前端基础CSS3知识点概括
分享一篇优秀博文:CSS知识点
一、基础部分
(一)基础选择器
1.通配符选择器
例:*{margin:0;padding:0}
2.标签选择器
例:div { } p { }
3.ID选择器
例:#id one { }
4.类选择器
例:.banner { }
类选择器的其它用法:
①.多类选择器
<元素 class="类名1 类名2 类名3.......">
②.分类选择器
例:.tooltip.show { }
5.群组选择器
#d1,.c1,div,p.c2{color:red;background-color:yellow}
6.后代选择器
选择器1 选择器2 选择器3 {样式声明}
7.子代选择器
例:#d1>p {color:red;}
8.伪类选择器
只适用于a标签的伪类:
- 未被访问:
link a:link{color:red} - 已被访问:
visited a:visited{color:green}
所有元素都能用的伪类:
:hover鼠标悬停的状态:active激活状态:focus元素获取焦点时的状态(input button)
其他伪类选择器:

9. 选择器权值
- !importent > 1000
- 内联样式 1000
- id选择器 100
- 类选择器 10
- 伪类选择器 10
- 标签选择器 1
- 通配符选择器 0
- 继承的样式 无
权值的特点:
- 当一个元素被多个选择器选中时,选择器权值相加值最大的显示
- 多个选择器的权值一样大,按照就近原则
- 添加了 !important 直接获取最高优先级
- 群组选择器,不相加,个算个的
- 选择器权值的计算,不会超过本选择器权值的最大数量级。
(二)尺寸和边框
1.尺寸
width: height: min-width max-width min-height max-height
2.页面中允许设置尺寸的元素有哪些
| 块级元素 | 行内元素 | 行内块(input/button) |
|---|---|---|
| 设置宽高有效 | 设置宽高无效 | 设置宽高有效 |
| 默认宽,父元素100% 默认高靠内容撑开 |
宽高靠内容撑开 | 浏览器默认设置一个宽高 不同浏览器给的宽高不同。 一般要写兼容,css reset |
3.溢出处理
overflow:visible; 溢出部分显示,默认值 overflow:hidden;溢出部分隐藏 overflow:scroll; 带滚动条,不管是否溢出,都添加x/y轴的滚动条 overflow:auto; 自动, 不溢出就没有滚动条,溢出自动在溢出方向添加滚动条 overflow-x:scroll; 单独让x轴出现滚动条 overflow-y:scroll; 单独让y轴出现滚动条
4.边框border
(1)边框的简写方式
同时设置4个方向的边框 border: width style color; width- - - - 边框的粗细 style - - - -边框样式 solid 实线 dotted 小圆点虚线 dashed 短线虚线 doubel 双实线 color - - - -合法颜色,transparent 取消边框 border:none / 0 ; 最简方式 border: style; border:solid;
(2)单边边框设置
border-top: 20px solid #f00; border-right: 20px dotted #00f; border-bottom: 20px dashed #0ff; border-left: 20px double #f0f; 取消某个边框 border-top: 0; border-right: 0; border-bottom: 0; border-left:0;
