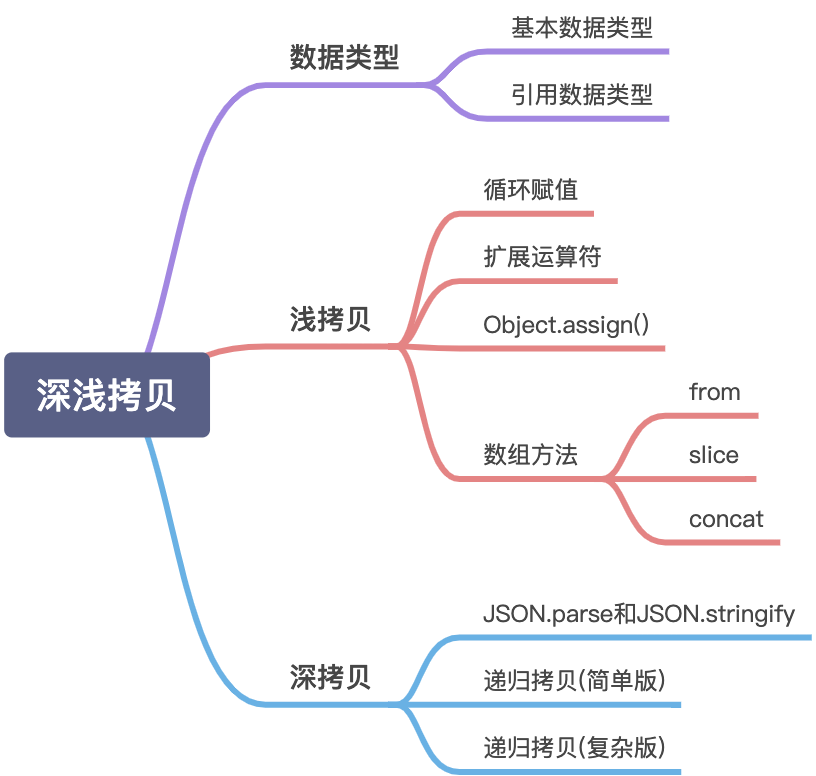
JS深浅拷贝及其实现

基本数据类型和引用数据类型
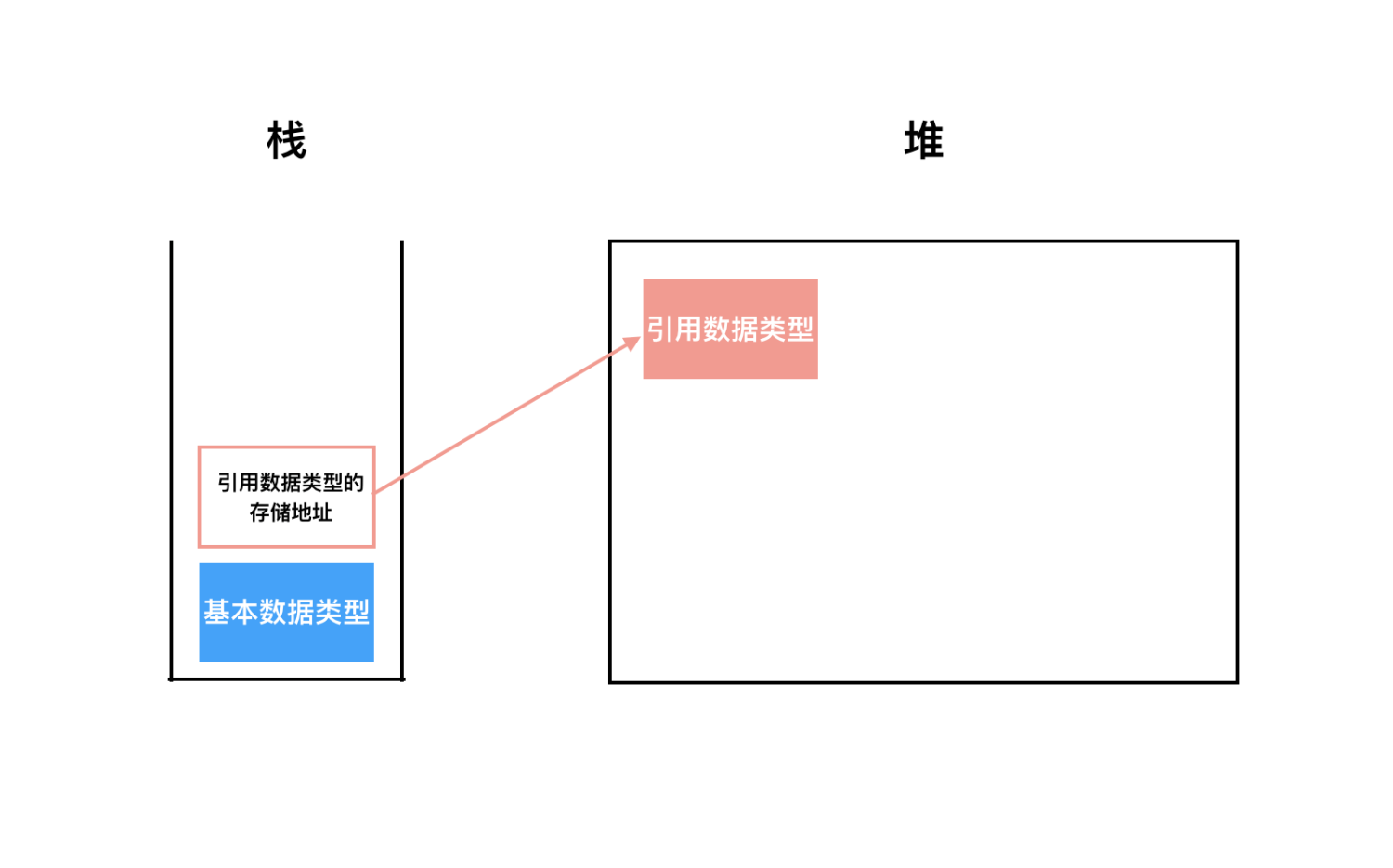
JS数据分为基本数据类型和引用数据类型。基本数据类型的变量存储在栈中,引用数据类型则存储在堆中,引用数据类型的存储地址则保存在栈中。

下面来看一个小例子🌰
// 基本数据类型 let intType = 1; console.log('初始intType:' + intType); let copyIntType = intType; copyIntType = 2; console.log('更改后intType:' + intType); console.log('更改后copyIntType:' + intType); let object = { a: 1 }; // 引用数据类型 let copyObject = object console.log('初始object:'); console.log(object); copyObject.a = 2; console.log('更改后的object:'); console.log(object); console.log('更改后的copyObject:'); console.log(copyObject);
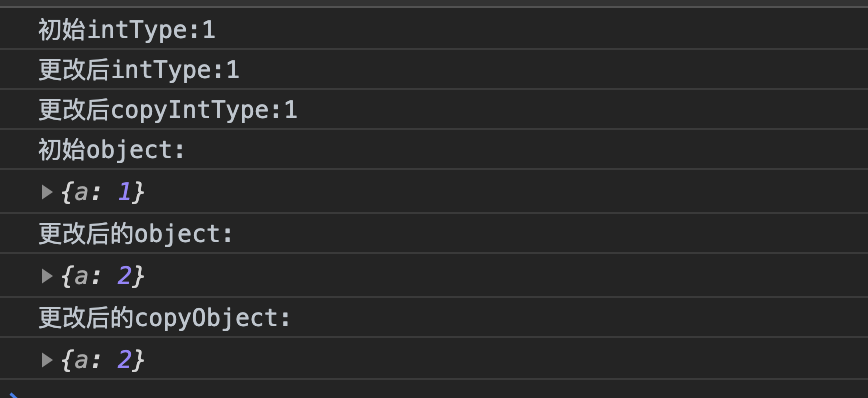
结果:

