前端基础HTML5标签总结
HTML5标签总结:
1、基本的 HTML 标签:
1 <h1> - <h6> 标签定义 HTML 标题
2 <p> 标签定义 HTML 段落
3 <a> 标签定义 HTML 链接
4 超链接:
5 >通过使用 href 属性 - 创建指向另一个文档的链接
6 >通过使用 name 属性 - 创建文档内的书签
7 >通过使用 Target 属性,你可以定义被链接的文档在何处显示
8 >语法:<a href="url">Link text</a>
9 锚点:
10 >语法:<a name="label">锚(显示在页面上的文本)</a>
11 <img> 标签定义 HTML 图像
12 <map> 定义图像地图
13 <area> 定义图像地图中的可点击区域
14 <html> 定义 HTML 文档
15 <body> 定义文档的主体
16 <h1> - <h6> 标签定义 HTML 标题
17 <hr /> 标签创建 HTML 页面水平线
18 <!-- --> HTML 注释
19 <p> 定义段落
20 <br /> 插入单个折行(换行)
2、HTML 文本格式化标签
<b> 定义粗体文本
<big> 定义大号字
<em> 定义着重文字
<i> 定义斜体字
<small> 定义小号字
<strong> 定义加重语气
<sub> 定义下标字
<sup> 定义上标字
<ins> 定义插入字
<del> 定义删除字
3、HTML “计算机输出”标签
<code> 定义计算机代码
<kbd> 定义键盘码
<samp> 定义计算机代码样本
<tt> 定义打字机代码
<var> 定义变量
<pre> 定义预格式文本
4、HTML 引文、引用和定义标签
<abbr> 定义缩写或首字母缩略语
<address> 定义文档作者或拥有者的联系信息
<bdo> 定义文本方向
<blockquote> 定义从其他来源引用的节
<dfn> 定义项目或缩略词的定义
<q> 定义短的行内引用
<cite> 定义著作的标题
5、HTML CSS样式
<style> 定义样式定义
<link> 定义资源引用
<div> 定义文档中的节或区域(块级)
<span> 定义文档中的行内的小块或区域
<font> 规定文本的字体、字体尺寸、字体颜色。不赞成使用。请使用样式
<center> 对文本进行水平居中。不赞成使用。请使用样式
6、HTML 表格标签
<table> 定义表格
<caption> 定义表格标题
<th> 定义表格的表头
<tr> 定义表格的行
<td> 定义表格单元
<thead> 定义表格的页眉
<tbody> 定义表格的主体
<tfoot> 定义表格的页脚
<col> 定义用于表格列的属性
<colgroup> 定义表格列的组
7、HTML 列表
<ol> 定义有序列表
<ul> 定义无序列表
<li> 定义列表项
<dl> 定义定义列表
<dt> 定义定义项目
<dd> 定义定义的描述
8、HTML 分组标签
<div> 定义文档中的分区或节(division/section)。
<span> 定义 span,用来组合文档中的行内元素。
9、HTML Iframe 标签
<iframe> 定义内联的子窗口(框架) (1)添加 iframe 的语法: <iframe src="URL"> </iframe>URL 指向隔离页面的位置。 (2)height 和 width 属性用于规定 iframe 的高度和宽度。属性值的默认单位是像素,但也可以用百分比来设定(比如 “80%”)。 实例:<iframe src="demo_iframe.htm" width="200" height="200"></iframe> (3)删除边框 frameborder 属性规定是否显示 iframe 周围的边框。设置属性值为 “0” 就可以移除边框。实例:<iframe src="demo_iframe.htm" frameborder="0"></iframe> (4)使用 iframe 作为链接的目标 iframe 可用作链接的目标(target)。链接的 target 属性必须引用 iframe 的 name 属性。实例:<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
10、HTML 头部元素
<head> 定义关于文档的信息
<title> 定义文档标题
<base> 定义页面上所有链接的默认地址或默认目标
<link> 定义文档与外部资源之间的关系
<meta> 定义关于 HTML 文档的元数据
<script> 定义客户端脚本
<style> 定义文档的样式信息
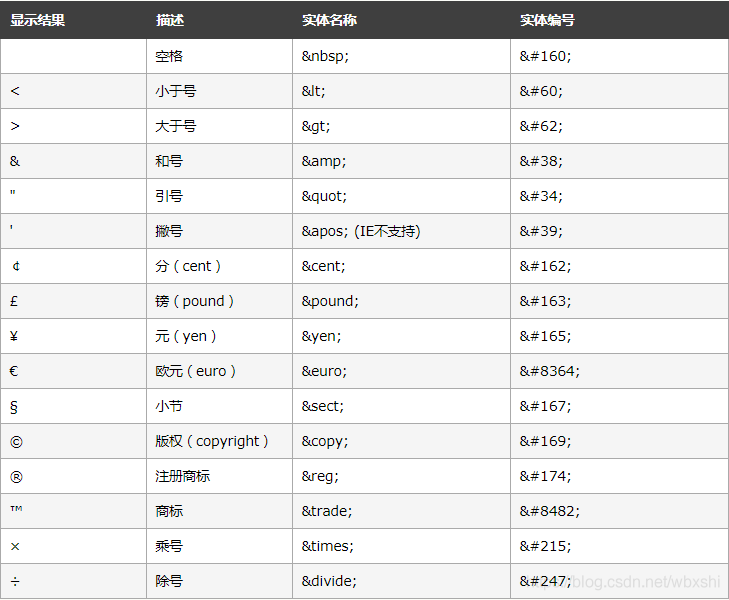
11、HTML 中有用的字符实体

注:实体名称对大小写敏感!