(3)单边属性设置
border-width: 100px; border-style: solid; border-color: #CCFF00;
(4)单边单属性设置
border-top-width: 上边框宽度 border-top-style: 上边框样式 border-top-color: 上边框颜色 border-right-width: border-right-style: border-right-color: border-bottom-width: border-bottom-style: border-bottom-color: border-left-width: border-left-style: border-left-color:
4.边框的圆角
把直角倒成圆角 border-radius:圆角的半径 取值:1.px为单位的数字 2.% 50%就是圆 单角的定义,圆角之间会相互影响 border-top-right-radius: 值; border-bottom-right-radius: 值; border-top-left-radius: 值; border-bottom-left-radius: 值;
5.元素的阴影
box-shadow: h-shadow v-shadow blur spread color; h-shadow x轴偏移量 v-shadow y轴偏移量 blur 阴影模糊程度 spread 阴影大小 color 阴影颜色 inset 内部阴影
6.轮廓outline
多用于修饰文本框和按钮,绘制于边框外部一圈线条,不占页面空间,一般我们会把轮廓清除掉。 outline:width style color; outline:0;
(三)盒子模型
1.外边距margin
(1)语法
margin:v1; 同时设置4个方向外边距 margin-top: margin-right: margin-bottom: margin-left: 注:auto 上下外边距无效,让块级元素本身在当前父元素内水平居中。
(2)自我冲突
左右冲突,以左为准。 默认布局的元素:不要用右外边距设置元素的水平位移,用左外边距设置位移。 右外边距值负责控制当前元素与后面元素的距离。
2.外边距的特殊情况
(1)外边距合并
两个垂直边距相遇时,会合并成一个,值以大的为准 解决方案: 只写一个元素的上边距,或者另一个元素的下外边距 页面设计的时候规避
(2)完整的块级元素、行内元素、行内块的总结
| 块级元素 | 行内元素 | 行内块 |
|---|---|---|
| 设置宽高有效 | 设置宽高无效 | 设置宽高有效 |
| 默认宽:父元素%100 默认高:靠内容撑开 |
宽高靠内容撑开 | 浏览器默认设置一个宽高 |
| 4个方向外边距都有效 | 上下外边距无效 | 4个方向外边距都有效 改变行内块上外边距 行内块会带着同一行的其他行内元素/行内块一起位移 |
(3)默认自带外边距的元素
p , h1~h6 , ul , ol body 4个方向8px ul 上下外边距16px 左内边距40px
(4)外边距溢出
在特殊情况下,子元素的上外边距会作用到父元素上 特殊情况: 父元素没有上边框 子元素内容区域的上沿与父元素内容区域的上沿重合 解决方案: 给父元素上上边框,增加了父元素的实际占地高度 给父元素添加上内边距,增加了父元素的实际占地高度 给父元素设置overflow:hidden/auto, 如果想溢出显示,就不行了 给父元素添加一个大儿子,一个空
