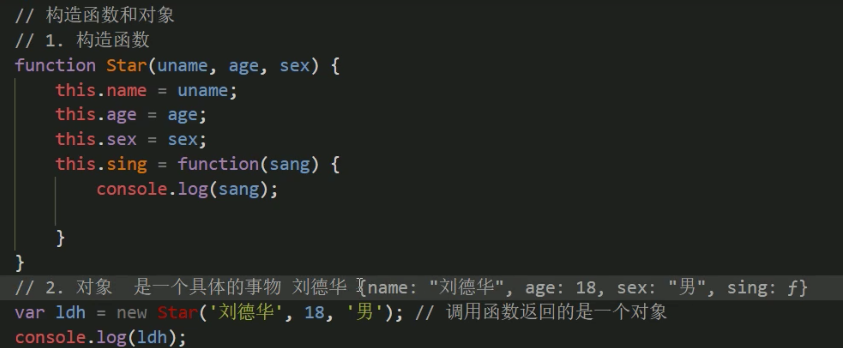
3.构造函数

4.构造函数和对象的区别

十、对象object
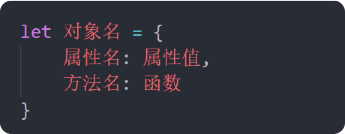
1.对象的使用
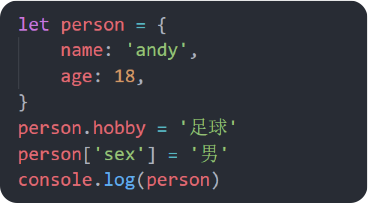
(1)声明对象:


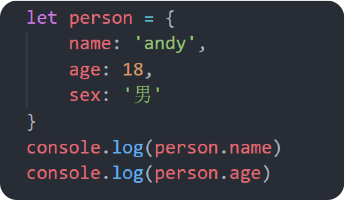
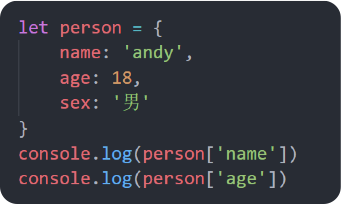
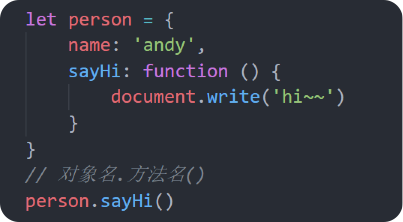
(2)对象属性和方法的访问



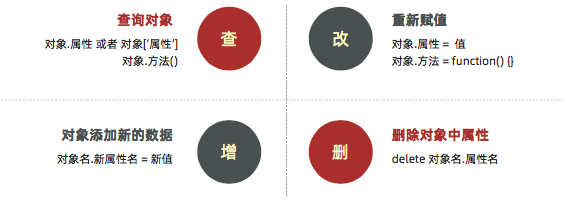
2.操作对象

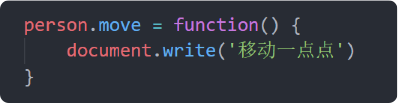
(1)增加属性和方法


注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。
3.遍历对象

4.创建对象的三种方法
(1)使用字面量创建对象
查看代码
<script> let obj = { uname:'小程', age:18, sayHi:function(){ console.log('hi') } } </script>
(2)使用new object创建对象
查看代码
<script> let obj1 = new Object();//创建一个空对象 obj1.uname = '小程'; obj1.sayHi = function(){ console.log('hi'); } </script>
(3)使用构造函数创建对象
查看代码
<script> function Star(name,age,sex){ this.name = name; this.age = age; this.sex = sex; this.sing = function(sang){ console.log(sang); } } var ldh = new Star('刘德华',18,'男') ldh.sing('忘情水'); </script>
十一、内置对象
参考链接:JavaScript内置对象参考手册
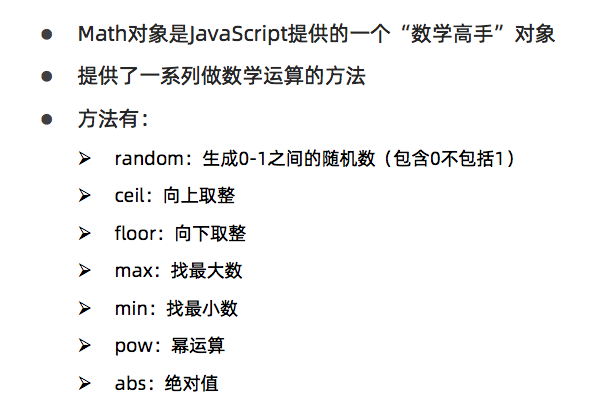
1.内置对象Math

暂记!
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16032982.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」