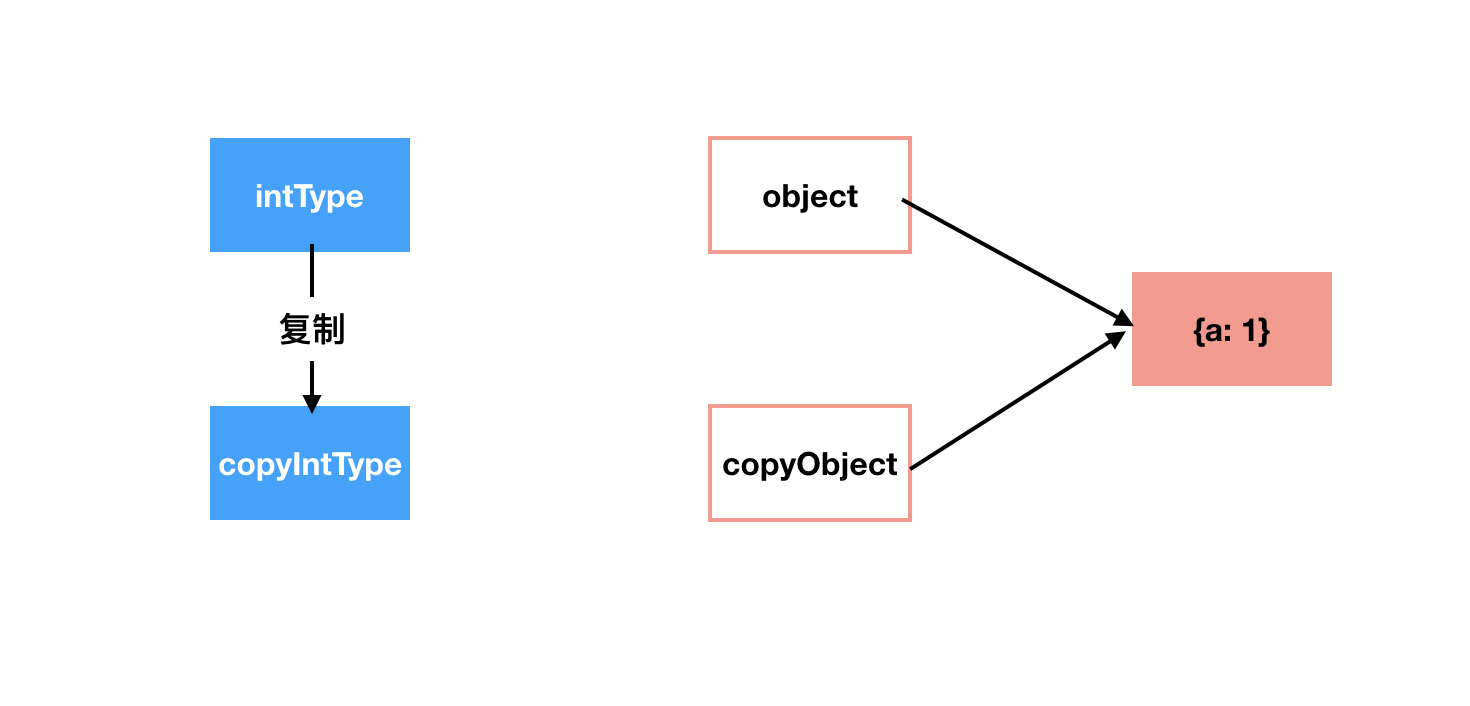
基本数据类型在复制的时候会创建一个值的副本,并将该副本赋值给新变量。引用类型在复制的时候其实复制的是指针。

深浅拷贝
- 浅拷贝:仅仅是复制了引用,彼此之间的操作会互相影响
- 深拷贝:在堆中重新分配内存,不同的地址,相同的值,互不影响
浅拷贝
创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。实现方式如下
实现
- 遍历赋值实现
- ES6扩展运算符
- ES6方法Object.assign()
- 数组方法(只适用于类数组对象)
Array.from(arrayLike)
Array.prototype.concat()
Array.prototype.slice()
遍历赋值实现
var obj = { a:1, arr: [2,3] }; //浅拷贝实现 for (var prop in obj){ if(obj.hasOwnProperty(prop)){ shallowObj[prop] = obj[prop]; } }
ES6扩展运算符
var obj = { a:1, arr: [2,3] }; var obj1 = {...obj}
ES6方法Object.assign()
var obj = { a:1, arr: [2,3] }; var obj1 = Object.assign({}, obj);
数组方法(仅适用于类数组对象)
Array.from(arrayLike)
var array1 = ['a', ['b', 'c'], 'd']; var array2 = Array.from(array1);
Array.prototype.concat()
var array1 = ['a', ['b', 'c'], 'd']; var array2 = array1.concat([1,2]);
Array.prototype.slice()
var array1 = ['a', ['b', 'c'], 'd']; var array2 = array1.slice(0,2);
引用赋值:地址的赋值,将对象指针赋值给一个变量,让此变量指向对象
深拷贝
将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象
实现方式如下:
- JSON.parse()和JSON.stringify()
- 递归
JSON.parse()和JSON.stringify()
let parseObject = { a: { b: 1 } } let cloneParseObject = JSON.parse(JSON.stringify(parseObject)); parseObject.a.b = 2; console.log('cloneParseObject'); console.log(cloneParseObject);

缺陷:
- 会忽略 undefined
- 会忽略 symbol
- 无法对function进行处理 需要确认.