3.内边距padding
padding:v1; padding:v1 v2; padding:v1 v2 v3; padding:v1 v2 v3 v4; padding-top; padding-right; padding-bottom; padding-left; 注:padding不可设置auto
4.设置盒子模型的计算方式
box-sizing: content-box 默认值: box = margin + padding + content (width) border-box : box = margin + width (padding+content) width设置百分比的时候,一般使用 border-box 比较好控制
(四)背景
1.颜色、平铺
background-color : 合法颜色值; 背景颜色 background-image : url(img/02.png); 背景图片 background-repeat: repeat; 背景图片的平铺 no-repeat 不平铺 repeat-x 设置x轴平铺 repeat-y 设置y轴平铺
2.背景定位
background-position: 取值: x:left/center/right y:top/center/bottom 一个值,只设置x轴,y轴默认居中。
3.背景尺寸
background-size: 取值: 两个值设置宽高px为单位的数字 一个值同时设置宽高 contain 图片根据图片尺寸自动等比缩放,正好全部显示图片 cover 图片根据元素尺寸自动等比缩放,正好把元素铺满
(五)渐变(了解)
1.线性渐变
background-image: linear-gradient(方向,色标1,色标2……); 方向: 1.写方向:to top、to right、to bottom、to left 2.写角度:0deg
2.径向渐变
background-image: radial-gradient(半径 at 圆心x 圆心y,色标1,色标2…….);
3.重复渐变
background-image: repeating-radial-gradient(100px at centercenter,#000 0%,#0ff 2%);
4.过渡transition
1. 过渡需要事件触发,如 :hover
2. transition 属性给需要过渡的元素本身加
3. transition属性设置在不同状态中,效果不同的
- 给默认状态设置,鼠标移入移出都有过渡效果
- 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
(六)本文格式化
1.字体属性@font-face
大小:font-size: px 、rem 、 pt 系列:font-family:宋体,雅黑,…… 加粗:font-weight: lighter 300 normal 400 bold 600 bolder 700 样式:font-style:normal 没样式 italic 斜体 大小写:font-variant: small-caps; 简写:font: style variant weight size fmily; 一定按照顺序写 font: italic small-caps bold 36px "mv boli"; 最简写:font:size family;
2.文本属性
