Ajax的封装
定义
Asynchronous Javascript And XML(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
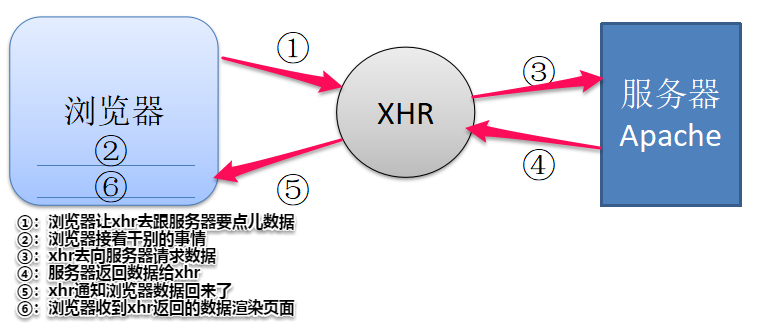
图示

优点
- 效率高,用户体验好
- 无刷新动态获取页面
应用场景
- 需要进行局部刷新时
- 表单验证
- 无刷新动态获取数据时
AJAX的状态码
0: 未初始化,未调用send()方法
1: 已调用send()方法,正在发送请求
2:已接受响应(send()方法完成)
3: 解析(正在解析响应内容)
4: 完成,响应内容完成
实现
function ajax(options) { options = options || {}; options.type = (options.type || "GET").toUpperCase(); options.dataType = options.dataType || "json"; var params = formatParams(options.data); // 第一步 创建xhr对象 var xhr = new XMLHttpRequest() || new ActiveXObject('Microsoft.XMLHTTP') // 第二步 连接和发送 if (options.type == "GET") { xhr.open("GET", options.url + "?" + params, true); xhr.send(null); } else if (options.type == "POST") { //设置表单提交时的内容类型 xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.open("POST", options.url, true); xhr.send(params); } //第三步 接收并处理 xhr.onreadystatechange = function () { if (xhr.readyState == 4) { var status = xhr.status; if (status >= 200 && status < 300 || status == 304) { options.success && options.success(xhr.responseText, xhr.responseXML); } else { options.error && options.error(status); } } } } //格式化参数 function formatParams(data){ var str = ''; for(var key in data){ str = `${str}&${key}=${data[key]}`; } // 将开头多余的&切去 str = str.slice(1); return str; }
语雀链接🔗 https://www.yuque.com/suihangadam
归来卧占楼千尺,梦落沧波明月舟。





