单个div元素实现双边框
昨天被问到一个很有意思的问题,单个div元素怎么实现双边框,当时脑子懵了一下,然后就回答出来用伪元素,别的实在是想不起来了,所以在此总结一下子防止以后再被问到
总结了一下大约有以下几种方案:
伪元素实现
box-shadow
outline
下面我们来具体看看实现方法,为了看上去效果更好,我将直接使用VSCode里面的截图,各位想拉代码自己试试的,别想复制了,自己动手打一遍吧

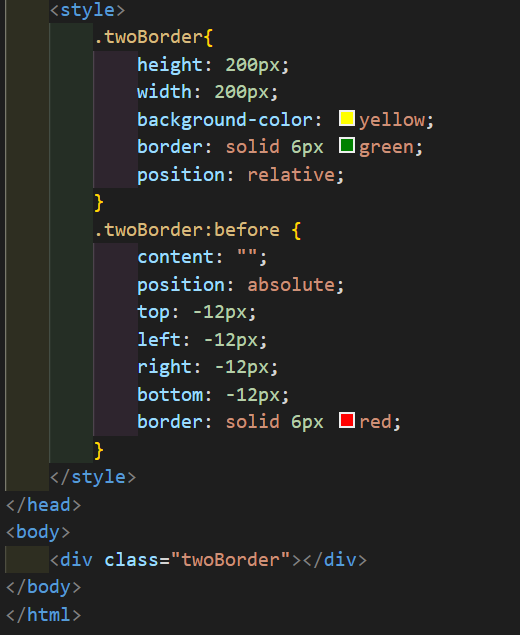
1.伪元素实现

效果:

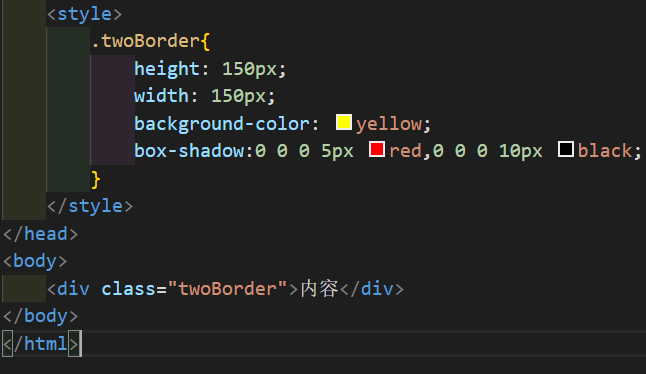
2.使用box-shadow

效果:

3.outline实现

效果:

暂时就考虑到了这几种,记录一下,要是有大佬知道别的方案,请一定要指点指点我,指点完了我肉偿啊,哈哈
语雀链接🔗 https://www.yuque.com/suihangadam
归来卧占楼千尺,梦落沧波明月舟。