1.颜色:color 2.对齐:text-align: left; 左对齐 right 右对齐 center 居中 justify 两端对齐 3.text-align:center 的细节: 让内部的文本、行内、行内块水平居中 内部块级元素会继承,但不会让块级元素居中 4.margin:0 auto; 让当前块级元素水平居中 5.line-height 垂直对齐方式—行高,一般会把行高设置为容器高度,让文本在容器中垂直居中。
3.文本线条
text-decoration: underline; 下划线 overline 上划线 none 删除所有线条 line-through 删除线
4.首行缩进text-indent
text-indent: 数字+px 数字+em (推荐:1em = 当前标签的font-size的大小)
5.文本阴影text-shadow
text-shadow:h-shadow v-shadow blur color;
(七)表格的样式
1.表格的常用样式table/td/th
(1)table:尺寸、边框、背景、文本、内外边距都有效
(2)td/th:高度正常使用,宽度靠内容撑。边框、背景、文本、内边距都有效 外边距无效
2.表格专属样式
(1)td/th属性: vertical-align:top/middle/bottom 设置td/th中文本的垂直对齐方式
(2)table属性:
边框合并 border-collapse:
- separate; 默认值,边框分离状态
- collapse 边框合并
边框距离 border-spacing:
- border-spacing:20px;
边框标题 caption:
- caption-side: top; 标题在表格上面
- caption-side: bottom 标题在表格下面
3.设置边框显示规则table-layout
| 表格自动布局(默认布局) | 表格的固定布局 |
| table-layout:auto | table-layout: fixed; |
| 单元格尺寸会自动适应内容 | 单元格大小取决设置的尺寸 |
(八)浮动定位
1.浮动 float
float: none不浮动 left 左浮动 right 右浮动
2.清除浮动带来的影响
clear:
- left 清除左浮带来的影响
- right 清除右浮带来的影响
- both 同时清除左右浮动的影响
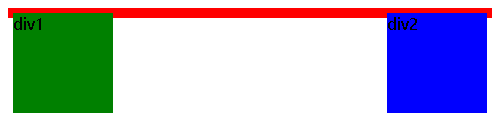
3.高度塌陷
当父元素未设置高度时,所有子元素浮动后,造成子元素脱离文档流进而无法把父元素撑开,父元素高度为0产生高度塌陷,称为高度塌陷问题。
子元素未浮动前,父元素高度可以被撑开:

子元素都浮动后,父元素高度没有被撑开:

解决方法:
- 给父元素设置高度(适合元素较少的情况下)
- 给父元素也设置浮动(会影响父元素的兄弟元素以及父元素的父元素的布局,完全不能用)
- overflow:hidden/auto;(不能溢出显示了)
- 给高度塌陷的元素设置如下代码(万能解决方案):
.box::after{ content: ''; clear: both;/*清除两侧浮动*/ display: block;/*转成成一个块元素*/ overflow: hidden; visibility: hidden; }
(九)其他重要样式属性
1.显示方式display
display:block; 让元素按照块级元素去显示 display:inline; 让元素按照行内元素去显示 display:inline-block; 让元素按照行内块方式显示 display:table; 让元素按照表格的方式显示 display:none; 隐藏,脱离文档流的隐藏,位置让出,会回流,重绘