12、HTML 表单
<input> 元素有很多形态,根据不同的 type 属性。 (1)text 定义常规文本输入。 <input type="text"> 定义用于文本输入的单行输入字段。 (2)radio 定义单选按钮输入(选择多个选择之一)。 <input type="radio"> 定义单选按钮。 (3)submit 定义提交按钮(提交表单)。 <input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。 (4)action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。 <form action="action_page.php"> 如果省略 action 属性,则 action 会被设置为当前页面。 (5)button属性定义按钮。<input type="button> (6)method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST): <form action="action_page.php" method="GET">或:<form action="action_page.php" method="POST"> (7)name规定识别表单的名称(对于 DOM 使用:document.forms.name)。 (8)用 <fieldset> 组合表单数据:<fieldset> 元素组合表单中的相关数据,<legend> 元素为 <fieldset> 元素定义标题。 (9)novalidate 规定浏览器不验证表单。 (10)target规定 action 属性中地址的目标(默认:_self)。 (11)date用于应该包含日期的输入字段<input type="date"> 。month允许用户选择月份和年份<input type="month"> 。week允许用户选择周和年<input type="week"> 。time允许用户选择时间(无时区)<input type="time"> 。datetime允许用户选择日期和时间(有时区)<input type="datetime"> 。datetime-local允许用户选择日期和时间(无时区)<input type="datetime-local"> 。color用于应该包含颜色的输入字段<input type="color"> 。range用于应该包含一定范围内的值的输入字段<input type="range"> 。根据浏览器支持,日期选择器会出现输入字段中。 (12)search 用于搜索字段(搜索字段的表现类似常规文本字段)<input type="search">。tel用于应该包含电话号码的输入字段<input type="tel"> 。url 用于应该包含 URL 地址的输入字段<input type="url">。
13、HTML 其他标签
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <span style="font-size: 14px;" data-mce-style="font-size: 14px;"><article> 定义文档内的文章。<aside> 定义页面内容之外的内容。<bdi> 定义与其他文本不同的文本方向。<details> 定义用户可查看或隐藏的额外细节。<dialog> 定义对话框或窗口。<figcaption> 定义 <figure> 元素的标题。<figure> 定义自包含内容,比如图示、图表、照片、代码清单等等。<footer> 定义文档或节的页脚。<header> 定义文档或节的页眉。<main> 定义文档的主内容。<mark> 定义重要或强调的内容。<menuitem> 定义用户能够从弹出菜单调用的命令/菜单项目。<meter> 定义已知范围(尺度)内的标量测量。<nav> 定义文档内的导航链接。<progress> 定义任务进度。<rp> 定义在不支持 ruby 注释的浏览器中显示什么。<rt> 定义关于字符的解释/发音(用于东亚字体)。<ruby> 定义 ruby 注释(用于东亚字体)。<section> 定义文档中的节。<summary> 定义 <details> 元素的可见标题。<time> 定义日期/时间。<wbr> 定义可能的折行(line-break)。<canvas> 定义使用 JavaScript 的图像绘制。<svg> 定义使用 SVG 的图像绘制。<audio> 定义声音或音乐内容。<embed> 定义外部应用程序的容器(比如插件)。<source> 定义 <video> 和 <audio> 的来源。<track> 定义 <video> 和 <audio> 的轨道。<video> 定义视频或影片内容。</span> |
本文来自博客园,作者:RHCHIK,转载请注明原文链接:https://www.cnblogs.com/suihung/p/16008019.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)