- 不能解决循环引用的对象
递归(简单版)
// 深拷贝 function cloneDeep(obj) { if (!obj && typeof obj !== 'object') { throw new Error('错误参数'); } const targetObj = Array.isArray(obj) ? [] : {}; for (let key in obj) { //只对对象自有属性进行拷贝 if (obj.hasOwnProperty(key)) { if (obj[key] && typeof obj[key] === 'object') { targetObj[key] = cloneDeep(obj[key]); } else { targetObj[key] = obj[key]; } } } return targetObj; }
关键点
- 判断参数类型
- 判断是否是数组
- for in遍历
- 判断是否是自有对象
- 判断子属性是否是对象,是对象则递归
递归(复杂版)
const mapTag = '[object Map]'; const setTag = '[object Set]'; const arrayTag = '[object Array]'; const objectTag = '[object Object]'; const argsTag = '[object Arguments]'; const boolTag = '[object Boolean]'; const dateTag = '[object Date]'; const numberTag = '[object Number]'; const stringTag = '[object String]'; const symbolTag = '[object Symbol]'; const errorTag = '[object Error]'; const regexpTag = '[object RegExp]'; const funcTag = '[object Function]'; const deepTag = [mapTag, setTag, arrayTag, objectTag, argsTag]; function forEach(array, iteratee) { let index = -1; const length = array.length; while (++index < length) { iteratee(array[index], index); } return array; } function isObject(target) { const type = typeof target; return target !== null && (type === 'object' || type === 'function'); } function getType(target) { return Object.prototype.toString.call(target); } function getInit(target) { const Ctor = target.constructor; return new Ctor(); } function cloneSymbol(targe) { return Object(Symbol.prototype.valueOf.call(targe)); } function cloneReg(targe) { const reFlags = /\w*$/; const result = new targe.constructor(targe.source, reFlags.exec(targe)); result.lastIndex = targe.lastIndex; return result; } function cloneFunction(func) { const bodyReg = /(?<={)(.|\n)+(?=})/m; const paramReg = /(?<=\().+(?=\)\s+{)/; const funcString = func.toString(); if (func.prototype) { const param = paramReg.exec(funcString); const body = bodyReg.exec(funcString); if (body) { if (param) { const paramArr = param[0].split(','); return new Function(...paramArr, body[0]); } else { return new Function(body[0]); } } else { return null; } } else { return eval(funcString); } } function cloneOtherType(targe, type) { const Ctor = targe.constructor; switch (type) { case boolTag: case numberTag: case stringTag: case errorTag: case dateTag: return new Ctor(targe); case regexpTag: return cloneReg(targe); case symbolTag: return cloneSymbol(targe); case funcTag: return cloneFunction(targe); default: return null; } } function clone(target, map = new WeakMap()) { // 克隆原始类型 if (!isObject(target)) { return target; } // 初始化 const type = getType(target); let cloneTarget; if (deepTag.includes(type)) { cloneTarget = getInit(target, type); } else { return cloneOtherType(target, type); } // 防止循环引用 if (map.get(target)) { return map.get(target); } map.set(target, cloneTarget); // 克隆set if (type === setTag) { target.forEach(value => { cloneTarget.add(clone(value, map)); }); return cloneTarget; } // 克隆map if (type === mapTag) { target.forEach((value, key) => { cloneTarget.set(key, clone(value, map)); }); return cloneTarget; } // 克隆对象和数组 const keys = type === arrayTag ? undefined : Object.keys(target); forEach(keys || target, (value, key) => { if (keys) { key = value; } cloneTarget[key] = clone(target[key], map); }); return cloneTarget; } module.exports = { clone };
示例代码
参考
语雀链接🔗 https://www.yuque.com/suihangadam
归来卧占楼千尺,梦落沧波明月舟。