2.显示效果visibility
visibility:visible; 默认值,显示 visibility:hidden; 隐藏,不脱离文档流的隐藏,占据位置
3.透明度opacity和rgba
opacity: 0.5; 取值0~1 0全透明,1不透明 opacity和rgba的区别 rgba 只改变当前颜色的透明度 opacity 元素以及元素后代所有与颜色相关的都会变透明
4.垂直对齐方式vertical-align
vertical-align: 使用场合 ①表格th/td 控制内部内容垂直对齐方式 top/middle/bottom ②行内块 控制行内块前后行内元素、行内块元素、文本的垂直对齐方式 top/middle/bottom 默认值middle ③img 控制img和前后行内元素、行内块元素、文本的垂直对齐方式 top/middle/bottom/baseline 默认值 baseline基线
5.光标cursor
cursor:default; 默认值 小箭头 cursor:pointer; 小手 cursor:text; 提示文本输入 的 I cursor:wait; 等待加载 cursor:help; 帮助 cursor:crosshair; 十字
6.列表的样式list-style
- disc; 实心圆
- square; 实心小方块
- circle; 空心圆
- none; 去除列表标识项
list-style-image:
- list-style-position:outside; 默认值,在li外侧显示列表标示
- inside; 在li中显示列表标识
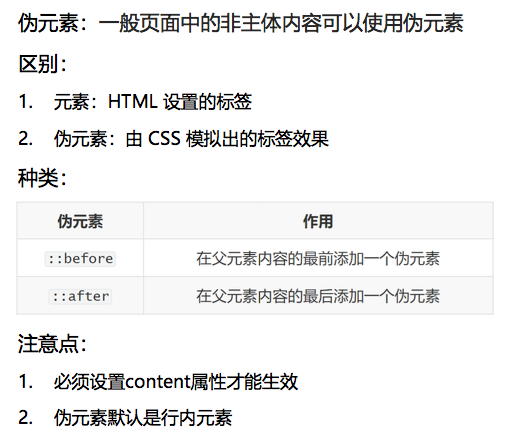
7.伪元素::before和::after

(十)定位
1.定位属性display
相对定位、绝对定位、固定定位 position:static 默认值 默认文档流 relative 相对定位 absolute 绝对定位 fixed 固定定位 注意:元素一旦设置了position,并且取值为relative/absolute/fixde其中一种时 这个元素被称为已定位元素 解锁四个方向的定位属性:top / right / bottom / left 左右冲突以left为准 会解锁堆叠属性z-index
2.相对定位relative
position:relative; 配合偏移属性 不脱离文档流,不影响周围元素 如果一个元素设置了相对定位,并且不写偏移属性,这个元素对页面没有任何影响 如何偏移:相对自己原先位置偏移 使用场合: ①做元素位置的微调 ②作为绝对定位的祖先级已定位元素
3.绝对定位absolute
position:absolute;配合偏移属性 绝对定位,脱离文档流 如何偏移: ①如果元素没有已定位的祖先元素,绝对定位元素相对body左上角进行偏移 ②以“最近的”“已定位的”“祖先级”元素左上角做偏移,子绝父相 使用场合:页面布局中使用,可以让页面移动到页面的任何位置
4.固定定位flex
position:fixed; 配合偏移属性 如何偏移:相对于body左上角 使用场合:把元素永远固定在页面可视区域的一个位置
5.堆叠顺序z-index
z-index: 注意事项 HTML代码中后写的元素堆叠顺序高 z-index:默认值大于0小于1 浮动在第几层 小于0 大于-1 只有已定位的元素才能设置堆叠 堆叠顺序对父子级元素无效,儿子永远压着父亲
