队列的定义及模拟实现
定义
队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。队列的数据元素又称为队列元素。在队列中插入一个队列元素称为入队,从队列中删除一个队列元素称为出队。因为队列只允许在一端插入,在另一端删除,所以只有最早进入队列的元素才能最先从队列中删除,故队列又称为先进先出的线性表
线性表:(linear list)是数据结构的一种,一个线性表是n个具有相同特性的数据元素的有限序列。
队列又分为两种,分别是顺序队列和循环队列
顺序队列
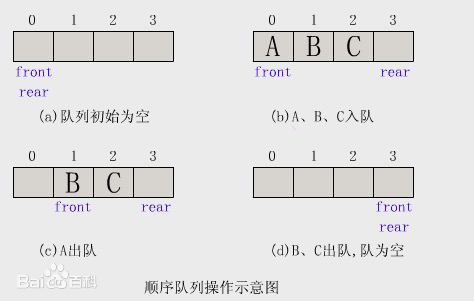
建立顺序队列结构必须为其静态分配或动态申请一片连续的存储空间,并设置两个指针进行管理。一个是队头指针front,它指向队头元素;另一个是队尾指针rear,它指向下一个入队元素的存储位置,如图所示,
每次在队尾插入一个元素是,rear增1;每次在队头删除一个元素时,front增1。随着插入和删除操作的进行,队列元素的个数不断变化,队列所占的存储空间也在为队列结构所分配的连续空间中移动。当front=rear时,队列中没有任何元素,称为空队列。当rear增加到指向分配的连续空间之外时,队列无法再插入新元素,但这时往往还有大量可用空间未被占用,这些空间是已经出队的队列元素曾经占用过得存储单元。

实现(数组)
function ArrayQueue(){ var arr = []; //入队操作 this.push = function(element){ arr.push(element); return true; } //出队操作 this.pop = function(){ return arr.shift(); } //获取队首 this.getFront = function(){ return arr[0]; } //获取队尾 this.getRear = function(){ return arr[arr.length - 1] } //清空队列 this.clear = function(){ arr = []; } //获取队长 this.size = function(){ return length; } }
循环队列
其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。
在实际使用队列时,为了使队列空间能重复使用,往往对队列的使用方法稍加改进:无论插入或删除,一旦rear指针增1或front指针增1 时超出了所分配的队列空间,就让它指向这片连续空间的起始位置。自己真从MaxSize-1增1变到0,可用取余运算rear%MaxSize和front%MaxSize来实现。这实际上是把队列空间想象成一个环形空间,环形空间中的存储单元循环使用,用这种方法管理的队列也就称为循环队列。除了一些简单应用之外,真正实用的队列是循环队列。 [2]
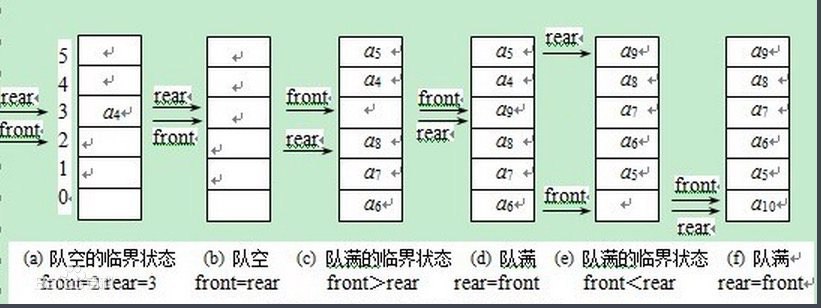
在循环队列中,当队列为空时,有front=rear,而当所有队列空间全占满时,也有front=rear。为了区别这两种情况,规定循环队列最多只能有MaxSize-1个队列元素,当循环队列中只剩下一个空存储单元时,队列就已经满了。因此,队列判空的条件时front=rear,而队列判满的条件时front=(rear+1)%MaxSize。队空和队满的情况如图:

实现(ES6)
class MyCircularQueue { constructor(size) { this.size = size; this.queue = []; } enQueue(value) { if (this.isFull()) return false; this.queue.push(value); return true; } deQueue() { if (this.isEmpty()) return false; this.queue.shift(); return true; } Front() { if (this.isEmpty()) return -1; return this.queue[0]; } Rear() { if (this.isEmpty()) return -1; return this.queue[this.queue.length - 1]; } isEmpty() { return this.queue.length === 0; } isFull() { return this.queue.length === this.size; } }