(十一)转换transform
1.transform
在CSS3中transform主要包括以下几种:
- 旋转 rotate
- 扭曲 skew
- 缩放 scale
- 移动 translate
- 矩阵变形matrix
- 用法例子:
transform:translate(10px);
2.2D转换 transform
(1)平移 translate
1、translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。 如:translate : translate(100px,20px); 2、translateX(n) 定义 2D 转换,沿着 X 轴移动元素。 如:transform:translateX(100px); 3、translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。 如:transform:translateY(20px);
(2)旋转 rotate
rotate(angle) 定义 2D 旋转,在参数中规定角度。 如:transform:rotate(30deg);
(3)缩放 scale
注意:默认值是1,它的值放大是比1大,缩小比1小。 1、scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。 如:transform:scale(2,1.5); 2、scaleX(n) 定义 2D 缩放转换,改变元素的宽度。 如:transform:scaleX(2): 3、scaleY(n) 定义 2D 缩放转换,改变元素的高度。 如:transform:scaleY(2):
(4)扭转 skew
1、skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。 如:transform:skew(30deg,10deg); 2、skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。 如:transform:skewX(30deg); 3、skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。 如:transform:skewY(10deg);
(5)改变元素基点transform-origin
略
3.空间转换(3D转换)translate3d
(1)语法
transform: translate3d(x, y, z); transform: translateX(值); transform: translateY(值); transform: translateZ(值);
(2)视距
perspective:800~1200px 就是指人眼观察物体的距离,取值一般为800~1200px
(2)案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>空间位移</title> <style> /* 父容器需要添加perspective属性才可以看到变换效果 */ body { perspective: 1000px; } .box { width: 200px; height: 200px; margin: 100px auto; background-color: skyblue; transition: all 0.5s; } .box:hover { transform: translateZ(100px); } </style> </head> <body> <div class="box"></div> </body> </html>
(十二)动画animation
1.动画的实现步骤
// 1. 定义动画 @keyframes name { from { } to { } } @keyframes name { 0% { } 10% { } 50%{ } 100% { } } // 2. 使用动画 animation:name time;
2.animation 的属性
animation:动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;(不分前后,若有两个时间值,第一个是时长,第二个是延迟时间)
3.详细查阅其他文章
相关文章链接:
二、进阶部分(移动Web)
(一)百分比布局
百分比布局, 也叫流式布局。
效果: 宽度自适应,高度固定。
(二)flex布局(弹性布局)
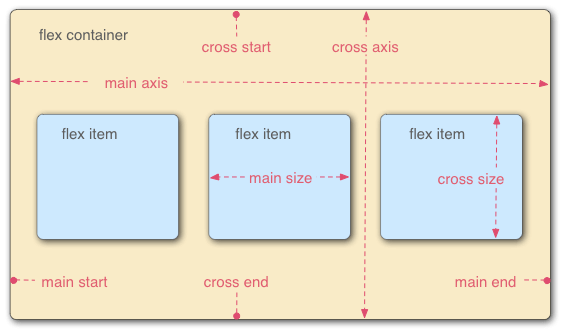
作用:基于 Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。Flex布局非常适合结构化布局。
设置方式:父元素添加 display: flex,子元素可以自动的挤压或拉伸。
组成部分:1.弹性容器2. 弹性盒子 3.主轴 4.侧轴 / 交叉轴

其他精彩flex布局文章链接:flex布局文章
(三)移动适配rem、vw、vh
1.rem适配方案
(1)rem是相对单位
(2)rem单位是相对于HTML标签的字号计算结果:1rem = 1HTML字号大小
(3)px转rem单位:@rootSize (设计稿像素尺寸/HTML跟字号rem)
(4)基本使用
查看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>rem基本使用</title> <style> * { margin: 0; padding: 0; } /* 1rem = 1html标签字号大小 */ html { font-size: 20px; } .box { width: 5rem; height: 3rem; background-color: pink; } </style> </head> <body> <div class="box"></div> </body> </html>
(5)媒体查询@media
注:目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10。

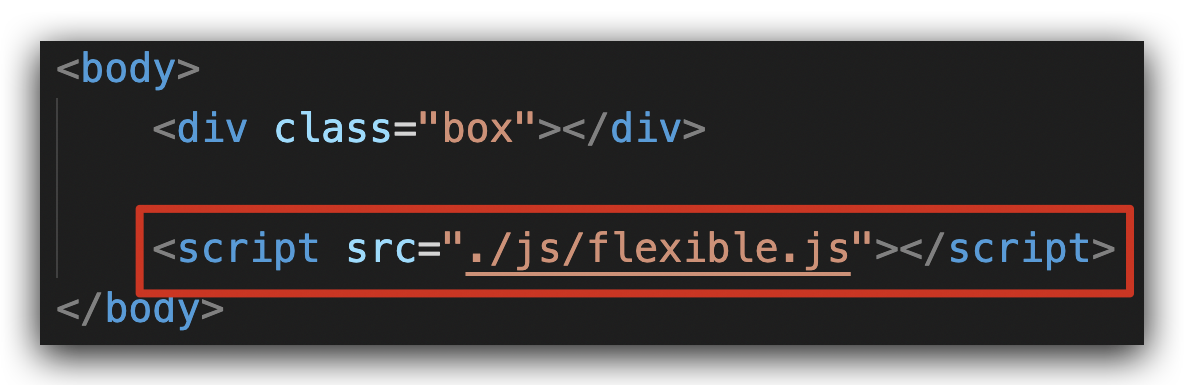
(6)媒体查询包flexible.js
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size。

2.vw/vh适配方案
(1)1vw=1/100视口宽度(1vh=1/100视口高度)
(2)计算:vw单位的尺寸 = px单位数值 / ( 1/100 视口宽度 )
(3)优点:不用媒体查询。
(四)Less语法
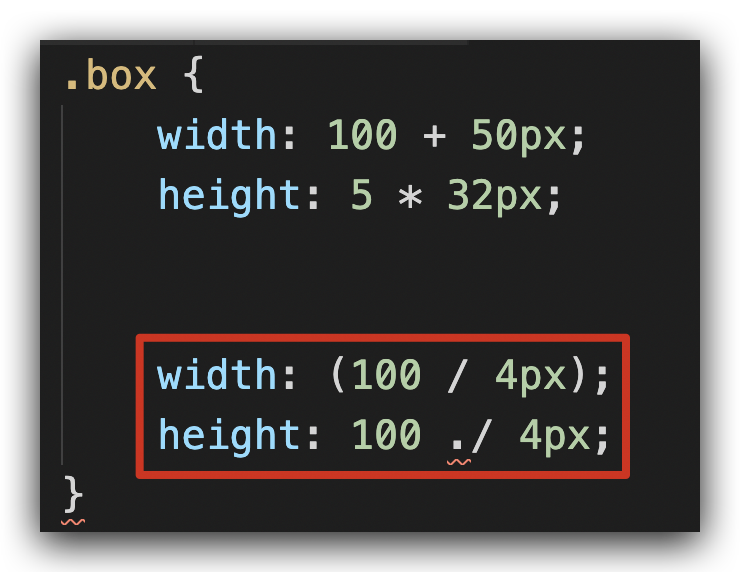
1.Less可运算
运算:加、减、乘直接书写计算表达式l 除法需要添加 小括号 或 .

2.注意
Less中&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用。以下意思相同:


3.Less变量的定义和调用
//定义变量 @color:red; //调用变量 .box { background-color:@color; } .a { color:@color; }
4.导入其他Less
//如果是Less文件,后缀.less可省略 @import 'base.less';
5.Less导出CSS
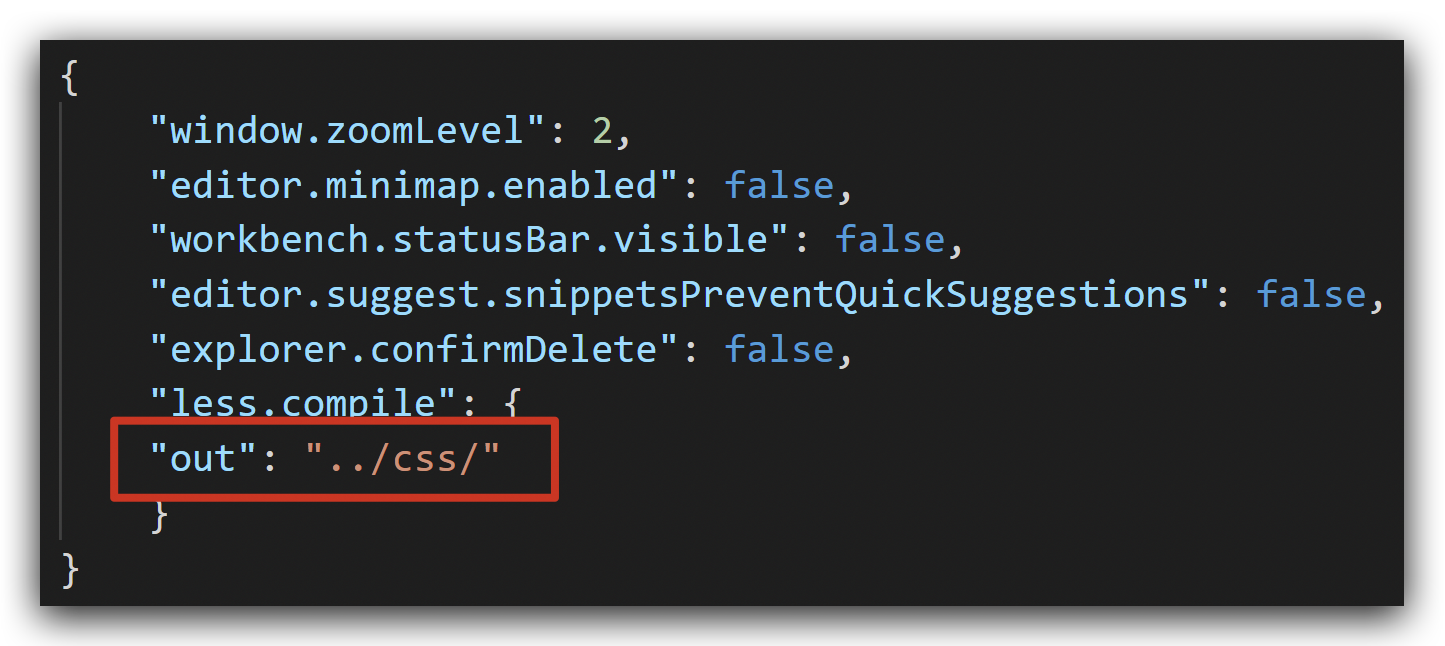
(1)配置导出
配置插件: 设置 → 搜索EasyLess → 在setting.json中编辑 → 添加代码(注意,必须是双引号)

(2)代码导出(写在第一行)
写在less文件第一行: 1. //out: ./css/ 2. //out: ./css/common.css
(3)禁止导出
//out:false
(五)响应式网页
1.媒体查询
(1)语法和例子
//语法 @media mediatype and|not|only (media feature) { CSS-Code; } //例子 @media screen and (max-width: 300px) { body { background-color:lightblue; } } //也可以针对不同的媒体使用不同 stylesheets : <link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
(2)书写顺序
min-width(从小到大写) max-width(从大到小写)
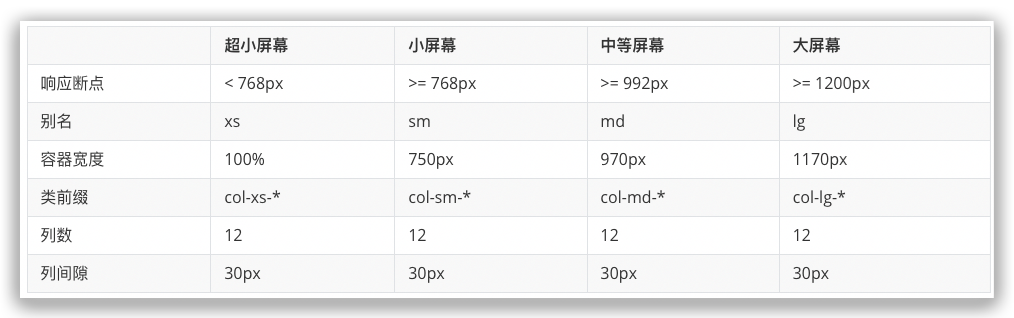
2.Bootstrap
(1)Bootstrap中文官网:Bootstrap中文官网
(2)使用步骤
1.下载Bootstrap 2. 引入: BootStrap提供的CSS代码 <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css"> 3. 调用类:使用BootStrap提供的样式,例: <div class="container"></div>
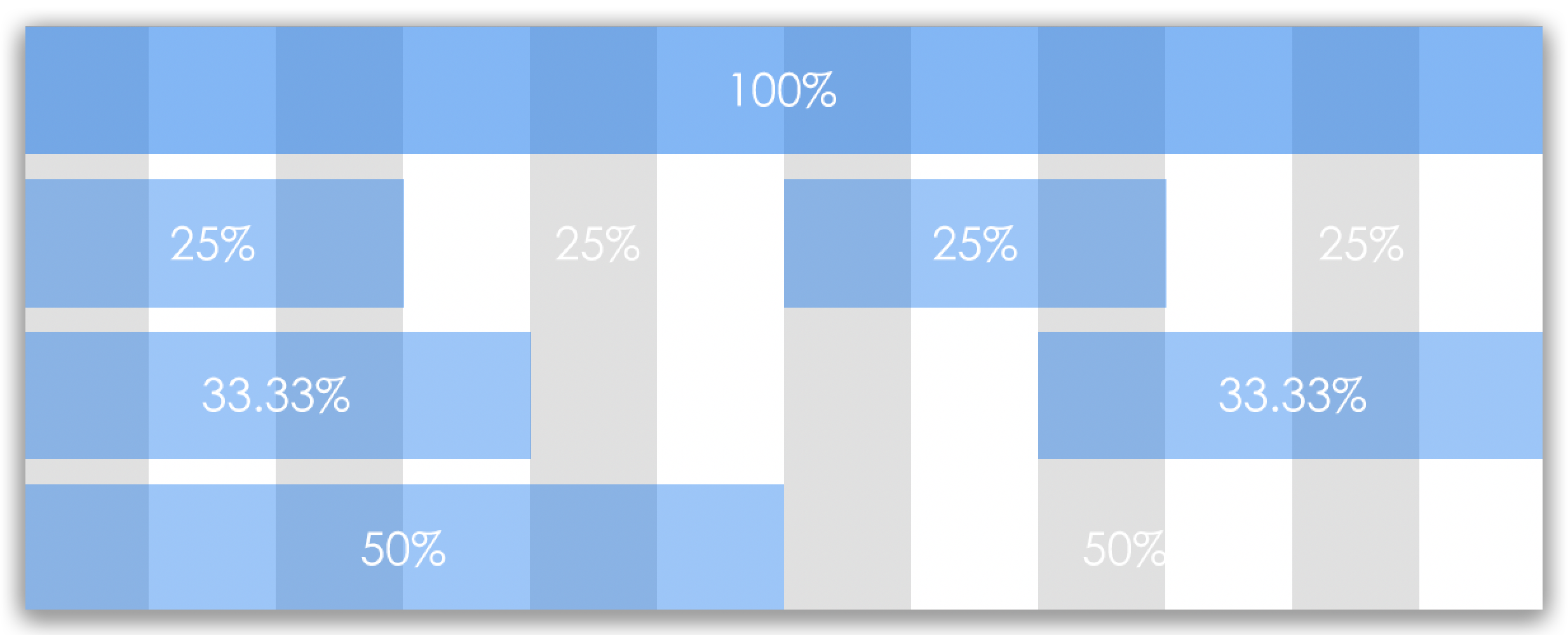
(3)BootStrap栅格系统
BootStrap3默认将网页分成12等份


(4)注意点
1. container类自带间距15px; 2. row类自带间距-15px //想抵消container类自带间距15px,可以: <div class="container"> <div class="row"> ... </div> </div>
(5)Glyphicons字体图标的使用步骤
1.HTML页面引入BootStrap样式文件 2.空标签调用对应类名
(5)Bootstrap插件的使用步骤
1.引入BootStrap样式 2.引入js文件:jQuery.js 和 BootStrap.min.js <script src="./js/jquery.js></script> <script src="./bootstrap/js/bootstrap.min.js></script> 3.复制HTML结构, 并适当调整结构或内容
插:Iconfont字体图标的使用
1.Iconfont
(1)Iconfont官网链接:Iconfont
(2)使用方法



暂时记到这里!
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16009316.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)